Add Javascript To Hubspot Template
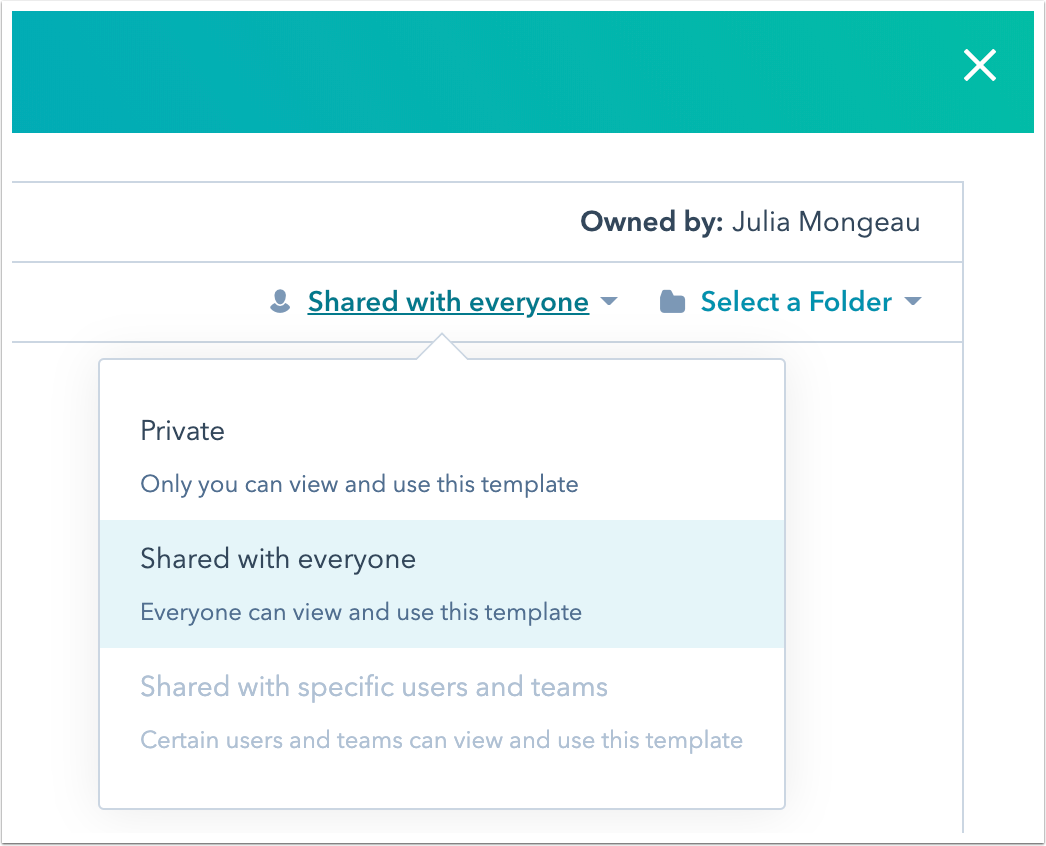
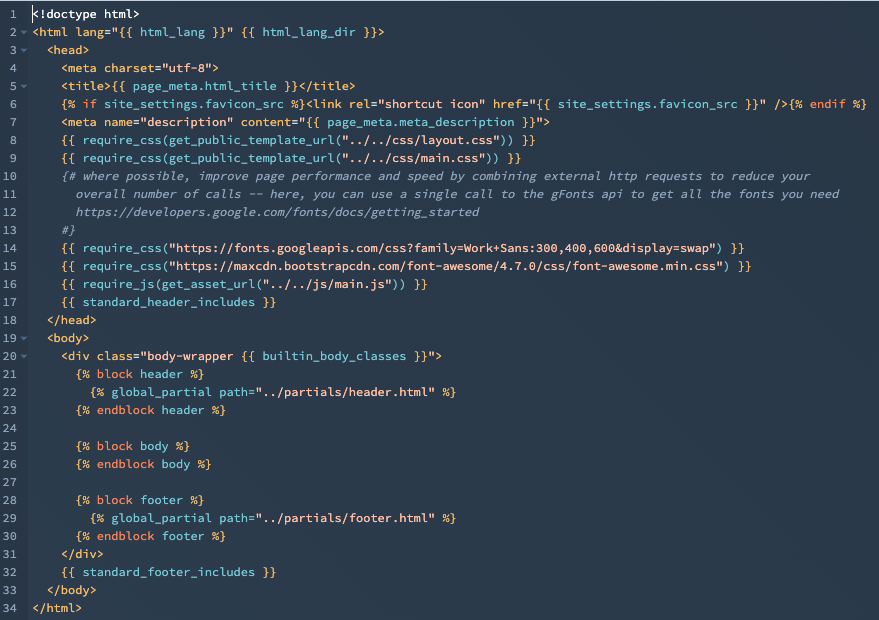
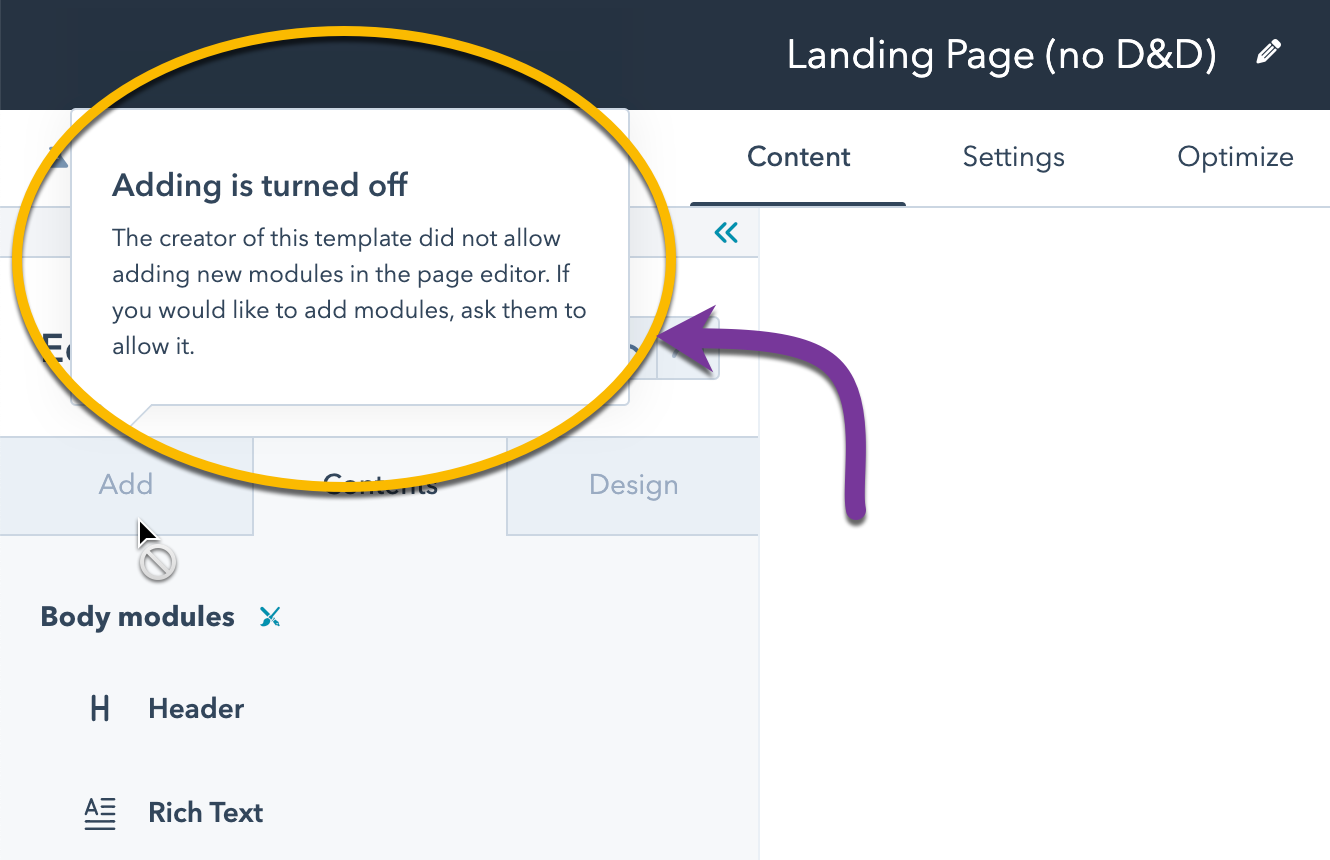
Add Javascript To Hubspot Template - To lock or unlock a web page template for editing/module additions: To get rid of it completely,. A template consists of modules and partials, and can reference other assets such as stylesheets and javascript files. What is the best way to achieve this? To add a.js file to the meta.json file can only be done if you use local development. If you want the styles applied across your whole site, you should write your styles in a stylesheet (file ending.css) and add it to your page. You can host and edit javascript files in the design manager. At a high level, to write fields using javascript: The function takes two parameters: Adding javascript directly to your theme is one of the simplest methods. Learn how to add javascript to hubspot forms and modules, including using javascript frameworks like vue.js and react, for dynamic web applications. In your hubspot account, navigate to content > design manager. The source code in the hubspot rich text editor is more add a little bit of custom markup in not a custom html section. Hi @nutanhaspe, i hope all is well with you 😄. You can host and edit javascript. Require_js is a hubl function that tells hubspot that a particular module or template requires a particular javascript file to load properly. Templates define the layout of your hubspot pages, emails, and themes. You can host and edit javascript files in the design manager. Click the + icon in the. To lock or unlock a web page template for editing/module additions: I'm trying to add a json script below the head of all of my landing pages using the blank.html template used on this page. I would like to add a js file to all pages on a user's hubspot cms using the cms api. The plugin name is peepso, and i. Hi @nutanhaspe, i hope all is well with you. If you want the styles applied across your whole site, you should write your styles in a stylesheet (file ending.css) and add it to your page. Ie hubspot's dnd template options will always take. What is the best way to achieve this? Add the hubspot form block: You may need to click the folder folder icon to expand the menu. The function takes two parameters: If you want the styles applied across your whole site, you should write your styles in a stylesheet (file ending.css) and add it to your page. To add a.js file to the meta.json file can only be done if you use local development. Learn how to add javascript to hubspot forms and modules, including using. Go to the page or post where you want to embed hubspot form in wordpress. Click the + icon in the. Learn how to create a javascript file and link it to a template or domain. You can host and edit javascript. Below, learn how to write fields using javascript, including the necessary cli commands, along with some examples to. Require_js is a hubl function that tells hubspot that a particular module or template requires a particular javascript file to load properly. That way, it will automatically work in any template that uses the base file. Hi write your json javascript in the head section of the base file. You can host and edit javascript files in the design manager.. If you want the styles applied across your whole site, you should write your styles in a stylesheet (file ending.css) and add it to your page. Hi write your json javascript in the head section of the base file. To get rid of it completely,. From what i see on the api docs, options include: Navigate to appearance > theme. Learn how to add javascript to hubspot forms and modules, including using javascript frameworks like vue.js and react, for dynamic web applications. A template consists of modules and partials, and can reference other assets such as stylesheets and javascript files. If you want the styles applied across your whole site, you should write your styles in a stylesheet (file ending.css). Pics attached is my example. There are a few ways to add css. That way, it will automatically work in any template that uses the base file. The source code in the hubspot rich text editor is more add a little bit of custom markup in not a custom html section. Cms platforms (e.g., wordpress, shopify): The source code in the hubspot rich text editor is more add a little bit of custom markup in not a custom html section. Below, learn how to write fields using javascript, including the necessary cli commands, along with some examples to get you started. The plugin name is peepso, and i. Templates define the layout of your hubspot pages,. Cms platforms (e.g., wordpress, shopify): If you want the styles applied across your whole site, you should write your styles in a stylesheet (file ending.css) and add it to your page. Ie hubspot's dnd template options will always take. I'm trying to add a json script below the head of all of my landing pages using the blank.html template used. At a high level, to write fields using javascript: The plugin name is peepso, and i. If you want the styles applied across your whole site, you should write your styles in a stylesheet (file ending.css) and add it to your page. I'm trying to add a json script below the head of all of my landing pages using the blank.html template used on this page. When adding anything to the announcement banner, even if it's not visible, you'll notice a narrow gray stripe where the banner would be located. Below, learn how to write fields using javascript, including the necessary cli commands, along with some examples to get you started. To get rid of it completely,. Learn how to create a javascript file and link it to a template or domain. You can host and edit javascript files in the design manager. Is it possible to add javascript with defer attribute in hubspot template. Hi @nutanhaspe, i hope all is well with you 😄. What is the best way to achieve this? In the left sidebar menu, click file > new file. To add a.js file to the meta.json file can only be done if you use local development. There are a few ways to add css. I'm trying to add some custom data to a template that is causing some problems to me because is different to what i'm used to it on my project.Using the Template Tool HubSpot Tutorial YouTube
Add a JavaScript file to HubSpot
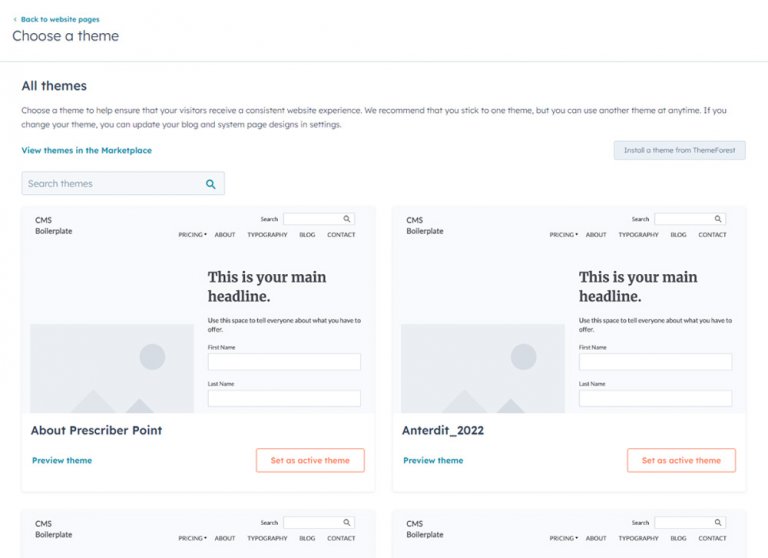
How to Use HubSpot Templates from the CRM? MakeWebBetter
HTML + HubL Templates
GitHub Resultify/hubspotfieldsjs
HubSpot Setup and Create Qwilr Help Center
Add social links to HubSpot templates
How to add videos to your HubSpot landing pages, website and blog
GitHub Resultify/hubspotfieldsjs
A Complete Guide To Creating HubSpot Landing Pages
You Can Host And Edit Javascript.
Learn How To Add Javascript To Hubspot Forms And Modules, Including Using Javascript Frameworks Like Vue.js And React, For Dynamic Web Applications.
Learn How To Add Javascript To Hubspot Forms And Modules, Including Using Javascript Frameworks Like Vue.js And React, For Dynamic Web Applications.
Hi Write Your Json Javascript In The Head Section Of The Base File.
Related Post: