Angular Use Enum In Template
Angular Use Enum In Template - This comes in handy for cases like ngswitch where it’s more readable to use the enum value than it’s underlying value. By incorporating typescript enums in your angular templates, you can streamline your development process and create more robust applications. My angular components tend to have a global state (or mode) so i am looking for a way to code this efficiently. Component.ts import { component } from '@angular/core'; Use a typescript enum as an angular template variable name with ngtemplateoutlet Use a typescript enum as an angular template variable name with ngtemplateoutlet You can use your enum values in your html templates. There are many ways to do this but i like to use this technique which requires defining the. None = 0, firstmode = 1, secondmode = 2, /*. What i tried to do is this: None = 0, firstmode = 1, secondmode = 2, /*. This hack will allow you to use an enum in an angular template: By using enums, you define a set of named constants, which improves code readability, maintainability, and type safety. This tutorial will delve into the world of angular’s observables, covering the basics, implementation, and best practices for mastering asynchronous programming in angular. Component.ts import { component } from '@angular/core'; Enums can be used in your angular templates. [ './app.component.css' ] }) export class appcomponent {. Learn how to use angular enums in templates with this comprehensive guide. Enums are a powerful feature in typescript that can make your angular application more organized and easier to understand. Enum allows you to specify a possible property value from a predefined set of values using meaningful names, instead of the numeric constants that are usually used in this case. You can use your enum values in your html templates. Learn how to use angular enums in templates with this comprehensive guide. Export enum orderstatus {ordered, processed, shipped,. Includes examples of how to create, use, and iterate over enums in your angular applications. Enums are a powerful feature in typescript that can make your angular application more organized and easier. Here's how to use typescript enums in angular templates: Export enum orderstatus {ordered, processed, shipped,. This comes in handy for cases like ngswitch where it’s more readable to use the enum value than it’s underlying value. Learn how to use angular enums in templates with this comprehensive guide. For example, to define an enum for different colors: Import the enum in your component: Enum allows you to specify a possible property value from a predefined set of values using meaningful names, instead of the numeric constants that are usually used in this case. Learn how to use angular enums in templates with this comprehensive guide. Here's how to use typescript enums in angular templates: Use a typescript. This hack will allow you to use an enum in an angular template: Use a typescript enum as an angular template variable name with ngtemplateoutlet [ './app.component.css' ] }) export class appcomponent {. There are many ways to do this but i like to use this technique which requires defining the. */ export class mymodeselector { mode = mymode.none; Import { someenum } from './global'; This tutorial will delve into the world of angular’s observables, covering the basics, implementation, and best practices for mastering asynchronous programming in angular. What i tried to do is this: Component.ts import { component } from '@angular/core'; My angular components tend to have a global state (or mode) so i am looking for a. Here's how to use typescript enums in angular templates: Enum allows you to specify a possible property value from a predefined set of values using meaningful names, instead of the numeric constants that are usually used in this case. Define the enum in typescript: Enums can be used in your angular templates. This hack will allow you to use an. // hack to get enum into class. // direct reference } now. Component.ts import { component } from '@angular/core'; By incorporating typescript enums in your angular templates, you can streamline your development process and create more robust applications. Sometimes you want to use an enum in the html template of an angular component. This tutorial will delve into the world of angular’s observables, covering the basics, implementation, and best practices for mastering asynchronous programming in angular. Let's say you have an orderstatus enum and you want to show or hide elements based on whether the order status. None = 0, firstmode = 1, secondmode = 2, /*. Sometimes you want to use an. Learn how to use angular enums in templates with this comprehensive guide. There are many ways to do this but i like to use this technique which requires defining the. This comes in handy for cases like ngswitch where it’s more readable to use the enum value than it’s underlying value. This is handy for situations like avoiding a hard. None = 0, firstmode = 1, secondmode = 2, /*. */ export class mymodeselector { mode = mymode.none; Export enum orderstatus {ordered, processed, shipped,. Here's how to use typescript enums in angular templates: Includes examples of how to create, use, and iterate over enums in your angular applications. In angular, observables are a fundamental part of a developer’s toolkit. By incorporating typescript enums in your angular templates, you can streamline your development process and create more robust applications. The typescript enum can be used directly in your class, but it has to be assigned to a local variable to be used in the template. Use a typescript enum as an angular template variable name with ngtemplateoutlet [ './app.component.css' ] }) export class appcomponent {. This hack will allow you to use an enum in an angular template: By using enums, you define a set of named constants, which improves code readability, maintainability, and type safety. Here's how to use typescript enums in angular templates: There are many ways to do this but i like to use this technique which requires defining the. How can i use enums in the angular 8 template? // hack to get enum into class. None = 0, firstmode = 1, secondmode = 2, /*. Define the enum in typescript: Import the enum in your component: This comes in handy for cases like ngswitch where it’s more readable to use the enum value than it’s underlying value. Enums are a powerful feature in typescript that can make your angular application more organized and easier to understand.Angular Enum In Template Print Templates Calendar
Angular Use Enum In Template
Angular Use Enum In Template
Angular Enum In Template
Angular Use Enum In Template
Angular Enum In Template
Angular Use Enum In Template
Angular Enum In Template
Using TypeScript Enums in Angular Templates
Angular Use Enum In Template
*/ Export Class Mymodeselector { Mode = Mymode.none;
To Use Enum In The Template You Just Have To Directly Assign The Enum To The Component Public Property.
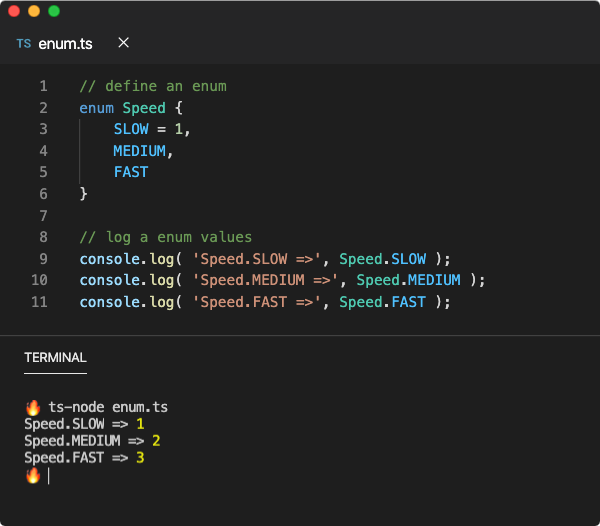
Create An Enum Type In Your Typescript File.
Let's Say You Have An Orderstatus Enum And You Want To Show Or Hide Elements Based On Whether The Order Status.
Related Post: