Avalonia Templated Control
Avalonia Templated Control - Occurs when a user typed some text while the control has focus. Most standard controls in avalonia ui are templated controls which means their visual appearance is defined in a xaml control template separated from functionality. The itemscontrol.itemssource should bind to the avalonia property defined on listcontrol itself, hence the usage of templatebinding items. Templated controls allow you to separate the control's behavior and. How to change the standart control template in avalonia, e.g. Inputelement, idatatemplatehost, inamed, ivisualbrushinitialize, isettervalue { //. Raised when the control's template is applied. Control is the minimal control for avalonia, the base of any control. How do i achieve this? My goal is to create a control somewhere in the window and have the templated control use it. How do i achieve this? How to change the standart control template in avalonia, e.g. Occurs when a user typed some text while the control has focus. It's purpose is to accept a series of tags that are separated by spaces. Raised when the control's template is applied. The control has code for properties and events, and. Visual effect when click to control. The itemscontrol.itemssource should bind to the avalonia property defined on listcontrol itself, hence the usage of templatebinding items. Templated controls allow you to separate the control's behavior and. I have an avalonia templated control that has a styled property of value that is a string. Inputelement, idatatemplatehost, inamed, ivisualbrushinitialize, isettervalue { //. It's purpose is to accept a series of tags that are separated by spaces. I have an avalonia templated control that has a styled property of value that is a string. Control is the minimal control for avalonia, the base of any control. Raised when the control's template is applied. Templated controls allow you to separate the control's behavior and. Visual effect when click to control. The itemscontrol.itemssource should bind to the avalonia property defined on listcontrol itself, hence the usage of templatebinding items. Raised when the control's template is applied. For example's sake, the control to be added by the. Raised when the control's template is applied. My goal is to create a control somewhere in the window and have the templated control use it. How do i achieve this? How to change the standart control template in avalonia, e.g. It's purpose is to accept a series of tags that are separated by spaces. Templated controls allow you to separate the control's behavior and. Visual effect when click to control. Inputelement, idatatemplatehost, inamed, ivisualbrushinitialize, isettervalue { //. Control is the minimal control for avalonia, the base of any control. Occurs when a user typed some text while the control has focus. Templated controls allow you to separate the control's behavior and. My goal is to create a control somewhere in the window and have the templated control use it. I tried to find a standard template to change it like wpf, but. How do i achieve this? How to change the standart control template in avalonia, e.g. For example's sake, the control to be added by the. Raised when the control's template is applied. How do i achieve this? The itemscontrol.itemssource should bind to the avalonia property defined on listcontrol itself, hence the usage of templatebinding items. Control is the minimal control for avalonia, the base of any control. It's purpose is to accept a series of tags that are separated by spaces. Control is the minimal control for avalonia, the base of any control. Most standard controls in avalonia ui are templated controls which means their visual appearance is defined in a xaml control template separated from functionality. Occurs when a user typed some text while the control. How do i achieve this? How to change the standart control template in avalonia, e.g. The itemscontrol.itemssource should bind to the avalonia property defined on listcontrol itself, hence the usage of templatebinding items. Occurs when a user typed some text while the control has focus. The control has code for properties and events, and. My goal is to create a control somewhere in the window and have the templated control use it. The slot as is the value. Occurs when a user typed some text while the control has focus. Templated controls allow you to separate the control's behavior and. The control has code for properties and events, and. My goal is to create a control somewhere in the window and have the templated control use it. The itemscontrol.itemssource should bind to the avalonia property defined on listcontrol itself, hence the usage of templatebinding items. Inputelement, idatatemplatehost, inamed, ivisualbrushinitialize, isettervalue { //. I tried to find a standard template to change it like wpf, but. How do i achieve. Raised when the control's template is applied. Occurs when a user typed some text while the control has focus. I tried to find a standard template to change it like wpf, but. My goal is to create a control somewhere in the window and have the templated control use it. How do i achieve this? I have an avalonia templated control that has a styled property of value that is a string. The itemscontrol.itemssource should bind to the avalonia property defined on listcontrol itself, hence the usage of templatebinding items. The slot as is the value. Most standard controls in avalonia ui are templated controls which means their visual appearance is defined in a xaml control template separated from functionality. Control is the minimal control for avalonia, the base of any control. Templated controls allow you to separate the control's behavior and. The control has code for properties and events, and. It's purpose is to accept a series of tags that are separated by spaces.Alternatives and detailed information of Avalonia
005. Avalonia UI Templated Controls YouTube
Avalonia XPF and Syncfusion WPF Controls
Avalonia
GitHub AvaloniaUI/Avalonia A cross platform XAML framework for
Avalonia Ui
Templated Control doesn't appear · Issue 6475 · AvaloniaUI/Avalonia
Avalonia Stylizing a templated control with different check and
Templated Controls not visible in the Designer · Issue 11061
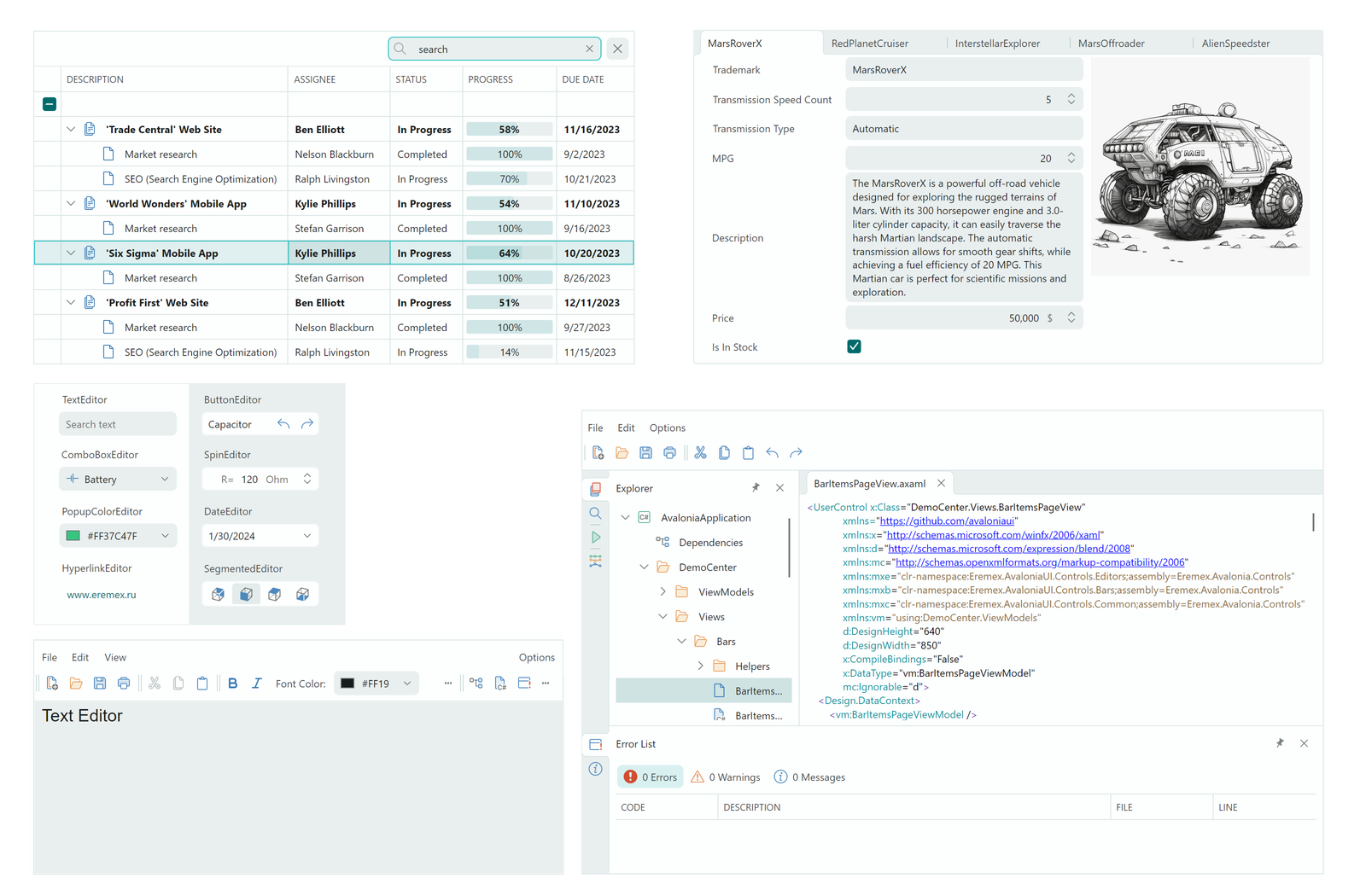
Eremex Avalonia UI Controls Avalonia UI Controls Documentation
Inputelement, Idatatemplatehost, Inamed, Ivisualbrushinitialize, Isettervalue { //.
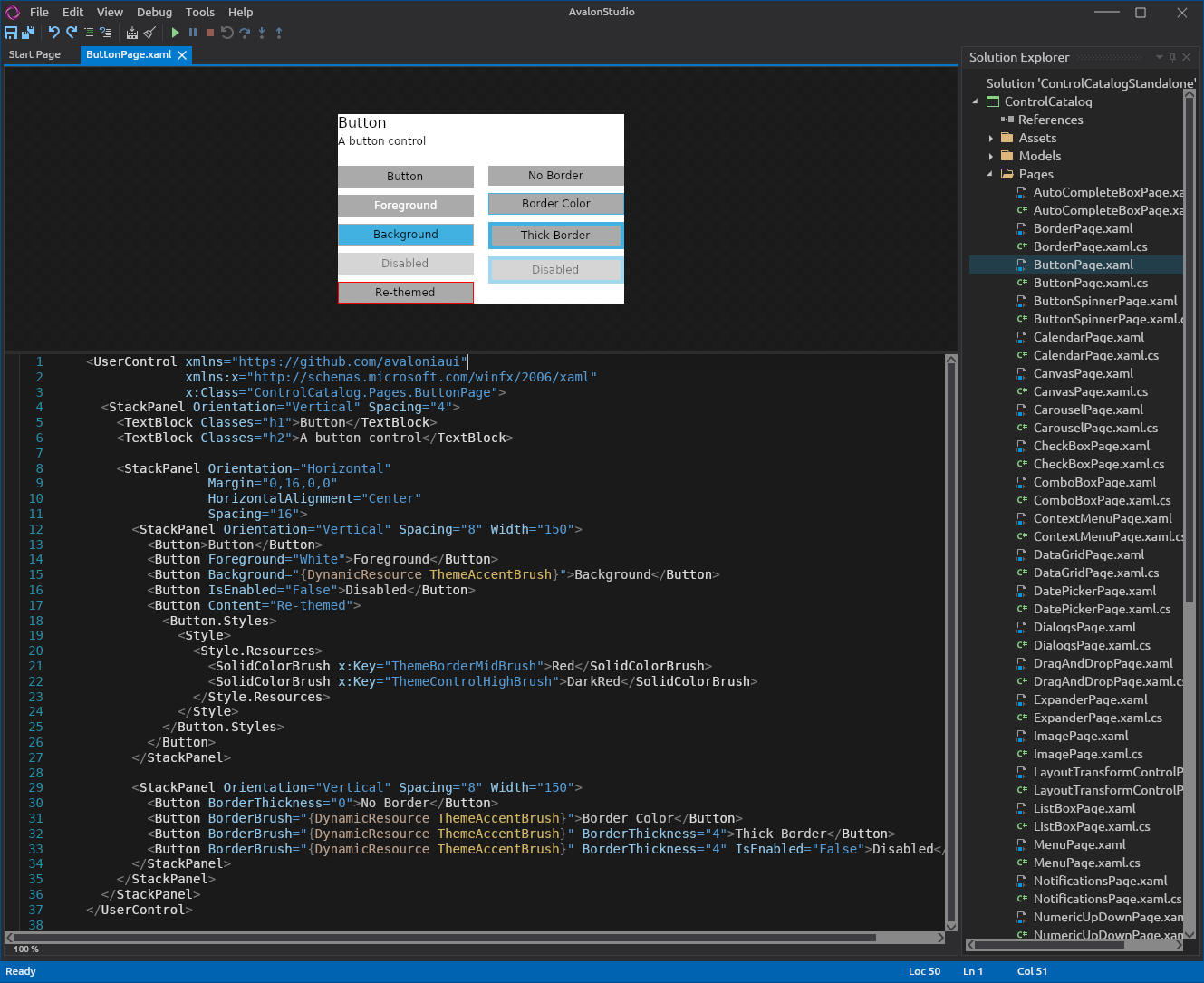
How To Change The Standart Control Template In Avalonia, E.g.
For Example's Sake, The Control To Be Added By The.
Visual Effect When Click To Control.
Related Post: