Bootstrap Flex Responsive Template
Bootstrap Flex Responsive Template - Creating a responsive flex grid layout using bootstrap empowers developers to build dynamic and adaptable designs that seamlessly adjust to varying screen sizes. In this new tutorial we'll learn how to build quickly layouts with bootstrap's 4 responsive flexbox utilities. The * symbol can be replaced with. To gain a better understanding of these utilities, we'll examine four. The * symbol can be replaced with. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. Flex offers responsive utilities to adjust layouts for different screen sizes. Additionally, the theme remains fully responsive on small to large screens. Free responsive bootstrap 5 fitness template. To start, wrap desired elements in a flex. Bootstrap 5.3 introduces powerful and intuitive flexbox utilities that make designing responsive layouts easier than ever. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. The * symbol can be replaced with. Introduced in bootstrap 4, flexbox (flexible box layout). Resize the browser window to see the responsive effect. Easily align and justify content horizontally and vertically. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. Bootstrap 5 flex offers utility classes for creating flexible layouts using flexbox, ensuring responsiveness across screen sizes. Bootstrap 5 flex utility allows managing the responsive layout. To start, wrap desired elements in a flex. The * symbol can be replaced with. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. The * symbol can be replaced with. Inner pages for a complete portfolio website easyfolio comes with well. Understanding how the bootstrap 4 flex works will help you align elements horizontally and vertically (to the left, center and right), size them according to their parent and. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. Quickly manage the layout, alignment, and sizing of grid. Flex offers responsive utilities to adjust layouts for different screen sizes. From interactive charts and dashboard widgets to flexible bootstrap components, the zeno responsive dashboard template empowers you to create a clean, efficient, and fully. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. Additionally, the. Bootstrap 5 flex utility allows managing the responsive layout. Control alignment & sizing of elements such as grid, navigation, components, and others. Inner pages for a complete portfolio website easyfolio comes with well. Free responsive bootstrap 5 fitness template. Additionally, the theme remains fully responsive on small to large screens. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. Introduced in bootstrap 4, flexbox (flexible box layout). All flatlogic react, angular, vue, bootstrap, and other templates are free now! Bootstrap 5.3 introduces powerful and intuitive flexbox utilities that make designing responsive layouts easier than ever. Bootstrap. Bootstrap 5 flex utility allows managing the responsive layout. All 28 premium flatlogic templates are completely free now! Easily align and justify content horizontally and vertically. From interactive charts and dashboard widgets to flexible bootstrap components, the zeno responsive dashboard template empowers you to create a clean, efficient, and fully. Inner pages for a complete portfolio website easyfolio comes with. Control alignment & sizing of elements such as grid, navigation, components, and others. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. In this. From interactive charts and dashboard widgets to flexible bootstrap components, the zeno responsive dashboard template empowers you to create a clean, efficient, and fully. Creating a responsive flex grid layout using bootstrap empowers developers to build dynamic and adaptable designs that seamlessly adjust to varying screen sizes. All flex classes comes with additional responsive classes, which makes it easy to. From interactive charts and dashboard widgets to flexible bootstrap components, the zeno responsive dashboard template empowers you to create a clean, efficient, and fully. All flatlogic react, angular, vue, bootstrap, and other templates are free now! To start, wrap desired elements in a flex. Free responsive bootstrap 5 fitness template. Control alignment & sizing of elements such as grid, navigation,. To start, wrap desired elements in a flex. Control alignment & sizing of elements such as grid, navigation, components, and others. All 28 premium flatlogic templates are completely free now! All flex classes comes with additional responsive classes, which makes it easy to set a specific flex class on a specific screen size. Creating a responsive flex grid layout using. Bootstrap 5.3 introduces powerful and intuitive flexbox utilities that make designing responsive layouts easier than ever. From interactive charts and dashboard widgets to flexible bootstrap components, the zeno responsive dashboard template empowers you to create a clean, efficient, and fully. Resize the browser window to see the responsive effect. Understanding how the bootstrap 4 flex works will help you align elements horizontally and vertically (to the left, center and right), size them according to their parent and. Inner pages for a complete portfolio website easyfolio comes with well. To start, wrap desired elements in a flex. The * symbol can be replaced with. Easily align and justify content horizontally and vertically. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. Control alignment & sizing of elements such as grid, navigation, components, and others. Bootstrap 5 flex utility allows managing the responsive layout. Bootstrap 5 flex offers utility classes for creating flexible layouts using flexbox, ensuring responsiveness across screen sizes. In this new tutorial we'll learn how to build quickly layouts with bootstrap's 4 responsive flexbox utilities. Quickly manage the layout, alignment, and sizing of grid columns, navigation, components, and more with a full suite of responsive flexbox utilities. To gain a better understanding of these utilities, we'll examine four. Free responsive bootstrap 5 fitness template.FlexStart Bootstrap 5 Template BootstrapTaste
Flat Flexible UI Kit Flat Bootstrap responsive Web Template
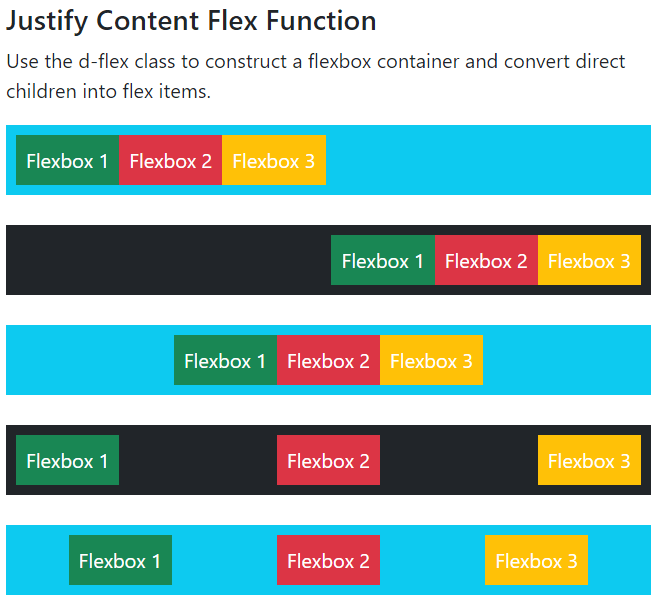
Bootstrap 5 Flex javatpoint
Stack is a robust & flexible responsive HTML bootstrap template for
Flex Admin Responsive Admin Template (Bootstrap) Download New Themes
406 flex template Css templates, Css website templates, Html and css
20 Best Responsive Bootstrap Templates 2020 RadiusTheme
Flex Admin Responsive Admin Template by BlackrockDigital Templates
Flat Flexible UI Kit Flat Bootstrap responsive Web Template
40+ HighQuality Free Responsive HTML5 Bootstrap Templates of All time
Creating A Responsive Flex Grid Layout Using Bootstrap Empowers Developers To Build Dynamic And Adaptable Designs That Seamlessly Adjust To Varying Screen Sizes.
All Flex Classes Comes With Additional Responsive Classes, Which Makes It Easy To Set A Specific Flex Class On A Specific Screen Size.
Flex Offers Responsive Utilities To Adjust Layouts For Different Screen Sizes.
Introduced In Bootstrap 4, Flexbox (Flexible Box Layout).
Related Post: