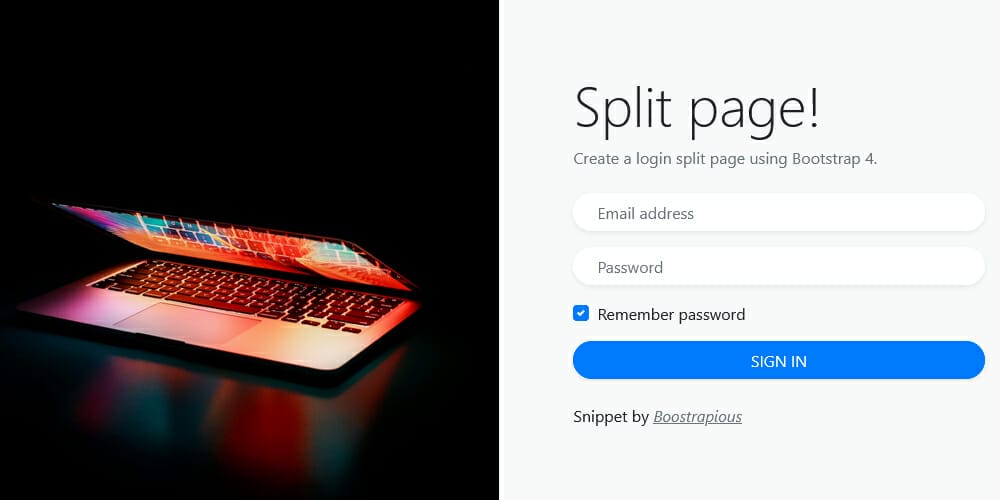
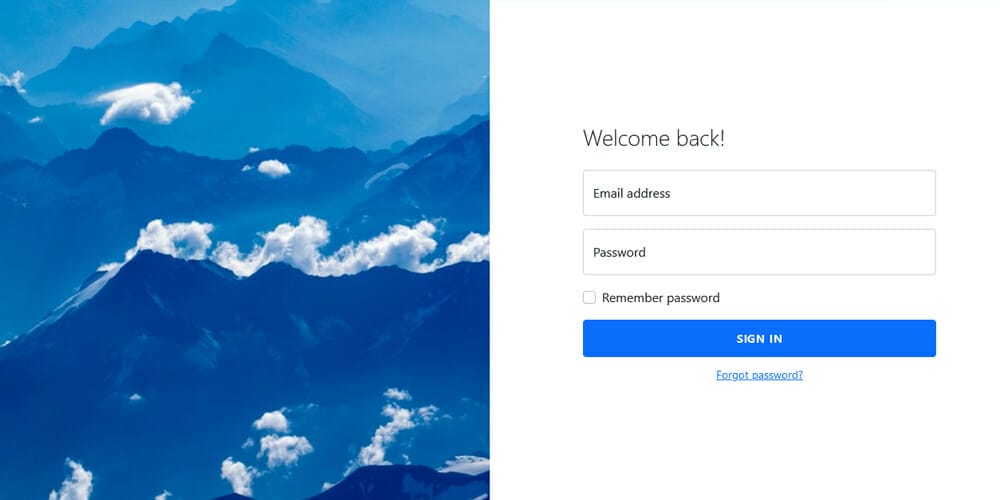
Bootstrap Split Content Template
Bootstrap Split Content Template - In this example we’ll show you a. Split screen layouts have become a popular way to showcase content. In this lesson, we will learn a technique that will allow us to create such a split screen. They are great choices for landing pages, sign in/register pages etc. Creating a basic split screen layout in bootstrap is simple, but the. By following the steps outlined in this guide and customizing. In this article, we will explore the bootstrap split content template in detail, discuss its benefits, examine use cases, and provide examples to help you understand how to leverage this. In this example we’ll show you a. In this article, we will explore the bootstrap split content template in detail, discuss its benefits, examine use cases, and provide examples to help you understand how to leverage this. By following the steps outlined in this guide and customizing. Creating a basic split screen layout in bootstrap is simple, but the. In this lesson, we will learn a technique that will allow us to create such a split screen. They are great choices for landing pages, sign in/register pages etc. Split screen layouts have become a popular way to showcase content. By following the steps outlined in this guide and customizing. They are great choices for landing pages, sign in/register pages etc. Split screen layouts have become a popular way to showcase content. In this article, we will explore the bootstrap split content template in detail, discuss its benefits, examine use cases, and provide examples to help you understand how to. They are great choices for landing pages, sign in/register pages etc. By following the steps outlined in this guide and customizing. In this article, we will explore the bootstrap split content template in detail, discuss its benefits, examine use cases, and provide examples to help you understand how to leverage this. Split screen layouts have become a popular way to. Creating a basic split screen layout in bootstrap is simple, but the. In this example we’ll show you a. In this lesson, we will learn a technique that will allow us to create such a split screen. Split screen layouts have become a popular way to showcase content. By following the steps outlined in this guide and customizing. They are great choices for landing pages, sign in/register pages etc. Creating a basic split screen layout in bootstrap is simple, but the. In this example we’ll show you a. Split screen layouts have become a popular way to showcase content. By following the steps outlined in this guide and customizing. In this article, we will explore the bootstrap split content template in detail, discuss its benefits, examine use cases, and provide examples to help you understand how to leverage this. Split screen layouts have become a popular way to showcase content. They are great choices for landing pages, sign in/register pages etc. By following the steps outlined in this guide. By following the steps outlined in this guide and customizing. Split screen layouts have become a popular way to showcase content. In this example we’ll show you a. In this article, we will explore the bootstrap split content template in detail, discuss its benefits, examine use cases, and provide examples to help you understand how to leverage this. In this. In this article, we will explore the bootstrap split content template in detail, discuss its benefits, examine use cases, and provide examples to help you understand how to leverage this. In this lesson, we will learn a technique that will allow us to create such a split screen. Creating a basic split screen layout in bootstrap is simple, but the.. In this lesson, we will learn a technique that will allow us to create such a split screen. By following the steps outlined in this guide and customizing. They are great choices for landing pages, sign in/register pages etc. Creating a basic split screen layout in bootstrap is simple, but the. In this article, we will explore the bootstrap split. They are great choices for landing pages, sign in/register pages etc. In this lesson, we will learn a technique that will allow us to create such a split screen. Creating a basic split screen layout in bootstrap is simple, but the. Split screen layouts have become a popular way to showcase content. In this example we’ll show you a. In this lesson, we will learn a technique that will allow us to create such a split screen. Split screen layouts have become a popular way to showcase content. In this example we’ll show you a. They are great choices for landing pages, sign in/register pages etc. By following the steps outlined in this guide and customizing. Split screen layouts have become a popular way to showcase content. In this article, we will explore the bootstrap split content template in detail, discuss its benefits, examine use cases, and provide examples to help you understand how to leverage this. By following the steps outlined in this guide and customizing. In this example we’ll show you a. In this lesson, we will learn a technique that will allow us to create such a split screen.Bootstrap Split screen
Bootstrap Layout Split Icon Bi Bi Layout Split Icon Code, HTML, CSS
GitHub digitaldynastydesign/hattsplittemplate A Bootstrap 4
bootstrap 4 Split container constrained content with full width split
How to Split Text Using HTML and CSS?
html How to split the bootstrap card in to two columns? Stack Overflow
Best Free Bootstrap Login Forms » CSS Author
GitHub csswl/split HTML5 bootstrap Page Split plugin
How to create a responsive split screen layout with Bootstrap 4 r
Free Bootstrap Form Templates
They Are Great Choices For Landing Pages, Sign In/Register Pages Etc.
Creating A Basic Split Screen Layout In Bootstrap Is Simple, But The.
Related Post: