Card Html Css Template
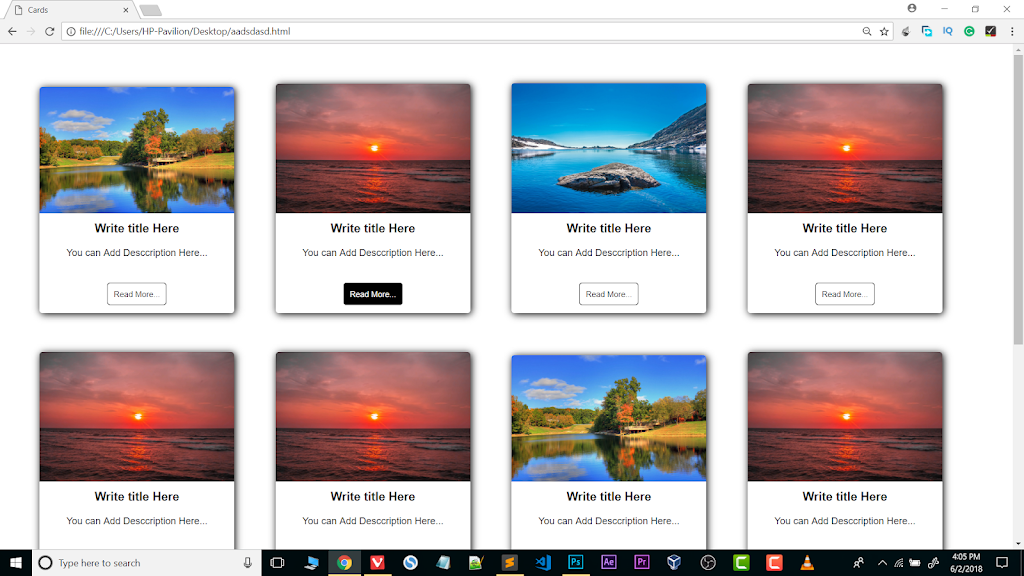
Card Html Css Template - Get the access to their whole structure and previews These amazing cards made by using html and css are going to enhance your webpage. Learn how to create a card with css. A collection of awesome css card design for every niche of sites to get a head start! Pure css 3d cards, reactive and responsive. Profile card ui design cool hover effect. Each card contains an image, a title, and a button. Welcome to our collection of css profile cards! They provide a 3d card hover effect and are super attractive. You can use these css card layouts directly in your project. Profile card ui design cool hover effect. It uses css flex property to arrange cards in a responsive grid layout. You can use these css card layouts directly in your project. This virtual valentine's card simulates the charm of a love letter tucked inside an envelope, which gracefully opens with a click to reveal a heartfelt messa Download (file not found!) this html and css project helps you to create cards with images. In this article i have shared a collection of css card designs for you. In this comprehensive compilation, we have curated a selection of free html and css code examples that showcase profile card designs. This is some kind of profile card. We’ll also make sure the cards are spaced out evenly. These examples have been sourced from reputable platforms like codepen, github,. Explore a wide range of card designs for web projects, from simple and minimalist to more intricate and dynamic. You can create a card as you wish and use it on your site by copying the created code. These amazing cards made by using html and css are going to enhance your webpage. This is some kind of profile card.. Create layouts that adapt to screen sizes,. You can use html css card design in many ways in the website like profile card, image card, content card, testimonial etc. The hire me button has a moving gradient hover animation. These amazing cards made by using html and css are going to enhance your webpage. Here’s a breakdown of the css. You can use these css card layouts directly in your project. Get the access to their whole structure and previews In this blog post, i will guide you through the process of creating a responsive card design using html and css. Build a semantic table structure: Here’s a breakdown of the css code: Learn how to create a card with css. Try it yourself » tip: You can use html css card design in many ways in the website like profile card, image card, content card, testimonial etc. They provide a 3d card hover effect and are super attractive. Collection of 25+ css profile cards. Profile card ui design cool hover effect. Here’s a breakdown of the css code: Download (file not found!) this html and css project helps you to create cards with images. Go to our css shadow effects tutorial to learn more about shadows. Use css grid for flexibility: You can use these css card layouts directly in your project. In this comprehensive compilation, we have curated a selection of free html and css code examples that showcase profile card designs. Also the overall concept can be further improvised using bootstrap, jquery, html5, css3 and other frameworks. They provide a 3d card hover effect and are super attractive. Well. Pure css 3d cards, reactive and responsive. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. Explore a wide range of card designs for web projects, from simple and minimalist to more intricate and dynamic. Here’s a breakdown of the css code: Profile card ui design. Next, we will style the container to center the cards on the page. Also the overall concept can be further improvised using bootstrap, jquery, html5, css3 and other frameworks. Welcome to our collection of css profile cards! When you hover over the card, a simple border animation will. In this comprehensive compilation, we have curated a selection of free html. Profile card ui design cool hover effect. This is a free generator which you can easily create a css card for websites. Download (file not found!) this html and css project helps you to create cards with images. Pure css 3d cards, reactive and responsive. Explore a wide range of card designs for web projects, from simple and minimalist to. You can create a card as you wish and use it on your site by copying the created code. We’ll also make sure the cards are spaced out evenly. This is a free generator which you can easily create a css card for websites. Learn how to create a card with css. Also the overall concept can be further improvised. We’ll also make sure the cards are spaced out evenly. Use css grid for flexibility: Collection of 25+ css profile cards. Explore a wide range of card designs for web projects, from simple and minimalist to more intricate and dynamic. Each card contains an image, a title, and a button. Use accessible html with tailwind utilities for responsive padding, spacing, and overflow handling. These examples have been sourced from reputable platforms like codepen, github,. There will be 3 cards displayed on the screen; Install and configure it for your project. This virtual valentine's card simulates the charm of a love letter tucked inside an envelope, which gracefully opens with a click to reveal a heartfelt messa Pure css 3d cards, reactive and responsive. In this blog post, i will guide you through the process of creating a responsive card design using html and css. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php,. A collection of awesome css card design for every niche of sites to get a head start! This is some kind of profile card. You can use html css card design in many ways in the website like profile card, image card, content card, testimonial etc.Html Cards Templates
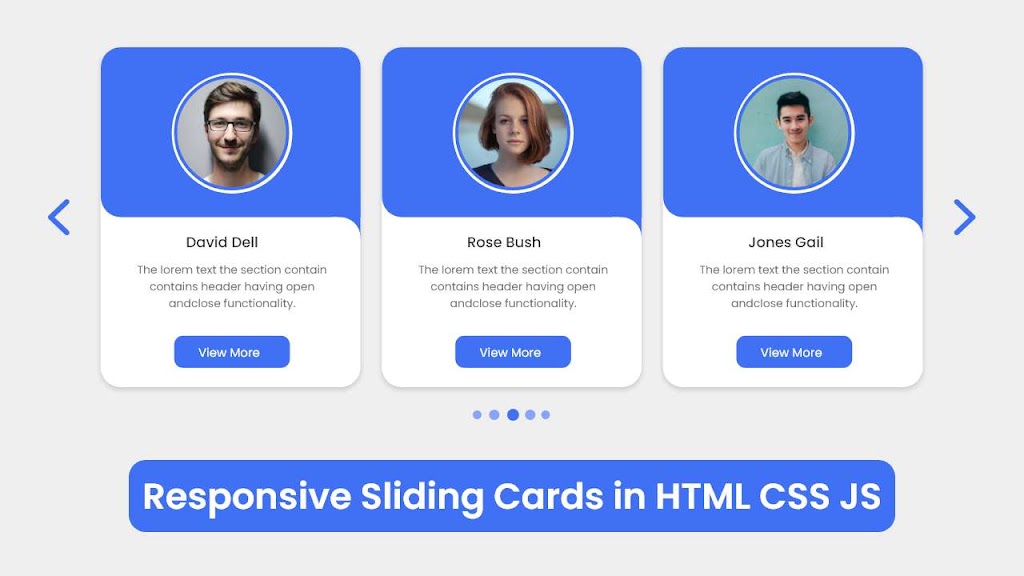
Responsive Card Slider in HTML CSS & JavaScript
10+ CSS Card Layouts
21 Best CSS Card Examples Dunebook
23+ CSS Card Layout Examples with Code Snippets OnAirCode
23+ CSS Card Layout Examples with Code Snippets OnAirCode
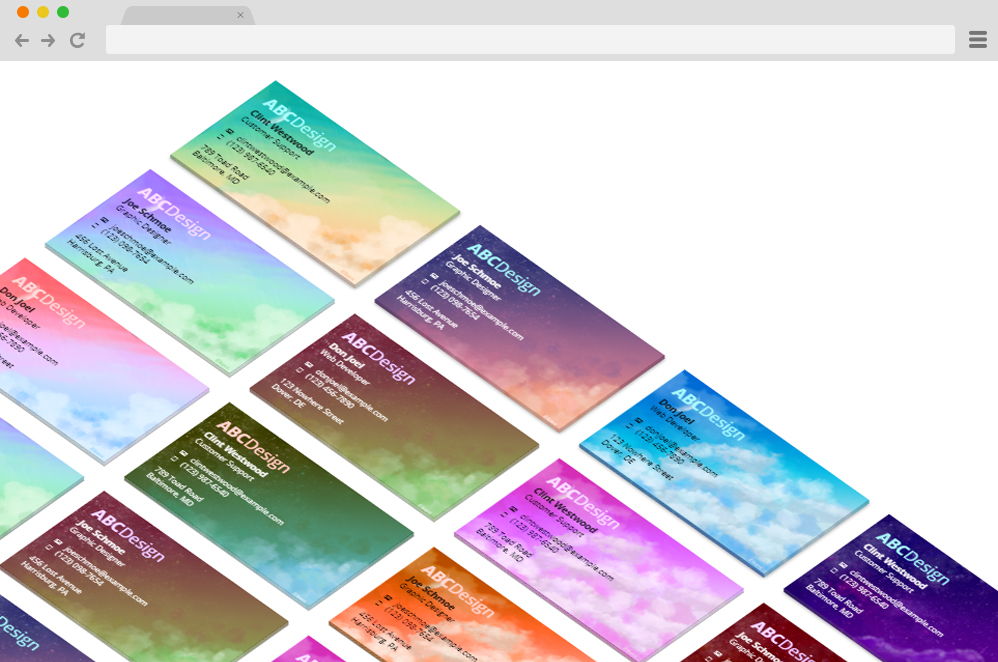
100 Free Best CSS Card Design For Your Website [ Updated ]
How to Create Cards Using HTML and CSS Study Read Educate
35 Best CSS Card Design To Engage Users On Your Site 2022 uiCookies
10+ CSS cards (latest collection) Essential Web Apps
Here’s A Breakdown Of The Css Code:
When You Hover Over The Card, A Simple Border Animation Will.
Welcome To Our Collection Of Css Profile Cards!
You Can Use These Css Card Layouts Directly In Your Project.
Related Post:






![100 Free Best CSS Card Design For Your Website [ Updated ]](https://blog.stackfindover.com/wp-content/uploads/2021/07/best-css-card-design-1024x576.jpg)