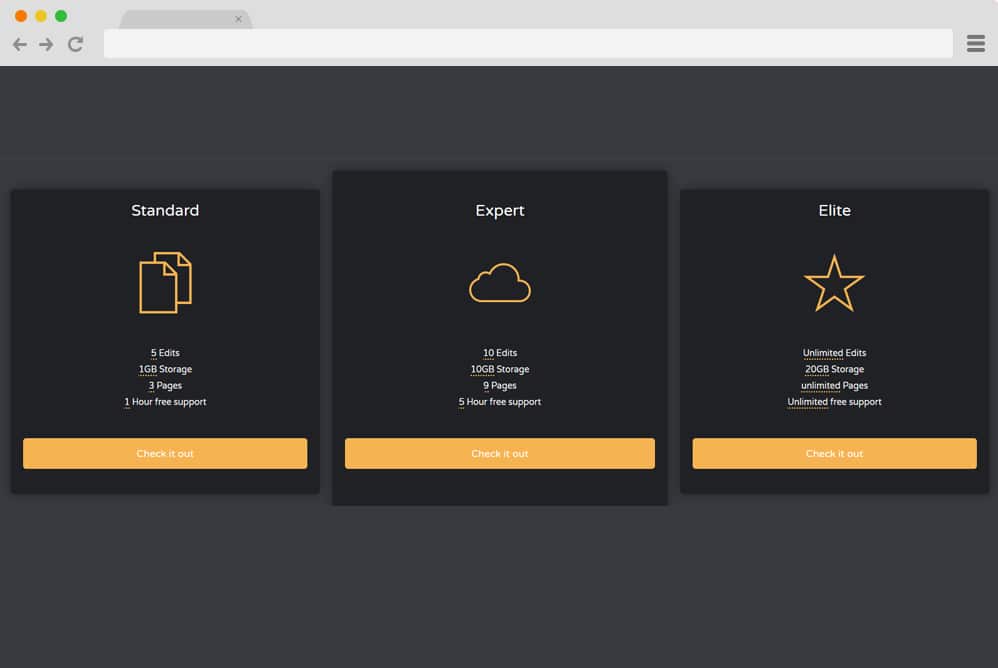
Card Template Css
Card Template Css - Collection of 20+ css card layouts. Learn how to create a card with css. Here we have amazing css card ideas to make your webpage a little enhanced. These amazing cards made by using html and css are going to enhance. A collection of awesome css card design for every niche of sites to get a head start! This is a free generator which you can easily create a css card for websites. Well organized and easy to understand web building. Layered effect cards are commonly used in modern web design to create a sense of depth and interactivity. Get the access to their whole structure and previews You can try to add some fancy css cards effect. These will improve your website's design significantly. I'll also teach some css techniques like background images, b. You can create a card as you wish and use it on your site by copying the created code. Learn how to create a card with css. Here we have amazing css card ideas to make your webpage a little enhanced. This pattern is a list of card components with optional footers. A card contains a title, an image, a description or other content, and an attribution or footer. Try it yourself » tip: In this article, we have listed the 50 best free responsive html and css cards code examples that you can easily use in 2024. Well organized and easy to understand web building. Layered effect cards are commonly used in modern web design to create a sense of depth and interactivity. In this article, we have listed the 50 best free responsive html and css cards code examples that you can easily use in 2024. Go to our css shadow effects tutorial to learn more about shadows. Well organized and easy to understand. Pure css 3d cards, reactive and responsive. Learn how to create a card with css. These will improve your website's design significantly. Here we have amazing css card ideas to make your webpage a little enhanced. Layered effect cards are commonly used in modern web design to create a sense of depth and interactivity. In this comprehensive compilation, we have gathered a wide range of free html and css card code examples from various reputable sources, including codepen, github,. I'll also teach some css techniques like background images, b. These cards can be used to display content like images, text, or. Get the access to their whole structure and previews Pure css 3d cards,. Pure css 3d cards, reactive and responsive. A collection of awesome css card design for every niche of sites to get a head start! Go to our css shadow effects tutorial to learn more about shadows. Here are some of the most beautiful css cards examples for your inspiration. These cards can be used to display content like images, text,. Layered effect cards are commonly used in modern web design to create a sense of depth and interactivity. In this comprehensive compilation, we have gathered a wide range of free html and css card code examples from various reputable sources, including codepen, github,. A collection of awesome css card design for every niche of sites to get a head start!. In this comprehensive compilation, we have gathered a wide range of free html and css card code examples from various reputable sources, including codepen, github,. Try it yourself » tip: In this article, we have listed the 50 best free responsive html and css cards code examples that you can easily use in 2024. Up to 30% cash back in. You can create a card as you wish and use it on your site by copying the created code. You can try to add some fancy css cards effect. These will improve your website's design significantly. I'll also teach some css techniques like background images, b. A card contains a title, an image, a description or other content, and an. Layered effect cards are commonly used in modern web design to create a sense of depth and interactivity. A card contains a title, an image, a description or other content, and an attribution or footer. Here we have amazing css card ideas to make your webpage a little enhanced. In this comprehensive compilation, we have gathered a wide range of. This is a free generator which you can easily create a css card for websites. Here we have amazing css card ideas to make your webpage a little enhanced. These will improve your website's design significantly. You can create a card as you wish and use it on your site by copying the created code. Well organized and easy to. These amazing cards made by using html and css are going to enhance. Here are some of the most beautiful css cards examples for your inspiration. Go to our css shadow effects tutorial to learn more about shadows. Up to 30% cash back in this article, you’ll discover some top examples of css cards and how they bring beauty to. These cards can be used to display content like images, text, or. This pattern is a list of card components with optional footers. Collection of 20+ css card layouts. Try it yourself » tip: Here we have amazing css card ideas to make your webpage a little enhanced. We’ll dive into diverse styles, from responsive. You can try to add some fancy css cards effect. I'll also teach some css techniques like background images, b. Go to our css shadow effects tutorial to learn more about shadows. These will improve your website's design significantly. This is a free generator which you can easily create a css card for websites. Here are some of the most beautiful css cards examples for your inspiration. Up to 30% cash back in this article, you’ll discover some top examples of css cards and how they bring beauty to websites. Enjoy this 100% free and open source collection of html and css material design card code examples. A card contains a title, an image, a description or other content, and an attribution or footer. You can create a card as you wish and use it on your site by copying the created code.100 Free Best CSS Card Design For Your Website [ Updated ]
10+ CSS cards (latest collection) Essential Web Apps
35+ Visually Appealing CSS Card Design To Engage Users On Your Site
Cards design using HTML and CSS create card with hover effect in html
21 Best CSS Card Examples Dunebook
23+ CSS Card Layout Examples with Code Snippets OnAirCode
10+ CSS Card Layouts
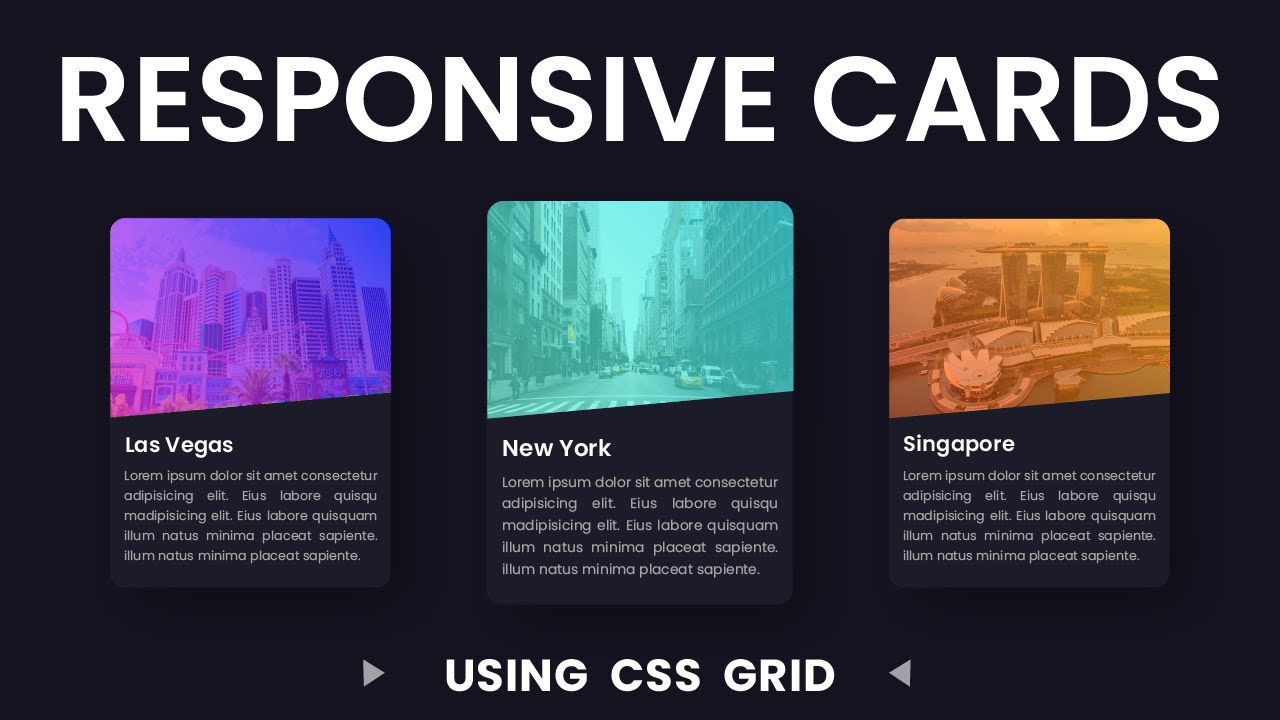
Responsive Cards Using CSS Grids YouTube
35+ Visually Appealing CSS Card Design To Engage Users On Your Site
10+ CSS cards (latest collection) Essential Web Apps
Get The Access To Their Whole Structure And Previews
Learn How To Create A Card With Css.
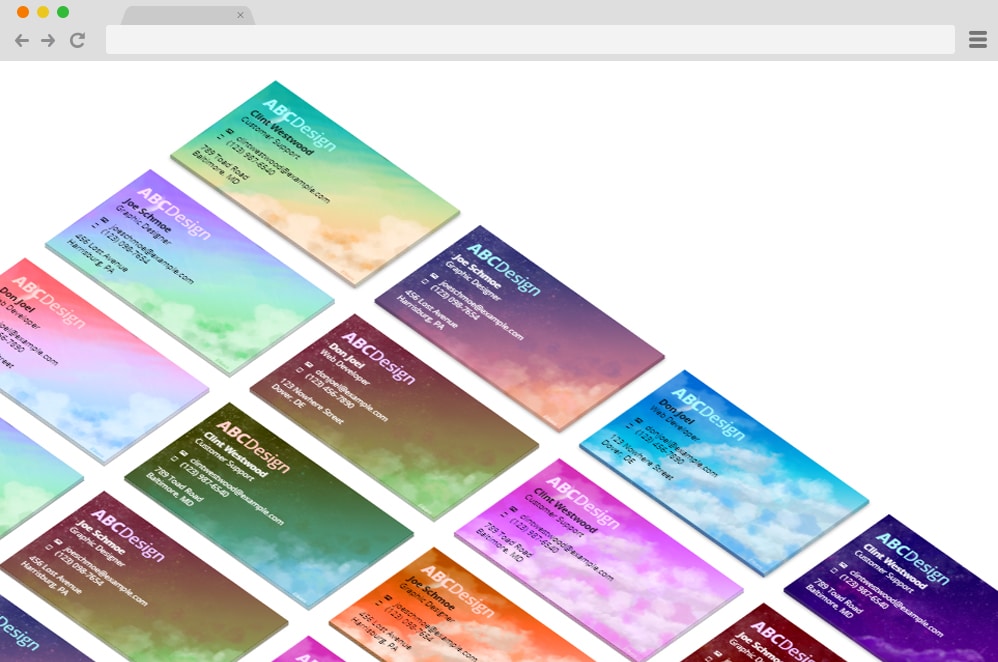
Pure Css 3D Cards, Reactive And Responsive.
A Collection Of Awesome Css Card Design For Every Niche Of Sites To Get A Head Start!
Related Post:
![100 Free Best CSS Card Design For Your Website [ Updated ]](https://blog.stackfindover.com/wp-content/uploads/2021/07/best-css-card-design-1024x576.jpg)