Change The Theme On Hubspot Quote Template
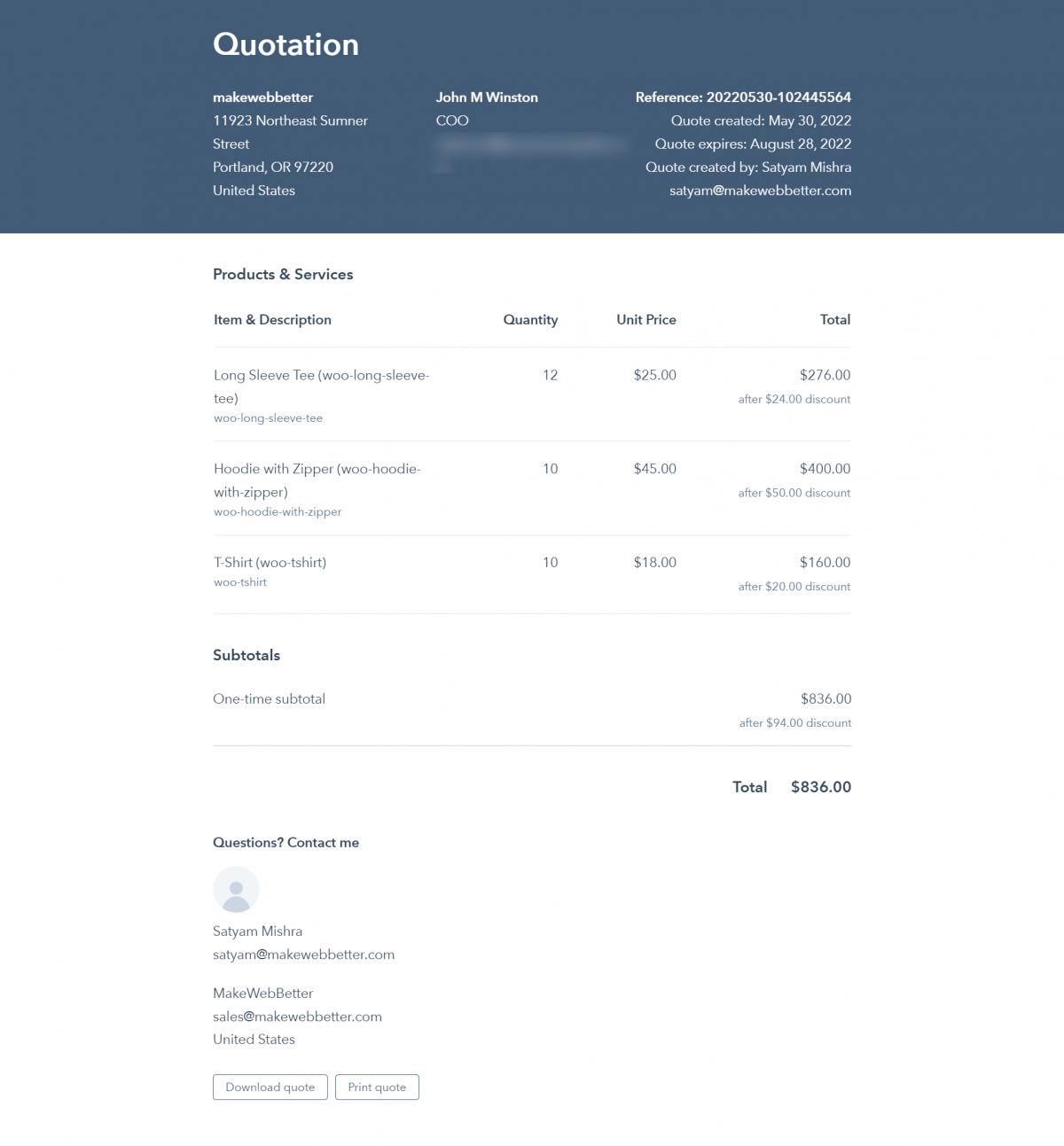
Change The Theme On Hubspot Quote Template - If you’d like to fetch the theme code, you can do so with the. By creating a new hubspot quotes theme and applying it to your quotes, you can ensure that the custom properties you add are displayed in a visually appealing and cohesive. Below, learn how to get set. Click create customize quote template. Super admins can create custom quote templates in settings > objects > quotes. To edit the color, font, button, and banner styles, click edit theme settings. What i didn't discover so far is, how (as a user) to choose from the different templates, when the user is in the process of creating a quote. How can you access it? Hi , if the quote templates you're currently using are from the marketplace or default hubspot templates, you will first need to set up a child theme for it. From the quote template selection, you can rename the template you just cloned. By default, you get a few quotation templates in your hubspot crm. Additionally, users in sales hub professional and enterprise accounts can customize quote templates, to personalize the quote experience for buyers. Select from either the proposal or quote template in the content creator, and edit the template! You can also edit the button colors or banner text colors by clicking to expand the button settings or banner. The way i did it: There isn't a way to swap out the cms template that is used from within a quote template in the no code editor if you create a cms template. To modify the template, clone it to the child theme. For files you can use the build in button module. {% module 'button' path=@hubspot/button label=put in a name that will be visible to quote editors %} {# if you're using. To edit the global colors used in the quote theme, click to expand the global colors section. Enumeration properties such as dropdown. Hi , if the quote templates you're currently using are from the marketplace or default hubspot templates, you will first need to set up a child theme for it. In order to customize the templates, however, you need to be using the hubspot sales hub pro or enterprise version. As a reminder, you can style. How can you access it? But if you’re not satisfied with their design, you can. To edit the color, font, button, and banner styles, click edit theme settings. There isn't a way to swap out the cms template that is used from within a quote template in the no code editor if you create a cms template. From the quote. In order to customize the templates, however, you need to be using the hubspot sales hub pro or enterprise version. Select from either the proposal or quote template in the content creator, and edit the template! You can also edit the button colors or banner text colors by clicking to expand the button settings or banner. To edit the color,. How can you access it? To edit the color, font, button, and banner styles, click edit theme settings. Enumeration properties such as dropdown. You can also edit the button colors or banner text colors by clicking to expand the button settings or banner. Click create customize quote template. To edit the template in the design manager, click edit cms template. Super admins can create custom quote templates in settings > objects > quotes. Click create customize quote template. Below, learn how to get set. Enumeration properties such as dropdown. What i didn't discover so far is, how (as a user) to choose from the different templates, when the user is in the process of creating a quote. To get started, you can create a custom quotes theme, along with templates, modules, and more, using hubspot's boilerplate cms quotes theme. Select from either the proposal or quote template in the. Below, learn how to get set. To change the logo appearing on the very top of your quote, go back to the content tab, click on the logo module, and switch on the toggle button override default logo. To edit the template in the design manager, click edit cms template. In order to customize the templates, however, you need to. Below, learn how to get set. Create quote templates for proposals, quotes, contracts, and invoices. Additionally, users in sales hub professional and enterprise accounts can customize quote templates, to personalize the quote experience for buyers. To edit the color, font, button, and banner styles, click edit theme settings. From the quote template selection, you can rename the template you just. Click create customize quote template. Enumeration properties such as dropdown. To edit the color, font, button, and banner styles, click edit theme settings. To edit the global colors used in the quote theme, click to expand the global colors section. {% module 'button' path=@hubspot/button label=put in a name that will be visible to quote editors %} {# if you're using. You would be able to use the. Create quote templates for proposals, quotes, contracts, and invoices. There isn't a way to swap out the cms template that is used from within a quote template in the no code editor if you create a cms template. Below, learn how to get set. As a reminder, you can style flow using. Below, learn how to get set. {% module 'button' path=@hubspot/button label=put in a name that will be visible to quote editors %} {# if you're using. You would be able to use the. By default, you get a few quotation templates in your hubspot crm. Super admins can create custom quote templates in settings > objects > quotes. As a reminder, you can style flow using. How can you access it? To edit the global colors used in the quote theme, click to expand the global colors section. Select from either the proposal or quote template in the content creator, and edit the template! From the quote template selection, you can rename the template you just cloned. There isn't a way to swap out the cms template that is used from within a quote template in the no code editor if you create a cms template. For files you can use the build in button module. To edit the color, font, button, and banner styles, click edit theme settings. Additionally, users in sales hub professional and enterprise accounts can customize quote templates, to personalize the quote experience for buyers. Create quote templates for proposals, quotes, contracts, and invoices. To modify the template, clone it to the child theme.A Custom Quotes Template in HubSpot Upwork
A Simple Guide on Custom Quotes in HubSpot MakeWebBetter
HubSpot Quote Templates Customization Service
Hubspot Quote Templates
Hubspot Quote Templates
Quote Templates Hubspot
HubsPot CRM Tutorial How To Create A Child Theme, Edit and Manage
HubSpot Custom Quote Templates Developer
How to Change a Page's Theme to a Different One in HubSpot CMS
Custom HubSpot quote template Upwork
To Edit The Color, Font, Button, And Banner Styles, Click Edit Theme Settings.
The Way I Did It:
Click Create Customize Quote Template.
But If You’re Not Satisfied With Their Design, You Can.
Related Post: