Circle Component Template
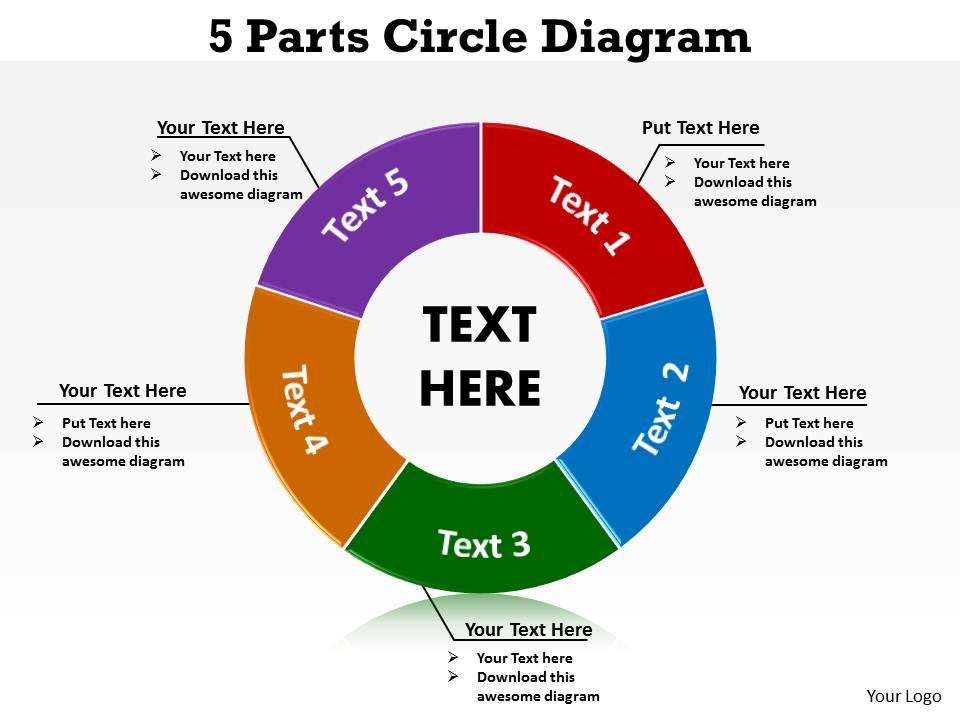
Circle Component Template - Orbiting circles a collection of circles which move in orbit along a circular path. Explore an extensive collection of beautiful and functional circle templates designed to meet all your. Our component will look like the. The circular canvas template is. You can use dependency injection to inject the host / parent component into all of the child directive instances, or use @viewchildren to query for all of the child directive instances and. Browse our free templates for circle designs you can easily customize and share. Then combine the height and width properties with a matching value: In this post, we are going to look at creating a progress visualization component and see how easy it is to do this with angular and svg. This circular progress bar component is built with react and styled using tailwind css. Thickness of the bar stroke. By arranging key components like goal clarity, problem identification,. Untitled ui is the largest figma ui kit in the world. Whether you're working on a creative project, corporate presentation, or digital artwork, our circle shape. Map intricate relationships and interdependencies within a system with creately’s connected circles template. Use this template to map out intricate workflows, processes, or ideas in a circular format to understand interconnections and relationships within a system. A system map is a visual tool used to represent the components, connections, and interactions within a system. A collection of circles which move in orbit along a circular path. The circle component is a container that wraps a limited set of components inside a circle that adjusts size dynamically based on the amount/height of content within. Our component will look like the. Figma progress circle components crafted with 100% auto layout 5.0 and figma best practices. It allows for easy customization with three key props: Figma progress circle components crafted with 100% auto layout 5.0 and figma best practices. Whether you're working on a creative project, corporate presentation, or digital artwork, our circle shape. Community is a space for figma users to share things they create. Browse our free templates for circle shape designs you can. Creately’s infinite canvas allows you to visualize connections between. Browse our free templates for circle designs you can easily customize and share. In this post, we are going to look at creating a progress visualization component and see how easy it is to do this with angular and svg. Figma progress circle components crafted with 100% auto layout 5.0 and. Creately’s infinite canvas allows you to visualize connections between. Circular icon has been deprecated. Whether you're working on a creative project, corporate presentation, or digital artwork, our circle shape. Thickness of the bar stroke. In this article, we'll explore how to build a responsive progress circle component using react with typescript, along with react spring for animation and svgs for. Use this template to map out intricate workflows, processes, or ideas in a circular format to understand interconnections and relationships within a system. It allows for easy customization with three key props: Community is a space for figma users to share things they create. You can use dependency injection to inject the host / parent component into all of the. Untitled ui is the largest figma ui kit in the world. It allows for easy customization with three key props: Thickness of the bar stroke. This is a figma community file. A collection of circles which move in orbit along a circular path. In this post, we are going to look at creating a progress visualization component and see how easy it is to do this with angular and svg. Thickness of the bar stroke. This is a figma community file. Browse our free templates for circle shape designs you can easily customize and share. A system map is a visual tool used. A collection of circles which move in orbit along a circular path. Orbiting circles a collection of circles which move in orbit along a circular path. In this post, we are going to look at creating a progress visualization component and see how easy it is to do this with angular and svg. Figma progress circle components crafted with 100%. Orbiting circles a collection of circles which move in orbit along a circular path. Explore an extensive collection of beautiful and functional circle templates designed to meet all your. In this post, we are going to look at creating a progress visualization component and see how easy it is to do this with angular and svg. Use this template to. You can use dependency injection to inject the host / parent component into all of the child directive instances, or use @viewchildren to query for all of the child directive instances and. A collection of circles which move in orbit along a circular path. Map intricate relationships and interdependencies within a system with creately’s connected circles template. Our component will. This is a figma community file. Untitled ui is the largest figma ui kit in the world. In this post, we are going to look at creating a progress visualization component and see how easy it is to do this with angular and svg. Circular icon has been deprecated. Creately’s infinite canvas allows you to visualize connections between. The circle component is a container that wraps a limited set of components inside a circle that adjusts size dynamically based on the amount/height of content within. Map intricate relationships and interdependencies within a system with creately’s connected circles template. Then combine the height and width properties with a matching value: Whether you're working on a creative project, corporate presentation, or digital artwork, our circle shape. Browse our free templates for circle designs you can easily customize and share. Our component will look like the. Orbiting circles a collection of circles which move in orbit along a circular path. Explore an extensive collection of beautiful and functional circle templates designed to meet all your. In this post, we are going to look at creating a progress visualization component and see how easy it is to do this with angular and svg. This circular progress bar component is built with react and styled using tailwind css. A collection of circles which move in orbit along a circular path. It allows for easy customization with three key props: Get started with a free account → Use this template to map out intricate workflows, processes, or ideas in a circular format to understand interconnections and relationships within a system. You can use dependency injection to inject the host / parent component into all of the child directive instances, or use @viewchildren to query for all of the child directive instances and. Untitled ui is the largest figma ui kit in the world.87414906 Style Circular Loop 5 Piece Powerpoint Template Diagram
Free Printable Circle Templates Large and Small Stencils
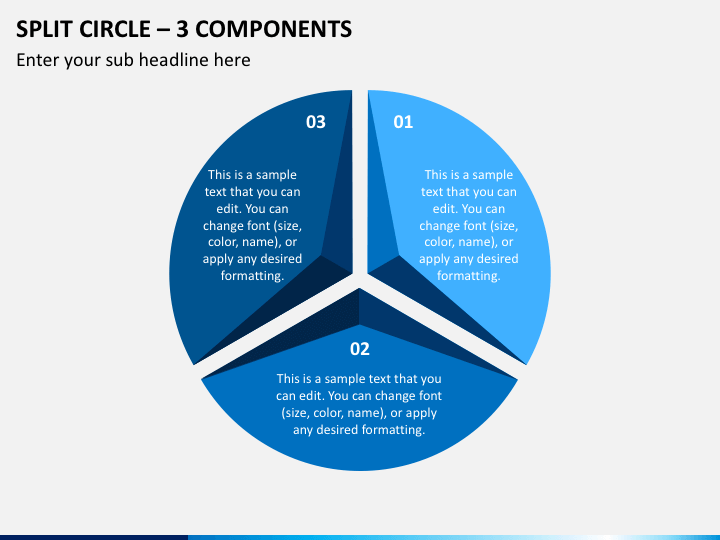
Split Circle 3 Components PowerPoint Template PPT Slides
Infographic circle diagram template with 8 options
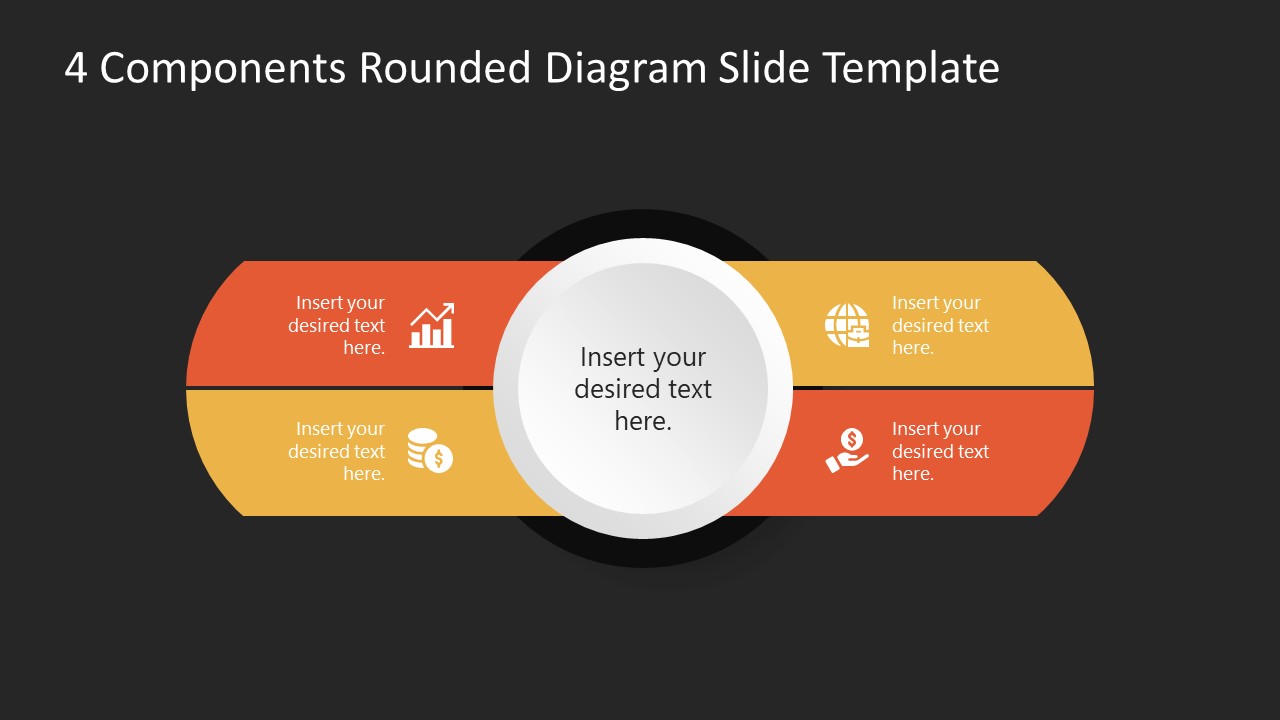
Rounded Diagram Slide Template for PowerPoint SlideModel
Free 4 Circle Segments PowerPoint Presentation Slides PPT Template
Circle Infographic 14 Parts For PowerPoint template CiloArt
Premium Vector Basic circle infographic template with 5 steps.
Circle chart infographic template with 10 parts Vector Image
Free 5 Segments Circle Infographic for PowerPoint and Google Slides
This Is A Figma Community File.
Circular Icon Has Been Deprecated.
The Circular Canvas Template Is.
By Arranging Key Components Like Goal Clarity, Problem Identification,.
Related Post: