Css Border Templates
Css Border Templates - The following values are allowed: This is a handy feature available in many sites and apps. I’ve found a few useful (some more, some less, some. Check out these 100% free html and css border animation examples. You can further enhance it with css grid and tailwind’s utility classes to make your tables even more adaptable. From dynamic animations to creative styles, these additions are designed. Learn how to create and style borders using css border properties to separate or draw attention to content on a web page. 292 search results for border: The css border property allows us to do several things with the border of individual boxes. Enhance your web elements with our css borders generator. The css border properties allow you to define the border area of an element's box. Copy to figma, or use on your website. The following values are allowed: In this tutorial you will learn how to define border around an element using css. You can further enhance it with css grid and tailwind’s utility classes to make your tables even more adaptable. Create your own css template with the best web design software. Enhance your web elements with our css borders generator. We’ll begin with the basics, exploring the fundamental properties that control their width, style, and color. Free download the biggest collection of css templates 2024. This setup lays the groundwork for a responsive table. In this tutorial you will learn how to define border around an element using css. The css border properties allow you to define the border area of an element's box. This is a handy feature available in many sites and apps. Say goodbye to the complexities of. I’ve found a few useful (some more, some less, some. The border shorthand css property sets an element's border. Create stylish, custom borders that add flair to your design and improve visual hierarchy. Copy to figma, or use on your website. Enhance your web elements with our css borders generator. Free download the biggest collection of css templates 2024. Check out these 100% free html and css border animation examples. Create your own css template with the best web design software. This is a handy feature available in many sites and apps. The border shorthand css property sets an element's border. With the november 2024 update, we've expanded our collection to include 9 new and innovative css border effects. The css border properties allow you to define the border area of an element's box. Enhance your web elements with our css borders generator. I’ve found a few useful (some more, some less, some. Create your own css template with the best web design software. With the november 2024 update, we've expanded our collection to include 9 new and innovative. Enhance your web elements with our css borders generator. Copy to figma, or use on your website. In this tutorial you will learn how to define border around an element using css. Create your own css template with the best web design software. With the november 2024 update, we've expanded our collection to include 9 new and innovative css border. The border shorthand css property sets an element's border. You can further enhance it with css grid and tailwind’s utility classes to make your tables even more adaptable. 292 search results for border: Enhance your web elements with our css borders generator. These are the best css3 border animations i could find. This setup lays the groundwork for a responsive table. Create elegant, custom borders that define your elements and enhance your site's overall aesthetics. Create your own css template with the best web design software. It creates border, allowing customization of according to breakpoints. We’ll begin with the basics, exploring the fundamental properties that control their width, style, and color. 292 search results for border: The border shorthand css property sets an element's border. Copy to figma, or use on your website. These are the best css3 border animations i could find. Free download the biggest collection of css templates 2024. With the november 2024 update, we've expanded our collection to include 9 new and innovative css border effects. The css border property allows us to do several things with the border of individual boxes. These are the best css3 border animations i could find. 292 search results for border: Learn how to create and style borders using css border properties. From dynamic animations to creative styles, these additions are designed. Elevate your web design with our css border generator. Check out these 100% free html and css border animation examples. In this tutorial you will learn how to define border around an element using css. This setup lays the groundwork for a responsive table. The following values are allowed: These are the best css3 border animations i could find. From dynamic animations to creative styles, these additions are designed. Elevate your web design with our css border generator. Learn how to create and style borders using css border properties to separate or draw attention to content on a web page. Enhance your web elements with our css borders generator. You can further enhance it with css grid and tailwind’s utility classes to make your tables even more adaptable. The border shorthand css property sets an element's border. In this ultimate guide, we’ll dive deep into the world of css borders. Say goodbye to the complexities of. The css border properties allow you to define the border area of an element's box. It creates border, allowing customization of according to breakpoints. Free download the biggest collection of css templates 2024. The css border property allows us to do several things with the border of individual boxes. Getting familiar with this property can really help you debug more effectively and. In this tutorial you will learn how to define border around an element using css.Creative CSS Gradient Border Cards How to Create CSS Gradient Border
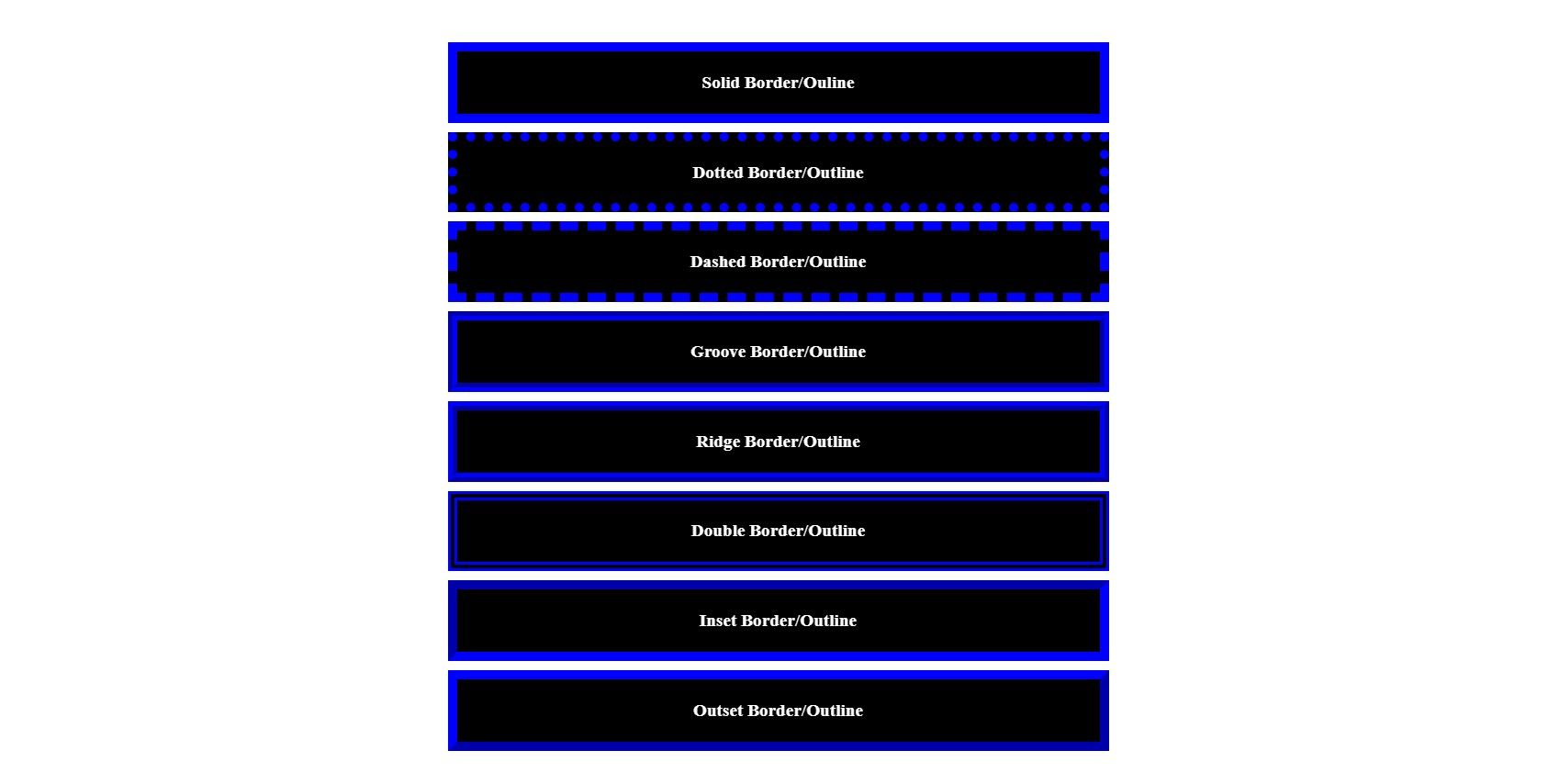
CSS Borders 7+ Examples
50+ CSS Borders
20 Different CSS Border Examples Frame template, Css colours, Css
Basic CSS Borders in CSS
Tipos De Bordas Css SOLOLEARN
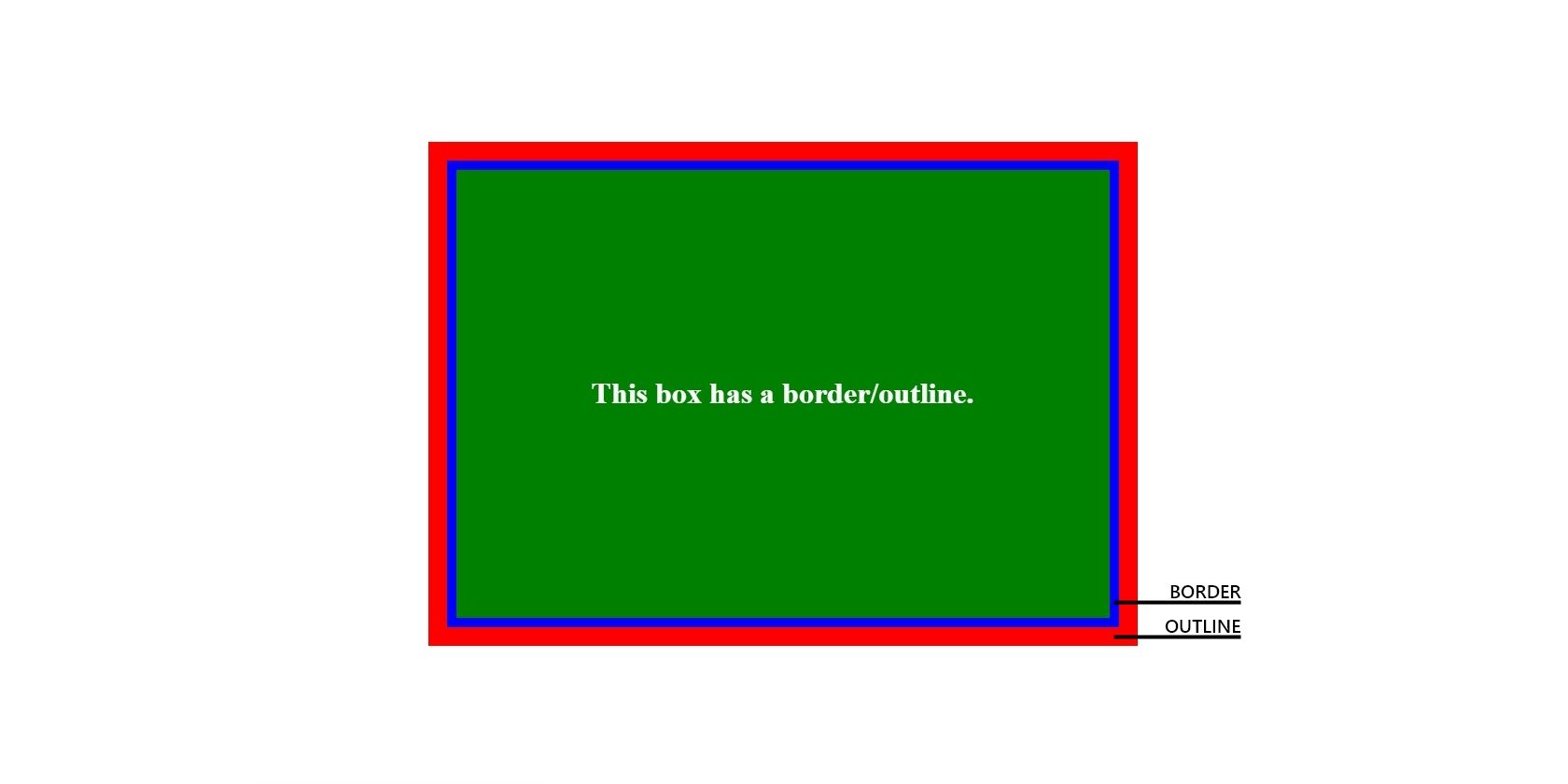
A Complete Guide to CSS Borders and Outlines
A Complete Guide to CSS Borders and Outlines
Amazing 10+ CSS Border Example
CSS Guide
292 Search Results For Border:
We’ll Begin With The Basics, Exploring The Fundamental Properties That Control Their Width, Style, And Color.
Create Elegant, Custom Borders That Define Your Elements And Enhance Your Site's Overall Aesthetics.
Create Stylish, Custom Borders That Add Flair To Your Design And Improve Visual Hierarchy.
Related Post: