Css Media Player Template
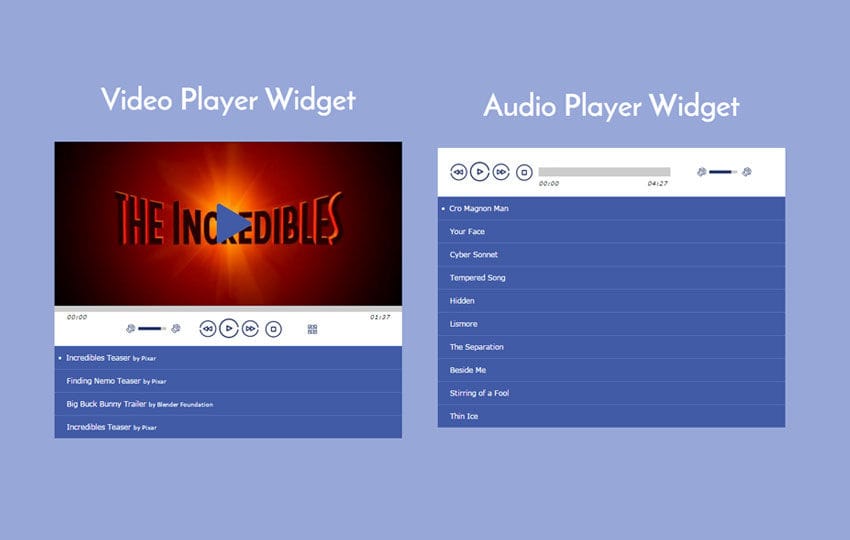
Css Media Player Template - Get 52 video player html5 templates on codecanyon such as ultimate video player, video player lite, elite video player Discover the best free, modern audio player templates built with react + tailwind css. 1 to 12 of 153 free media website templates available on the free css site. Collection of free html and css music player code examples. In this article, we'll explore a curated selection of 8 music. Get started on your next project, compatible with any frontend setup like next.js, vite, and more. Video and audio player themes that work for any web player (video.js, youtube embeds, and more), and with every web app framework (html, react, and more). In this tutorial, we will explore how to create a responsive video player using css. With tailwind css, designing stylish and functional music player interfaces becomes simpler and more efficient. Collection of free tailwind css music player components from codepen and other resources. Ivid is an interactive, accessible html5 video player that you can select other videos in the current video. Get 52 video player html5 templates on codecanyon such as ultimate video player, video player lite, elite video player Update of june 2018 collection. Collection of free tailwind css music player components from codepen and other resources. 1 to 12 of 153 free media website templates available on the free css site. This is a critical skill for developers as it ensures that your video content is adaptable to. Discover the best free, modern audio player templates built with react + tailwind css. Video and audio player themes that work for any web player (video.js, youtube embeds, and more), and with every web app framework (html, react, and more). You can apply css to your pen from any stylesheet on the web. These examples have been carefully curated from various online. These examples have been carefully curated from various online. With tailwind css, designing stylish and functional music player interfaces becomes simpler and more efficient. In this tutorial, we will explore how to create a responsive video player using css. Just put a url to it here and we'll apply it, in the order you have them, before the css in. Discover the best free, modern audio player templates built with react + tailwind css. Collection of free tailwind css music player components from codepen and other resources. Video and audio player themes that work for any web player (video.js, youtube embeds, and more), and with every web app framework (html, react, and more). These examples have been carefully curated from. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Get 52 video player html5 templates on codecanyon such as ultimate video player, video player lite, elite video player Collection of free html and css music player code examples. This is a critical skill for developers. Video and audio player themes that work for any web player (video.js, youtube embeds, and more), and with every web app framework (html, react, and more). Discover the best free, modern audio player templates built with react + tailwind css. Just put a url to it here and we'll apply it, in the order you have them, before the css. Video and audio player themes that work for any web player (video.js, youtube embeds, and more), and with every web app framework (html, react, and more). This is a critical skill for developers as it ensures that your video content is adaptable to. 1 to 12 of 153 free media website templates available on the free css site. Update of. Collection of free tailwind css music player components from codepen and other resources. Update of june 2018 collection. You can apply css to your pen from any stylesheet on the web. In this tutorial, we will explore how to create a responsive video player using css. Collection of free html and css music player code examples. Collection of free html and css music player code examples. Update of june 2018 collection. Discover the best free, modern audio player templates built with react + tailwind css. Video and audio player themes that work for any web player (video.js, youtube embeds, and more), and with every web app framework (html, react, and more). These examples have been carefully. Collection of free html and css music player code examples. This is a critical skill for developers as it ensures that your video content is adaptable to. Video and audio player themes that work for any web player (video.js, youtube embeds, and more), and with every web app framework (html, react, and more). These examples have been carefully curated from. Collection of free html and css music player code examples. Update of june 2018 collection. Video and audio player themes that work for any web player (video.js, youtube embeds, and more), and with every web app framework (html, react, and more). Ivid is an interactive, accessible html5 video player that you can select other videos in the current video. With. In this tutorial, we will explore how to create a responsive video player using css. Get started on your next project, compatible with any frontend setup like next.js, vite, and more. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. These examples have been carefully. Get started on your next project, compatible with any frontend setup like next.js, vite, and more. Collection of free html and css music player code examples. Get 52 video player html5 templates on codecanyon such as ultimate video player, video player lite, elite video player In this article, we'll explore a curated selection of 8 music. These examples have been carefully curated from various online. Video and audio player themes that work for any web player (video.js, youtube embeds, and more), and with every web app framework (html, react, and more). You can apply css to your pen from any stylesheet on the web. In this tutorial, we will explore how to create a responsive video player using css. Discover the best free, modern audio player templates built with react + tailwind css. Ivid is an interactive, accessible html5 video player that you can select other videos in the current video. Update of june 2018 collection. This is a critical skill for developers as it ensures that your video content is adaptable to. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself.Audio and Video Player Responsive Widget Template » W3Layouts
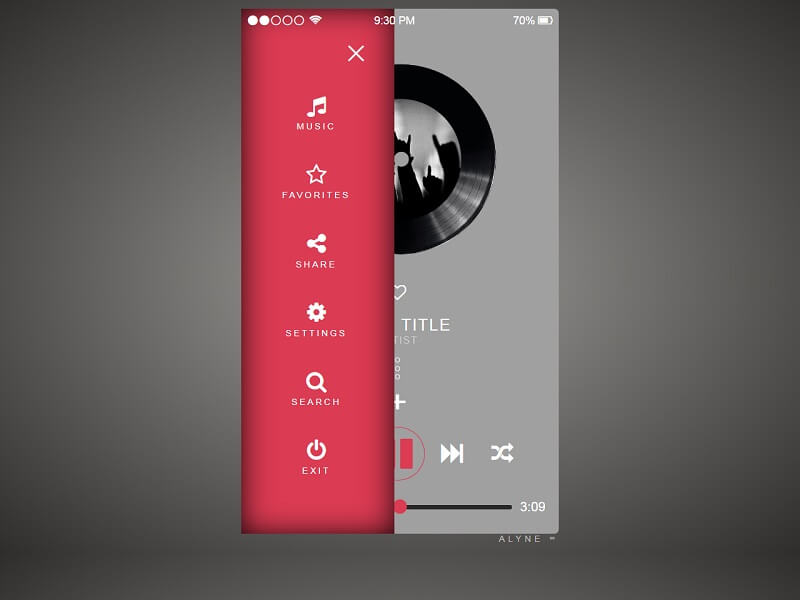
15+ CSS Music Players
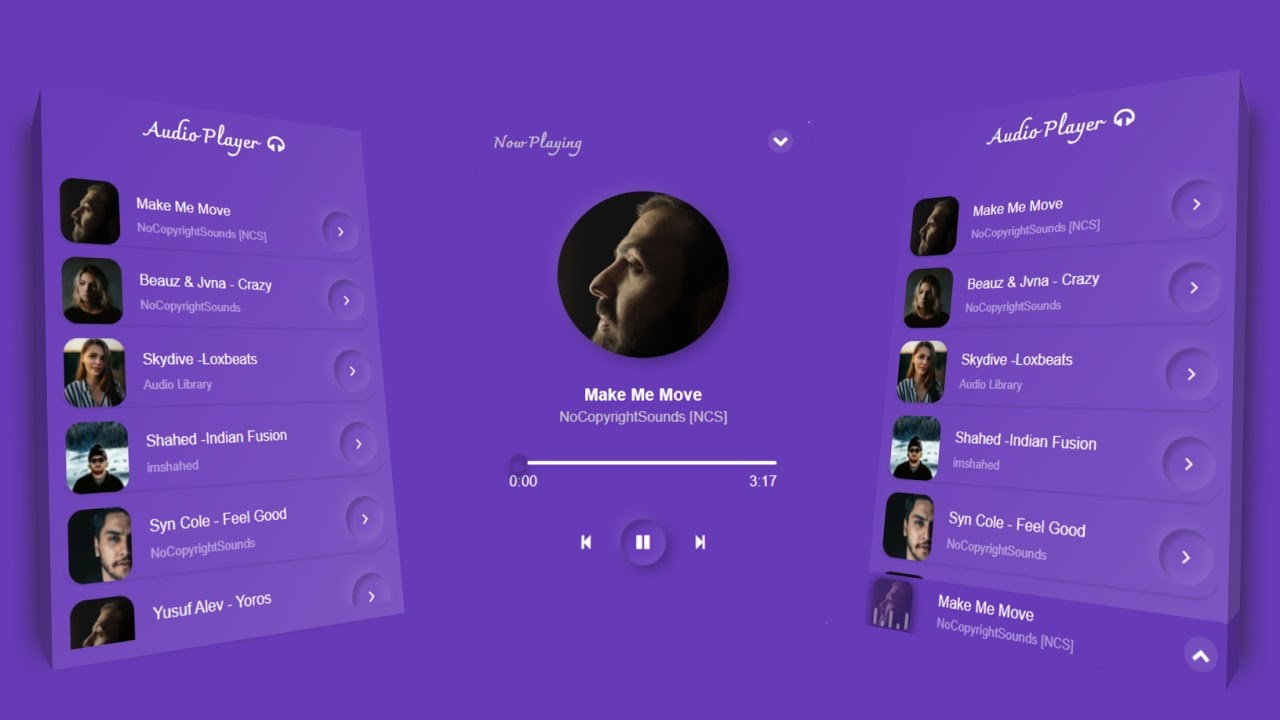
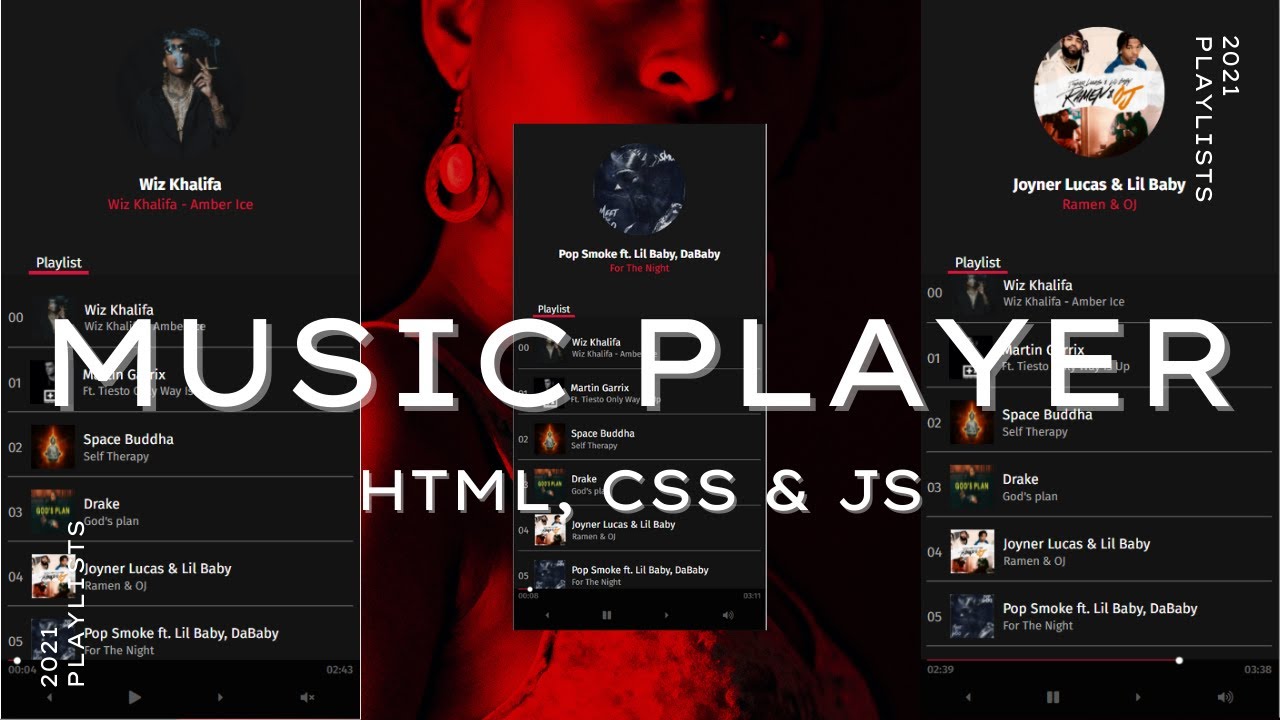
Create Music Player with Playlist using HTML CSS & JavaScript
How to create custom video player using HTML, CSS and JavaScript No
Build a Music Player with HTML, CSS & JS
Create A Music Player Using HTML CSS & Vanilla JavaScript YouTube
Create Custom Music Player in HTML CSS & JavaScript YouTube
26 Best Free HTML CSS Music Players In 2024
GitHub DanielMartinez17/MediaPlayerTemplatemain2
Video Player For Website Using HTML CSS jQuery HTML5 Video Player
With Tailwind Css, Designing Stylish And Functional Music Player Interfaces Becomes Simpler And More Efficient.
1 To 12 Of 153 Free Media Website Templates Available On The Free Css Site.
Collection Of Free Tailwind Css Music Player Components From Codepen And Other Resources.
You Can Also Link To.
Related Post: