Devextreme Aspnet Core Popup Template Form Label Not Visible
Devextreme Aspnet Core Popup Template Form Label Not Visible - My requirement is to bind data to a label (div tag for example), for this i used template method but in template i am not able to retrieve data bound to the form which i want. The demo uses this property to add icons to the labels. For information on how to configure the control, refer to razor syntax. The function calls the update function on the grid. On outside click enable the hideonoutsideclick property to allow users to. How can i create a dynamic telerik ui grid in asp.net core that uses a custom popup editor template? The method creates a popupbuilder class instance whose members allow you to specify control options. Is there a way to show the error message from popup and grid control? Refer to the next section (configure the popup) to learn how you can populate a popup with custom controls. Formitemlabelbuilder methods specifies options for the form item label. The suggested approach demonstrates how to bind a. The function calls the update function on the grid. For information on how to configure the control, refer to razor syntax. A reference to this instance after. Datagrid can display a popup edit form. We want to create a popup with some dynamic html content. We have a problem in our datagrid popup. Call the popup helper method to create a new popup control. Refer to the next section (configure the popup) to learn how you can populate a popup with custom controls. The popup is an asp.net core wrapper for the devextreme popup. Specifically, given the following form, how can i (1) cause the nickname, title, and company field items to start out hidden, and then (2) when the user selects category =. To fix this issue, follow the steps below: We wanted to ask for your assistance regarding an issue we have while using devextreme for asp.net mvc. For information on how. To fix this issue, follow the steps below: The function calls the update function on the grid. Refer to the additional notes item's implementation for instructions on how. The popup is an asp.net mvc wrapper for the devextreme popup. For information on how to configure the control, refer to razor syntax. The suggested approach demonstrates how to bind a. The form is an asp.net core wrapper for the devextreme form. The method creates a popupbuilder class instance whose members allow you to specify control options. Make sure that devextreme components support your visual studio version. My requirement is to bind data to a label (div tag for example), for this i. We want to create a popup with some dynamic html content. Is there a way to show the error message from popup and grid control? Formitemlabelbuilder methods specifies options for the form item label. The edit mode is grideditmodecell and we don't want to change that. For one column we want that the content gets displayed in a. Call the popup helper method to create a new popup control. The form can include any fields from the bound data source, regardless of whether the corresponding column is visible in the grid (see the notes. To customize item labels, use the label.template property. We have a problem in our datagrid popup. How can i create a dynamic telerik ui. Refer to the next section (configure the popup) to learn how you can populate a popup with custom controls. How can i create a dynamic telerik ui grid in asp.net core that uses a custom popup editor template? We want to create a popup with some dynamic html content. We have a problem in our datagrid popup. For one column. To fix this issue, follow the steps below: We want to create a popup with some dynamic html content. The popup is an asp.net mvc wrapper for the devextreme popup. To customize item labels, use the label.template property. For one column we want that the content gets displayed in a. A reference to this instance after. How can i create a dynamic telerik ui grid in asp.net core that uses a custom popup editor template? Refer to the additional notes item's implementation for instructions on how. The popup is an asp.net core wrapper for the devextreme popup. We wanted to ask for your assistance regarding an issue we have while. Refer to the additional notes item's implementation for instructions on how. The form is an asp.net core wrapper for the devextreme form. Is there a way to show the error message from popup and grid control? Refer to the next section (configure the popup) to learn how you can populate a popup with custom controls. To fix this issue, follow. Refer to the additional notes item's implementation for instructions on how. How can i create a dynamic telerik ui grid in asp.net core that uses a custom popup editor template? We want to create a popup with some dynamic html content. The form is an asp.net core wrapper for the devextreme form. The form can include any fields from the. How can i create a dynamic telerik ui grid in asp.net core that uses a custom popup editor template? Use the following topic to check the version: The edit mode is grideditmodecell and we don't want to change that. The form can include any fields from the bound data source, regardless of whether the corresponding column is visible in the grid (see the notes. The function calls the update function on the grid. Call the popup helper method to create a new popup control. My requirement is to bind data to a label (div tag for example), for this i used template method but in template i am not able to retrieve data bound to the form which i want. To customize item labels, use the label.template property. We have a problem in our datagrid popup. Make sure that devextreme components support your visual studio version. For one column we want that the content gets displayed in a. A reference to this instance after. To fix this issue, follow the steps below: Refer to the additional notes item's implementation for instructions on how. The suggested approach demonstrates how to bind a. Formitemlabelbuilder methods specifies options for the form item label.Core New DevExtremebased Responsive Project Template (v19.1)
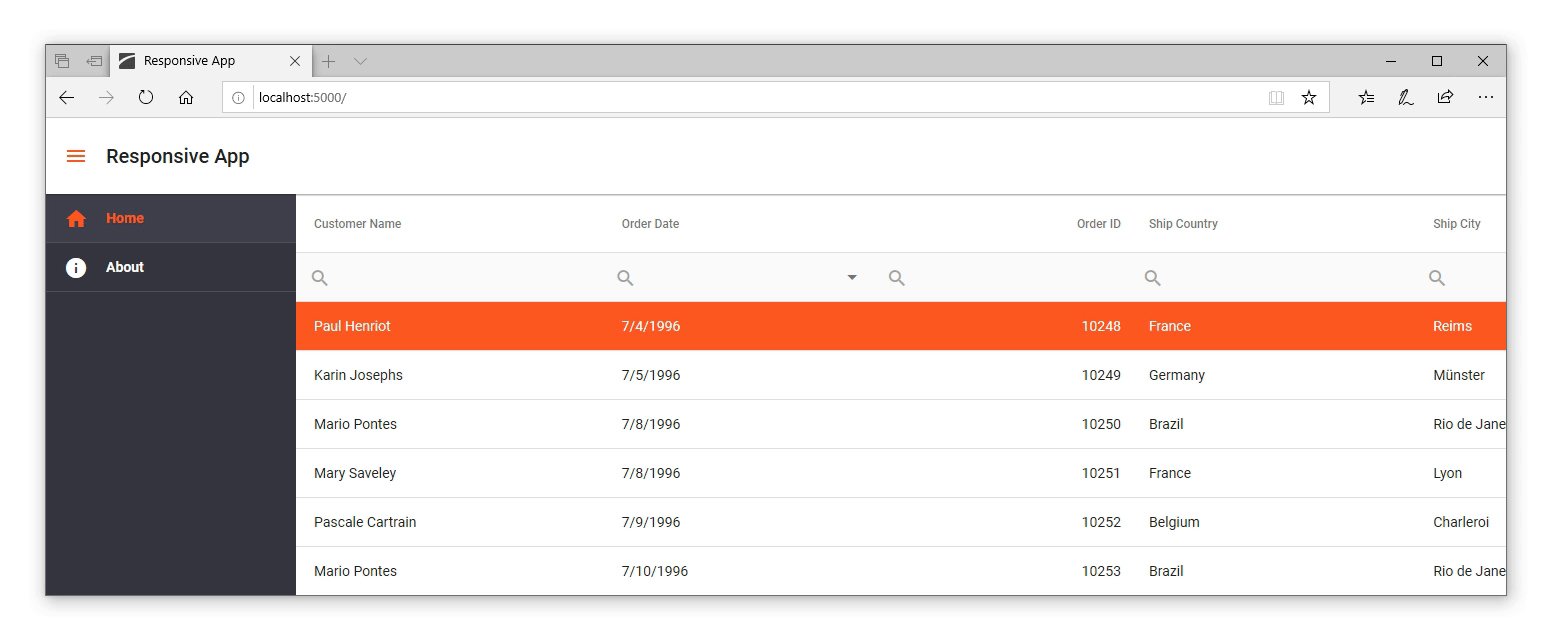
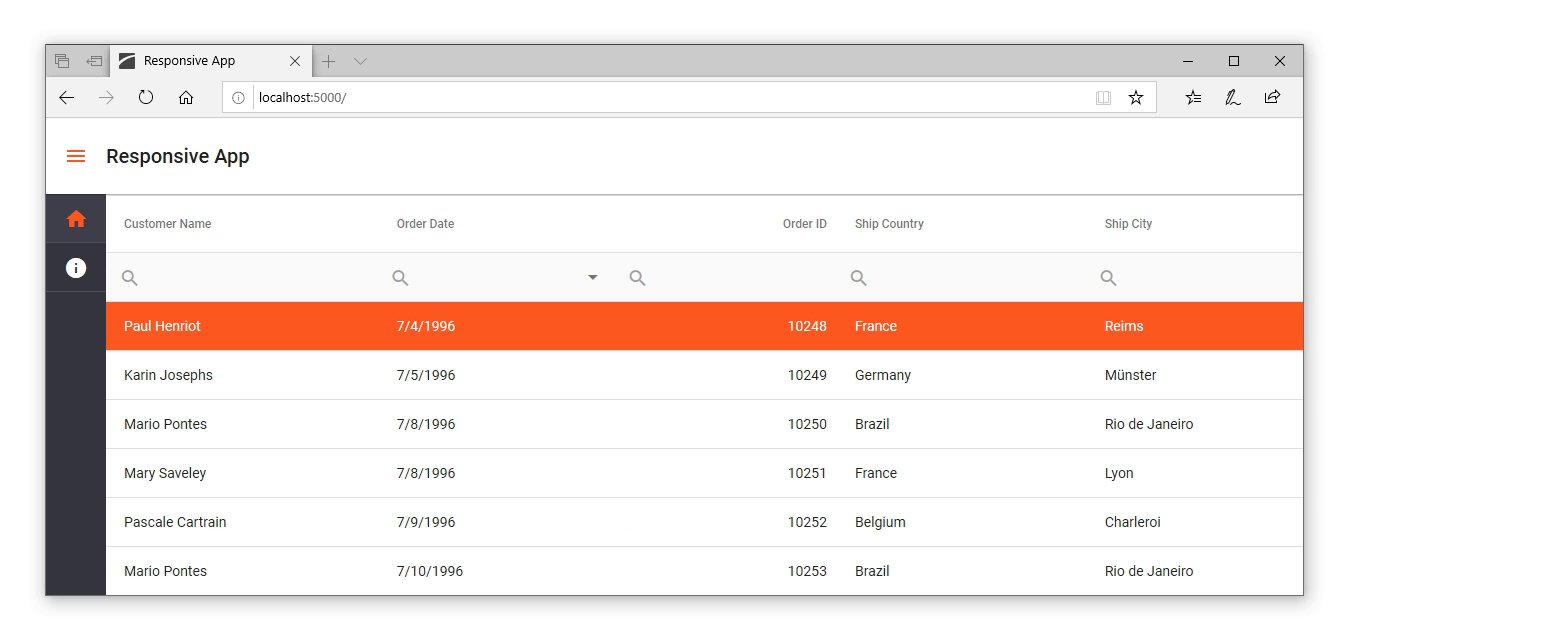
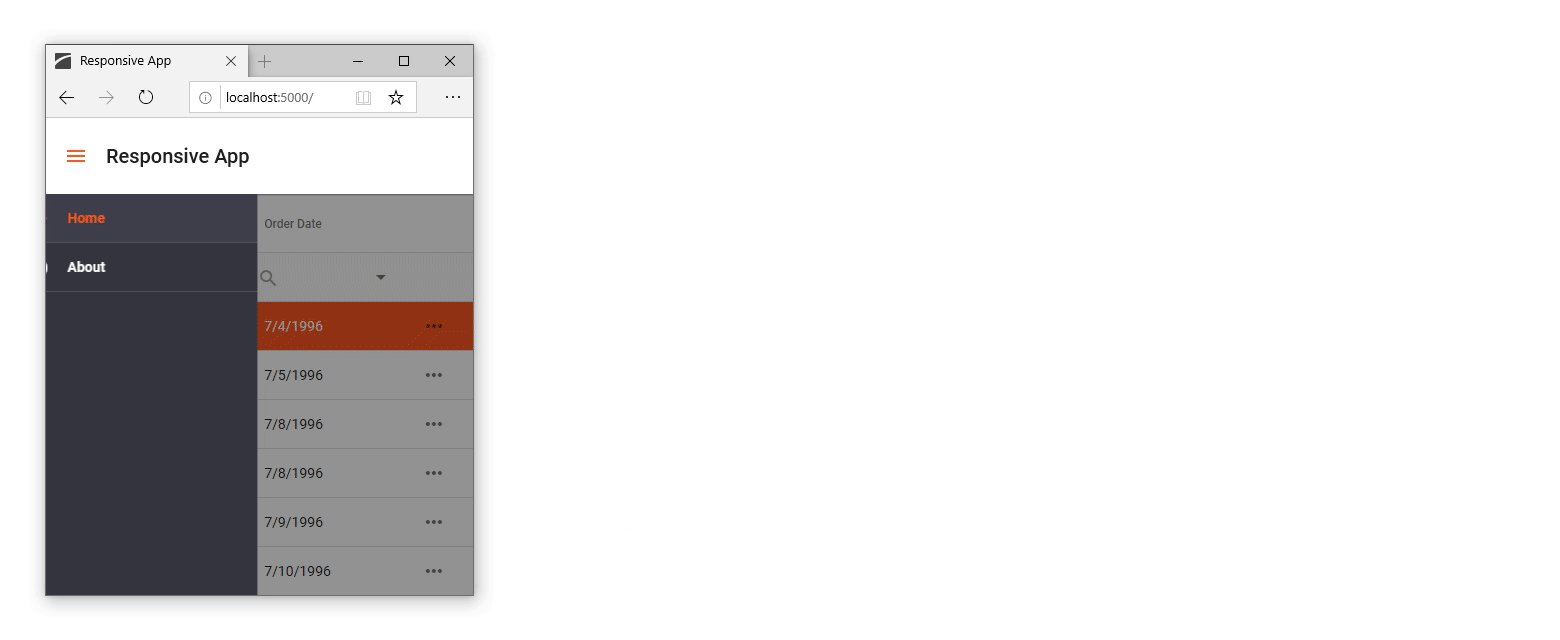
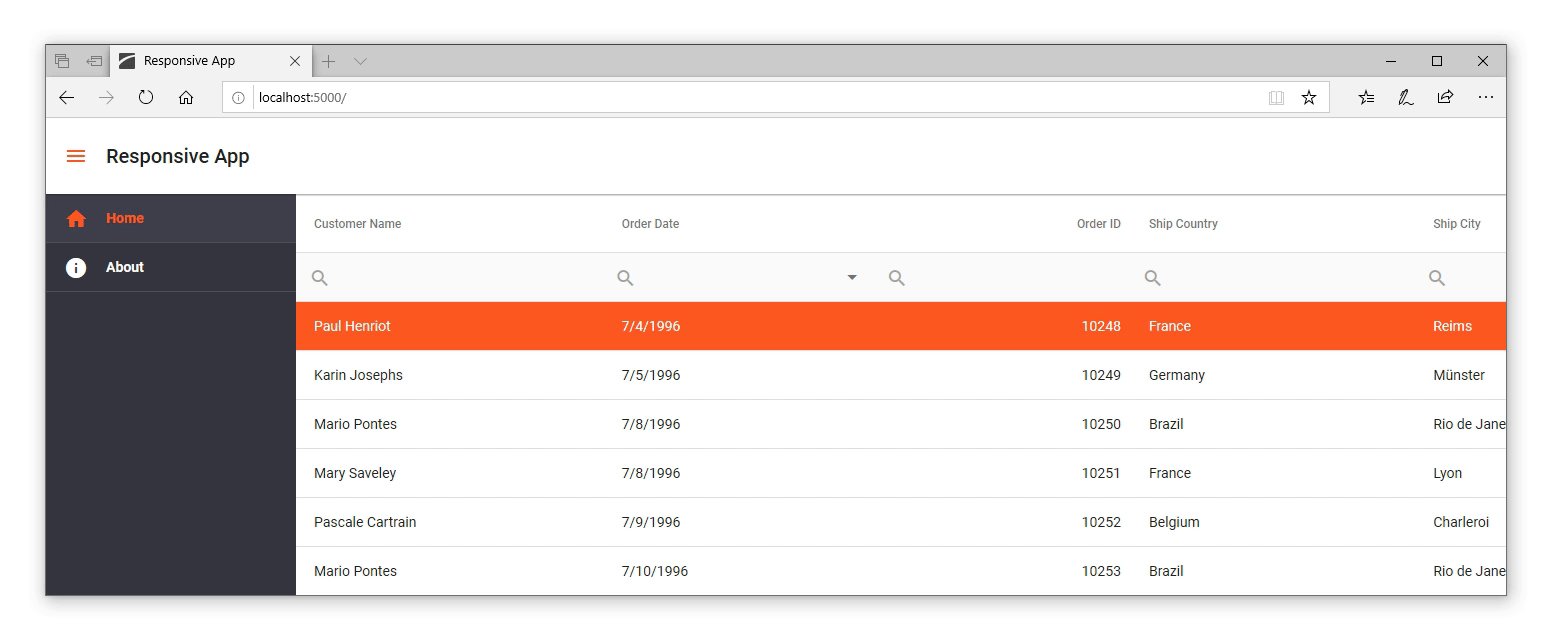
Core New DevExtremebased Responsive Project Template (v19.1)
Popup Window On Button Click In A Comprehensive Guide
DevExtreme Grid for Core Column Customization. YouTube
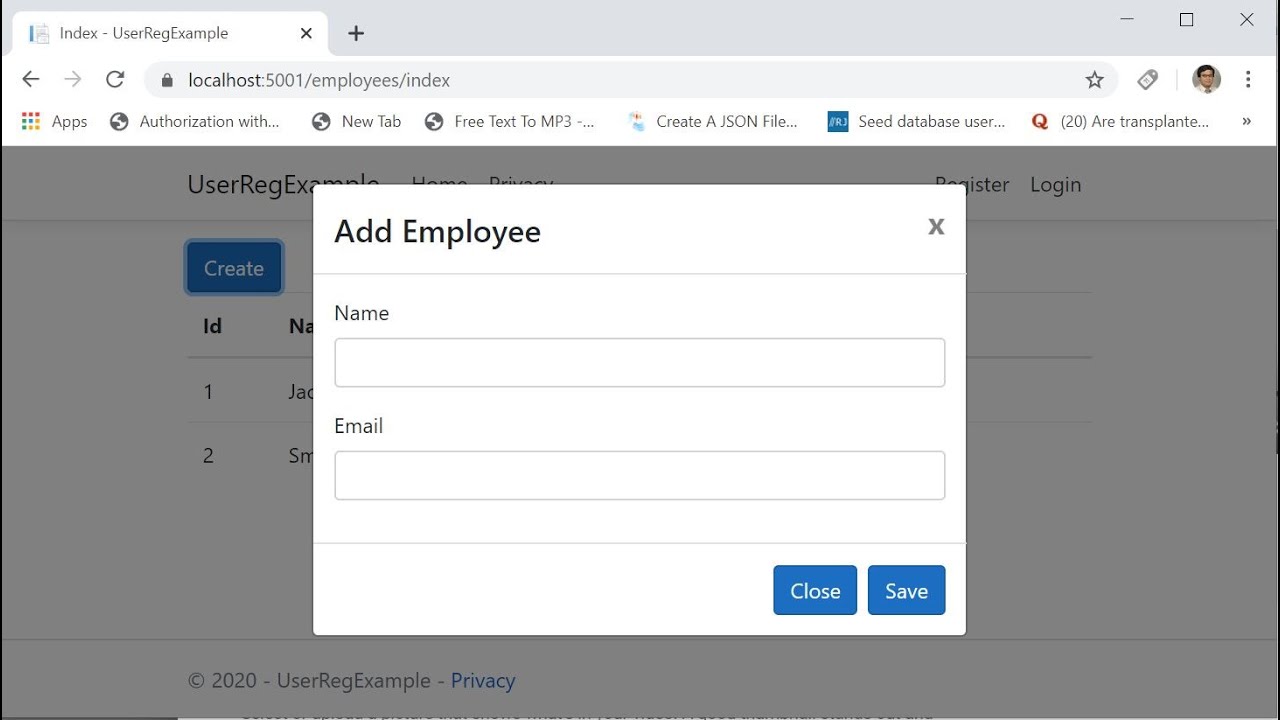
Save Data using Modal Pop Up in CORE WITH BootStrap JQuery
Core New DevExtremebased Responsive Project Template (v19.1)
GitHub DevExpressExamples/devextremedatagridshowgridinpopup
Core New DevExtremebased Responsive Project Template (v19.1)
devexpress CellTemplate and ContentTemplate not rendering properly in
Core New DevExtremebased Responsive Project Template (v19.1)
Is There A Way To Show The Error Message From Popup And Grid Control?
The Popup Is An Asp.net Core Wrapper For The Devextreme Popup.
For Information On How To Configure The Control, Refer To Razor Syntax.
Specifically, Given The Following Form, How Can I (1) Cause The Nickname, Title, And Company Field Items To Start Out Hidden, And Then (2) When The User Selects Category =.
Related Post:








.png)