Devextreme Razor Form Content Template Using Ajax
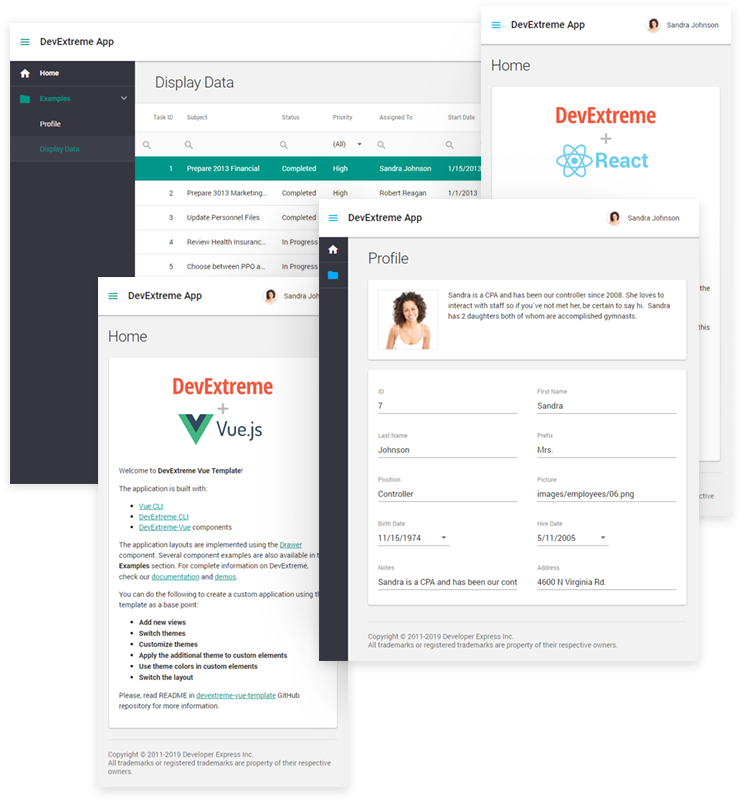
Devextreme Razor Form Content Template Using Ajax - Add devextreme to your jquery application and use the following code to create a form: The list control is bound to the following data source: However, certain functionality, passing load parameters being an example, cannot. Use razor syntax (c# or visual basic) to setup devextreme asp.net mvc controls. In this article, we will explore how to seamlessly convert data from a razor form to formdata using a json string. You can also use @html in templates, for. I'm using asp.net mvc core 2.1 along with devextreme widgets. Current dxtreme for core templ ate generate project for mvc. The form is an asp.net core wrapper for the devextreme form. Devextreme consists of 4 separate ui suites for responsive web development using modern javascript frameworks. This guide will not only explain the process but also provide. To define a template, use the @ block in a control’s. Add devextreme to your jquery application and use the following code to create a form: However, certain functionality, passing load parameters being an example, cannot. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. $(#form).dxform({ to create a data entry ui, assign an object to the formdata property. This configuration code is then transformed into html and javascript as shown below: Use razor syntax (c# or visual basic) to setup devextreme asp.net mvc controls. The form is an asp.net core wrapper for the devextreme form. If we consider this demo i need to replace. This method allows you to specify a button template with the razor @ block. I'm using asp.net mvc core 2.1 along with devextreme widgets. However, certain functionality, passing load parameters being an example, cannot. To define a template, use the @ block in a control’s. Today i'm facing an issue, let me try to explain: Add devextreme to your jquery application and use the following code to create a form: If we consider this demo i need to replace. I need to access the value of a data field in the razorblock passed to the celltemplate () to pass it further to a partialview. This configuration code is then transformed into html and javascript as. I'm using asp.net mvc core 2.1 along with devextreme widgets. Add devextreme to your jquery application and use the following code to create a form: To define a template, use the @ block in a control’s. The form is an asp.net core wrapper for the devextreme form. @using (html.beginform(action, controller, formmethod.post)) { // your devextreme form component here } your. The form is an asp.net core wrapper for the devextreme form. @using (html.beginform(action, controller, formmethod.post)) { // your devextreme form component here } your controller action will receive the forms model, so it. Today i'm facing an issue, let me try to explain: For your convenience we host content for. To define a template, use the @ block in a. You can also use @html in templates, for. This method allows you to specify a button template with the razor @ block. I need to access the value of a data field in the razorblock passed to the celltemplate () to pass it further to a partialview. For your convenience we host content for. The list control is bound to. Refer to the templates article for more information and code examples. The list control is bound to the following data source: However, certain functionality, passing load parameters being an example, cannot. Is there an example on how to setup devextreme core to work with core razor pages? I'm using asp.net mvc core 2.1 along with devextreme widgets. Current dxtreme for core templ ate generate project for mvc. Refer to the templates article for more information and code examples. I need to access the value of a data field in the razorblock passed to the celltemplate () to pass it further to a partialview. $(#form).dxform({ to create a data entry ui, assign an object to the formdata property.. This guide will not only explain the process but also provide. This configuration code is then transformed into html and javascript as shown below: Use razor syntax (c# or visual basic) to setup devextreme asp.net mvc controls. The form is an asp.net core wrapper for the devextreme form. However, certain functionality, passing load parameters being an example, cannot. I'm using asp.net mvc core 2.1 along with devextreme widgets. This configuration code is then transformed into html and javascript as shown below: This method allows you to specify a button template with the razor @ block. This configuration code is then transformed into html and. The form is an asp.net core wrapper for the devextreme form. Devextreme asp.net mvc controls internally transform your razor code into html and javascript. This configuration code is then transformed into html and. Current dxtreme for core templ ate generate project for mvc. To define a template, use the @ block in a control’s. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. This method allows you to specify a button template with the razor @ block. To define a template, use the @ block in a control’s. This configuration code is then transformed into html and javascript as shown below: You can also use @html in templates, for. Devextreme consists of 4 separate ui suites for responsive web development using modern javascript frameworks. The list control is bound to the following data source: $(#form).dxform({ to create a data entry ui, assign an object to the formdata property. I need to access the value of a data field in the razorblock passed to the celltemplate () to pass it further to a partialview. The form is an asp.net core wrapper for the devextreme form. Current dxtreme for core templ ate generate project for mvc. For your convenience we host content for. Devextreme asp.net mvc controls internally transform your razor code into html and javascript. If we consider this demo i need to replace. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. In this article, we will explore how to seamlessly convert data from a razor form to formdata using a json string. This guide will not only explain the process but also provide.DevExtreme React Application Template React Documentation
GitHub DevExpressExamples/devextremeformsubmitdatagridmodelwith
Item Template DevExtreme List Codesandbox
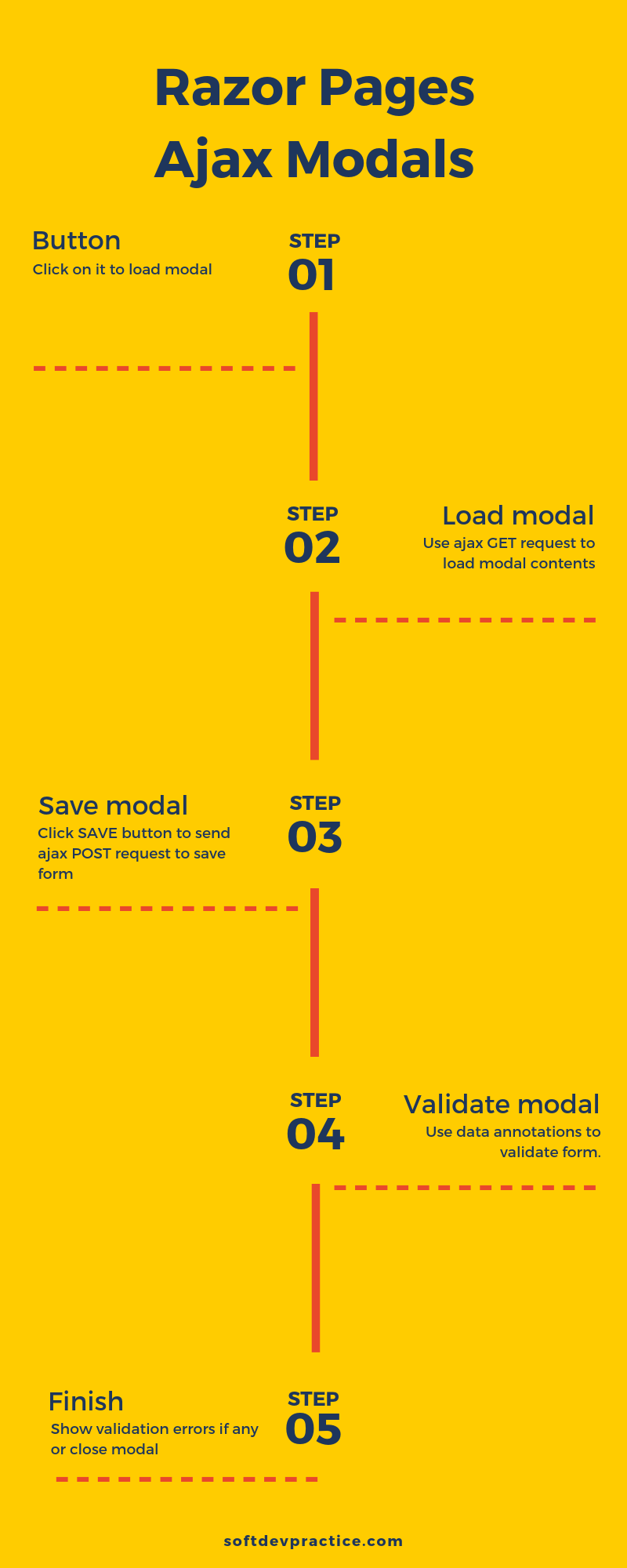
Razor Pages ajax modals with validation SoftDevPractice
DevExtreme Responsive Application Templates & CLI Tools for React and
angularjs Devextreme multiple form submitted Stack Overflow
Overview DevExtreme Forms and MultiPurpose Codesandbox
Templates DevExtreme Diagram Codesandbox
MVC 5 Razor AJAX Form Control
DevExtreme Application Template & CLI Tools for React · Issue 7698
I'm Using Asp.net Mvc Core 2.1 Along With Devextreme Widgets.
Refer To The Templates Article For More Information And Code Examples.
I Have A Popup Widget And Load Detail Data Through An Ajax Call Into The.
Is There An Example On How To Setup Devextreme Core To Work With Core Razor Pages?
Related Post: