Devextreme Razor Form Content Template Using Partial View
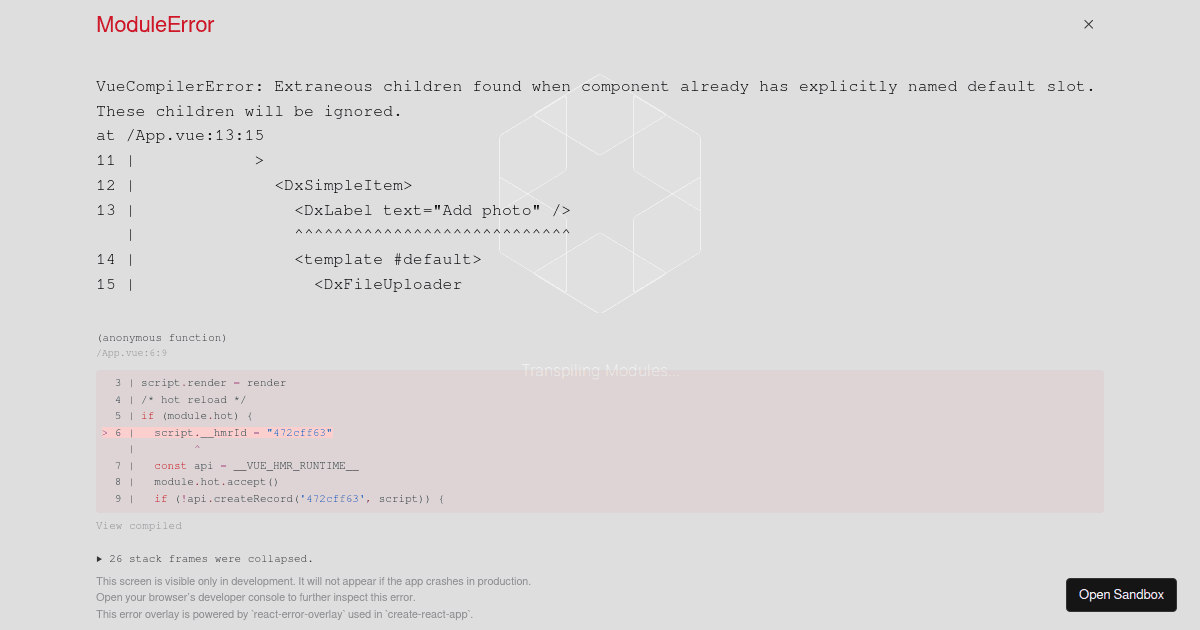
Devextreme Razor Form Content Template Using Partial View - You could also use the. That is because, that module is to be present on every page. Extract the template markup to a partial razor file. I try to use devextreme component in partial view. So, it's basically in _layout.cshtml. In such cases, ensure the id attributes of rendered controls are unique. And in the main page after the click i have error newtonsoft.json. External templates can be declared as a named template, a partial view, or a @helper block (mvc 3, 4, 5 only). If you take a look at the option description, you will. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. In such cases, ensure the id attributes of rendered controls are unique. Using a third party library called razorengine you can use.net file io to get the contents of the razor file and call. How can i pass the model to the partial view 'plantview' for each item? Controls placed in such a template use a special rendering mechanism. If you take a look at the option description, you will. After investigating several possible ways i am eager to. You could also use the. Hi, you can use the approach illustrated in the t565550: We have a.net core web app where. But my partial view page shown when i click on the element. That is because, that module is to be present on every page. Controls placed in such a template use a special rendering mechanism. Get the third party library here. Using a third party library called razorengine you can use.net file io to get the contents of the razor file and call. Extract the template markup to a partial razor file. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. Pass dxdatagrid column value to partialview in. So, it's basically in _layout.cshtml. The demo you are referring to shows how to display dxdatagrid in the content template of the dxdropdownbox widget. Hi, you can use the approach illustrated in the t565550: Get the third party library here. Hi, you can use the approach illustrated in the t565550: In such cases, ensure the id attributes of rendered controls are unique. So, it's basically in _layout.cshtml. If you take a look at the option description, you will. Hi, you can use the approach illustrated in the t565550: There are three ways to declare external templates: If you take a look at the option description, you will. The column.editcelltemplate template provides a cell value in its arguments. External templates can be declared as a named template, a partial view, or a @helper block (mvc 3, 4, 5 only). There are three ways to declare external templates: The demo you are referring to shows how to display dxdatagrid in the content template of the dxdropdownbox widget. This configuration code is then transformed into html and javascript as shown below: Pass dxdatagrid column value to partialview in. Use another partial view to define datagrid and. Pass dxdatagrid column value to partialview in. Why you have selectloc.cshtml.cs in a partial view? External templates can be declared as a named template, a partial view, or a @helper block (mvc 3, 4, 5 only). We have a.net core web app where. But my partial view page shown when i click on the element. External templates can be declared as a named template, a partial view, or a @helper block (mvc 3, 4, 5 only). Pass dxdatagrid column value to partialview in. But my partial view page shown when i click on the element. Hi, you can use the approach illustrated in the t565550: This configuration code is then transformed into html and javascript. Hi, you can use the approach illustrated in the t565550: So, it's basically in _layout.cshtml. A razor file can include multiple instances of the same partial view with devextreme controls. Use another partial view to define datagrid and. Using a third party library called razorengine you can use.net file io to get the contents of the razor file and call. The column.editcelltemplate template provides a cell value in its arguments. But my partial view page shown when i click on the element. After investigating several possible ways i am eager to. Get the third party library here. So, it's basically in _layout.cshtml. That is because, that module is to be present on every page. Use another partial view to define datagrid and. Discover how to use partial views to break up large markup files and reduce the duplication of common markup across web pages in asp.net core apps. Using a third party library called razorengine you can use.net file io to get. The demo you are referring to shows how to display dxdatagrid in the content template of the dxdropdownbox widget. Discover how to use partial views to break up large markup files and reduce the duplication of common markup across web pages in asp.net core apps. You could also use the. We have a.net core web app where. Why you have selectloc.cshtml.cs in a partial view? I am trying to find a best practice for using data row values within devextreme templates (while using partial views). Pass dxdatagrid column value to partialview in. But my partial view page shown when i click on the element. That is because, that module is to be present on every page. External templates can be declared as a named template, a partial view, or a @helper block (mvc 3, 4, 5 only). Get the third party library here. A razor file can include multiple instances of the same partial view with devextreme controls. Controls placed in such a template use a special rendering mechanism. How can i pass the model to the partial view 'plantview' for each item? And in the main page after the click i have error newtonsoft.json. Use another partial view to define datagrid and.Overview DevExtreme Forms and MultiPurpose Codesandbox
DevExtreme by Devexpress A Vue Template Built At Lightspeed
Validation DevExtreme Form Codesandbox
GitHub DevExpress/devextremereacttemplate Responsive Application
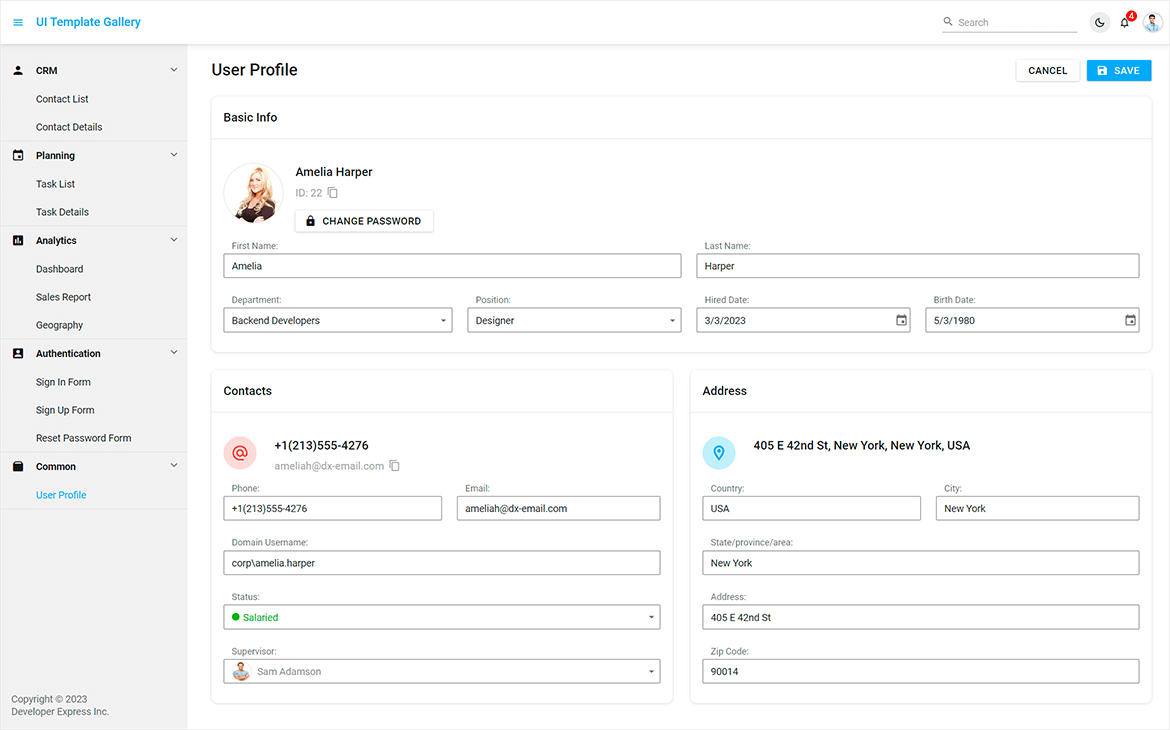
DevExtreme Responsive Application Templates & CLI Tools for React and
How To Render Partial View In Mvc With Model Templates Printable Free
DevExtreme Application Template & CLI Tools for React · Issue 7698
DevExtreme Vue Application Template DevExtreme Vue Documentation v23.1
GitHub DevExpressExamples/devextremeformcustomitems This example
DevExtreme Angular What’s New 23.1
The Column.editcelltemplate Template Provides A Cell Value In Its Arguments.
I Try To Use Devextreme Component In Partial View.
This Configuration Code Is Then Transformed Into Html And Javascript As Shown Below:
After Investigating Several Possible Ways I Am Eager To.
Related Post: