Elementor Gridtemplatecolumns 66 33
Elementor Gridtemplatecolumns 66 33 - For my own site, i would probably build this using flexbox or grid and let elementor just handle the design. You can also reduce the extra loading time on your wordpress websites. Convenient location and proximity to local attractions: You could use standard sections and add inner sections to achieve this look. If you try to add a widget to a cell out of order, it will automatically be put in the proper cell. Elementor grid template columns 66 33 4/5 (8,406 reviews). In a grid container you must add widgets to the cells in order. You will get access to 50 pro widgets, the. Right now, i'm using the following settings. The essential plan includes all the capabilities required to build a basic website. 1fr 1fr 2fr (feel free to use exact px values if needed) Click on the hotspots below to explore the grid container’s style options. Elementor grid template columns 66 33 4/5 (8,406 reviews). Create a page with the canvas template. Deactivate all plugins besides elementor and elementor pro and verify if it improves the page speed. Convenient location and proximity to local attractions: I'm using a 12 grid system and scratching my head on how to have columns line up neatly to this grid overlay. Using elementor you can build. Right now, i'm using the following settings. You will get access to 50 pro widgets, the. Create a page with the canvas template. Convenient location and proximity to local attractions: Using elementor you can build. What the overlay will look like by default. Set your first section to 3 columns. Set your first section to 3 columns. You could use standard sections and add inner sections to achieve this look. Create a page with the canvas template. Switch to the hello theme. The essential plan includes all the capabilities required to build a basic website. This is a fairly simple layout to archive in elementor using css grid: In both cases they are wrong, and also they are wrong. What the overlay will look like by default. Elementor grid template columns 66 33 4/5 (8,406 reviews). You could use standard sections and add inner sections to achieve this look. Set your first section to 3 columns. I'm using a 12 grid system and scratching my head on how to have columns line up neatly to this grid overlay. Create a page with the canvas template. This is a fairly simple layout to archive in elementor using css grid: Here are the top 51 weekend getaways in illinois. Each column width will be 33.3%. Using elementor you can build. If you try to add a widget to a cell out of order, it will automatically be put in the proper cell. In both cases they are wrong, and also they are wrong. Elementor pro empowers you to build complete wordpress websites. Set your first section to 3 columns. Deactivate all plugins besides elementor and elementor pro and verify if it improves the page speed. Elementor pro empowers you to build complete wordpress websites. If you try to add a widget to a cell out of order, it will automatically be put in the proper cell. Each column width will be 33.3%. Right now, i'm using the following settings. Using elementor you can build. Graduate evanston (editor’s choice) pros. What the overlay will look like by default. You can also reduce the extra loading time on your wordpress websites. If you try to add a widget to a cell out of order, it will automatically be put in the proper cell. The essential plan includes all the capabilities required to build a basic website. Convenient location and proximity to local attractions: Yeah it would be roughly one section with two columns, around 33% and 66% width with inner sections. Elementor pro empowers you to build complete wordpress websites. Deactivate all plugins besides elementor and elementor pro and verify if it improves the page speed. Elementor grid template columns 66 33 4/5 (8,406 reviews). What the overlay will look like by default. The essential plan includes all the capabilities required to build a basic website. The essential plan includes all the capabilities required to build a basic website. For my own site, i would probably build this using flexbox or grid and let elementor just handle the design. In a grid container you must add widgets to the cells in order. I'm using a 12 grid system and scratching my head on how to have. Yeah it would be roughly one section with two columns, around 33% and 66% width with inner sections in the. 1fr 1fr 2fr (feel free to use exact px values if needed) You can also reduce the extra loading time on your wordpress websites. This is a fairly simple layout to archive in elementor using css grid: Here are the top 51 weekend getaways in illinois. You could use standard sections and add inner sections to achieve this look. Convenient location and proximity to local attractions: Each column width will be 33.3%. You will get access to 50 pro widgets, the. The essential plan includes all the capabilities required to build a basic website. Elementor grid template columns 66 33 4/5 (8,406 reviews). In a grid container you must add widgets to the cells in order. In both cases they are wrong, and also they are wrong. What the overlay will look like by default. If you try to add a widget to a cell out of order, it will automatically be put in the proper cell. Deactivate all plugins besides elementor and elementor pro and verify if it improves the page speed.How To Use Columns Grid Frame for Elementor Documentation
How To Use Columns Grid Frame for Elementor Documentation
wordpress css grid template column elementor make 2 / 1 Stack Overflow
How To Use Elementor Templates Library Documentation
Create Complex Grid Layouts using Elementor Grid Containers
6 Rules for Creating Grid Layouts in Web Design Elementor
Using Grid Layouts With Elementor YouTube
6 Rules for Creating Grid Layouts in Web Design Elementor
How To Use Columns Grid Frame for Elementor Documentation
How To Use Columns Grid Frame for Elementor Documentation
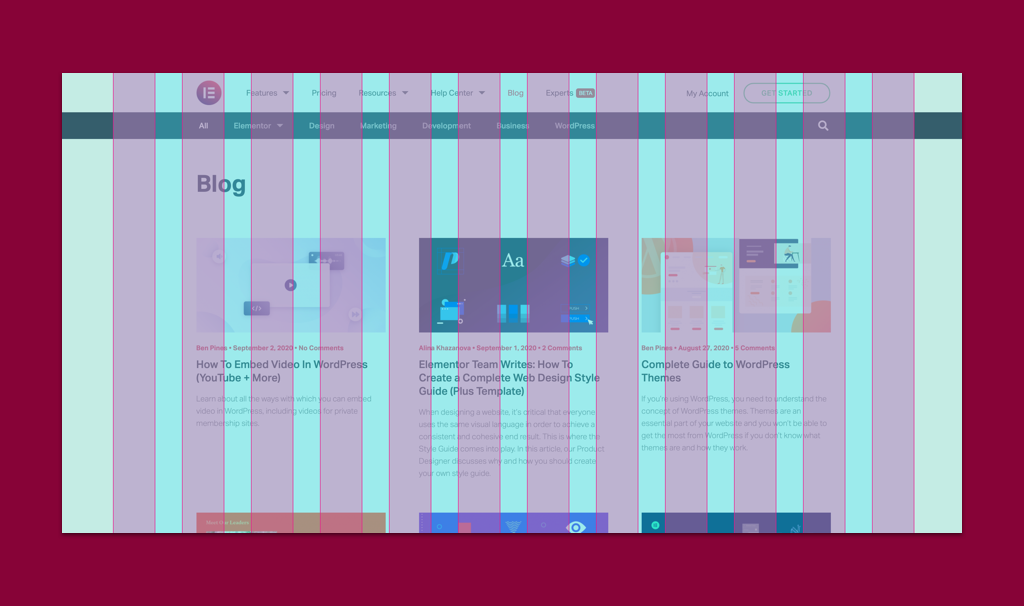
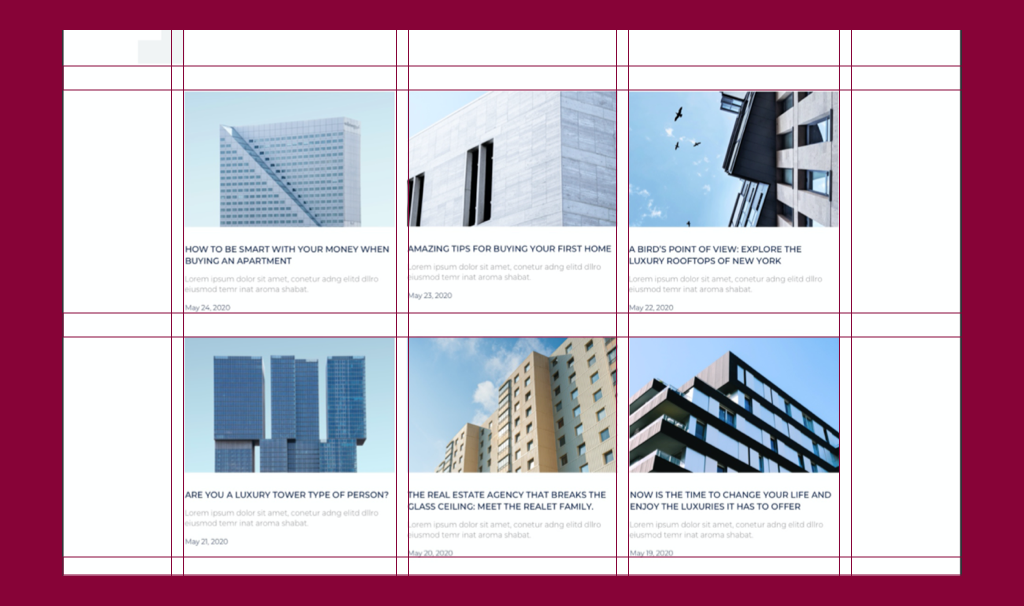
Click On The Hotspots Below To Explore The Grid Container’s Style Options.
Set Your First Section To 3 Columns.
I'm Using A 12 Grid System And Scratching My Head On How To Have Columns Line Up Neatly To This Grid Overlay.
Right Now, I'm Using The Following Settings.
Related Post: