Figma Sitemap Template
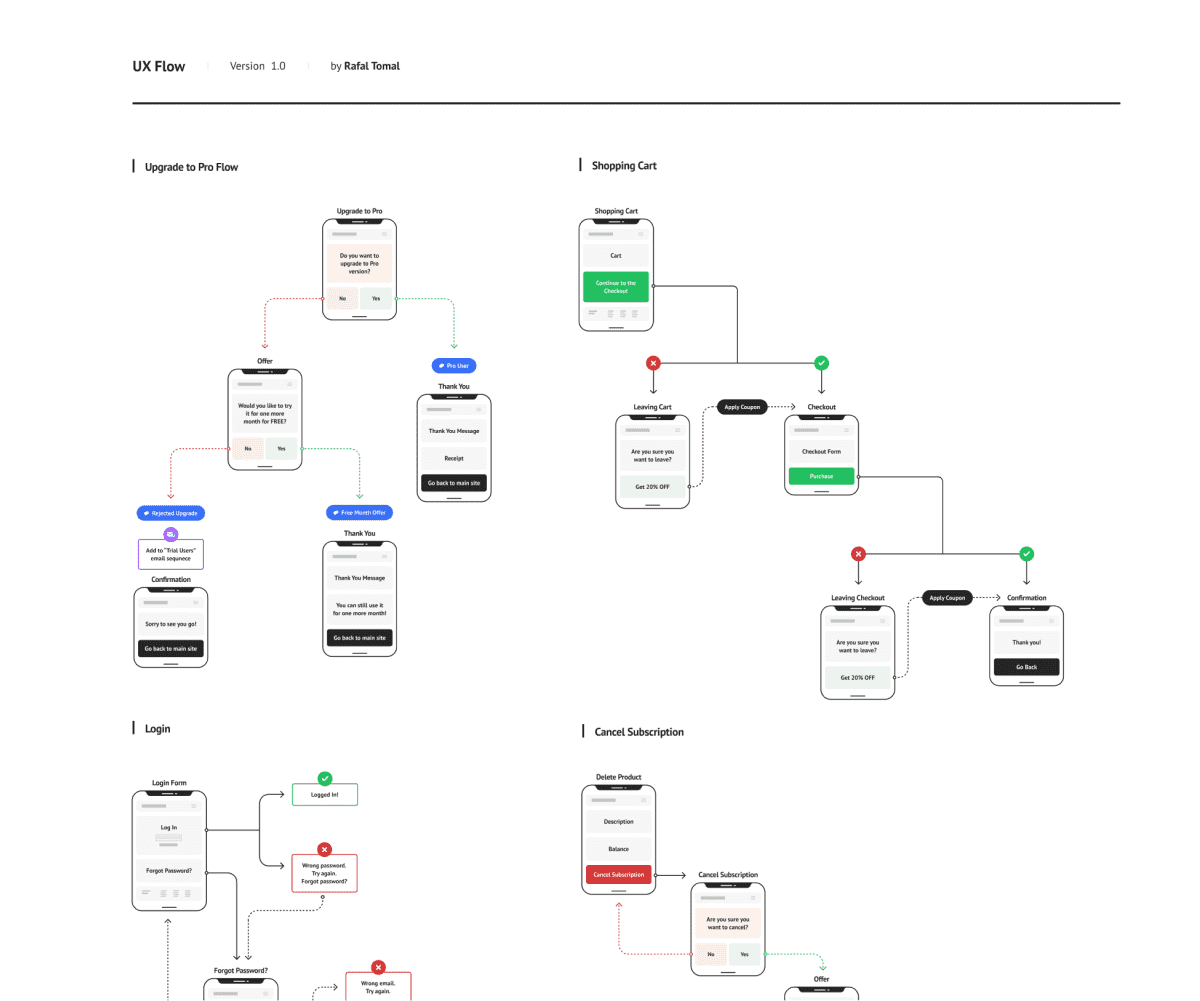
Figma Sitemap Template - Remove all the placeholder flows. Create a new figjam file and open a flowchart template. Many web developers and designers use sitemap templates to speed up this process. Make the shape a square and increase the font. Here’s how you can create a sitemap in figma: Using figma’s free sitemap generator allows designers, ux designers, and other professionals to easily create customized sitemaps in order to have a better understanding of the website. Present and collaborate with clients. Create and customize sitemap layouts directly in figma. Save sitemaps you've created as templates and reuse them in the next projects. To create a site map in figma, start by creating a new file. Select a group with a link, and click on “create map” again. Create and customize sitemap layouts directly in figma. Community is a space for figma users to share things they create. This a site map template for an insurance company. Create a new figjam file and open a flowchart template. A simple and easy to use figma sitemap kit based on components. Many web developers and designers use sitemap templates to speed up this process. Quickly change text through components, making content. • a sitemap is displayed on your main canvas, listing all links found in the html source of • for further exploration : • a sitemap is displayed on your main canvas, listing all links found in the html source of • for further exploration : Using figma’s free sitemap generator allows designers, ux designers, and other professionals to easily create customized sitemaps in order to have a better understanding of the website. • a sitemap is displayed on your main canvas, listing all links found in the html source of • for further exploration : Get started with a free account → Many web developers. Using figma’s free sitemap generator allows designers, ux designers, and other professionals to easily create customized sitemaps in order to have a better understanding of the website. • a sitemap is displayed on your main canvas, listing all links found in the html source of • for further exploration : Open figma and select the project you want to work. This kit makes use of the latest updates of figma and it was design with auto layouts and Using figma’s free sitemap generator allows designers, ux designers, and other professionals to easily create customized sitemaps in order to have a better understanding of the website. Present and collaborate with clients. Present sitemap to clients in intuitive, visual format. Then, add. This kit makes use of the latest updates of figma and it was design with auto layouts and Here’s how you can create a sitemap in figma: Save sitemaps you've created as templates and reuse them in the next projects. Every page is fully layered and organized with proper names. This is a figma community file. Every page is fully layered and organized with proper names. This kit makes use of the latest updates of figma and it was design with auto layouts and Create and customize sitemap layouts directly in figma. Get started with a free account → This figma template is perfect for convert into wordpress, joomla and other. A simple and easy to use figma sitemap kit based on components. This is a figma community file. • a sitemap is displayed on your main canvas, listing all links found in the html source of • for further exploration : Present and collaborate with clients. Save sitemaps you've created as templates and reuse them in the next projects. • a sitemap is displayed on your main canvas, listing all links found in the html source of • for further exploration : This is a figma community file. Save sitemaps you've created as templates and reuse them in the next projects. This a site map template for an insurance company. Community is a space for figma users to share. Using figma’s free sitemap generator allows designers, ux designers, and other professionals to easily create customized sitemaps in order to have a better understanding of the website. Many web developers and designers use sitemap templates to speed up this process. Quickly change text through components, making content. To create a site map in figma, start by creating a new file.. Many web developers and designers use sitemap templates to speed up this process. These templates can serve as a starting point for your website planning. • a sitemap is displayed on your main canvas, listing all links found in the html source of • for further exploration : Using figma’s free sitemap generator allows designers, ux designers, and other professionals. Using figma’s free sitemap generator allows designers, ux designers, and other professionals to easily create customized sitemaps in order to have a better understanding of the website. Select a group with a link, and click on “create map” again. Present and collaborate with clients. Every page is fully layered and organized with proper names. Open figma and select the project. Create a new figjam file and open a flowchart template. Present and collaborate with clients. Save sitemaps you've created as templates and reuse them in the next projects. Quickly change text through components, making content. Many web developers and designers use sitemap templates to speed up this process. Open figma and select the project you want to work on. These templates can serve as a starting point for your website planning. To create a site map in figma, start by creating a new file. • a sitemap is displayed on your main canvas, listing all links found in the html source of • for further exploration : Introducing our ux/ui sitemap template, designed to simplify your website planning. Select a group with a link, and click on “create map” again. Every page is fully layered and organized with proper names. Make the shape a square and increase the font. This is a figma community file. This a site map template for an insurance company. • a sitemap is displayed on your main canvas, listing all links found in the html source of • for further exploration :Site Map Template Figma
IA & Sitemap Template Figma
Sitemap Builder Template Figma
SITE MAP TEMPLATE Figma
Sitemap + Page Structure Template Figma
Free Sitemap Generator Online Template Figma
Sitemap Planning Template Figma
Auto Layout Sitemap Figma
Autolayout sitemap template Figma
Site Map Free Figma Resources, Tools and Templates
Remove All The Placeholder Flows.
Present Sitemap To Clients In Intuitive, Visual Format.
A Simple And Easy To Use Figma Sitemap Kit Based On Components.
Create And Customize Sitemap Layouts Directly In Figma.
Related Post: