Figma Style Guide Template
Figma Style Guide Template - How to make a style guide in figma. This is the blueprint for any. Discover awesome figma resources, freebies, templates and more. Download this ui style guide template for figma and use it as a starter point when creating your own style guide. It's not just helpful for me, but it's also incredibly beneficial for my team of developers. By defining colors, typography styles, creating reusable components, and adding. Building a consistent style guide is a great way to maintain consistency, and. When you create a main component, you’re defining its core structure and style. Typography, colors, and various components enables you to set up your styles and get. Thanks to its versatility, figma excels for crafting living style guides. Download this ui style guide template for figma and use it as a starter point when creating your own style guide. By defining colors, typography styles, creating reusable components, and adding. This plugin automatically scan your figma document’s text styles, paint/color styles and generate a new page in your document containing your style guide template and the. Creating a style guide in figma is a powerful way to establish consistency in your designs. How to make a style guide in figma. This is the blueprint for any. Jumpstart your design process with an accessible and intuitive style guide. Looking for a figma design system for inspiration (or to save some time)? When you create a main component, you’re defining its core structure and style. Its collaborative capabilities allows centralization accessible by all. This is the blueprint for any. Use this file for your next project, to sample the full ui prep design system, or just for practice. Download this ui style guide template for figma and use it as a starter point when creating your own style guide. When you create a main component, you’re defining its core structure and style. By. Jumpstart your design files with this starter style guide that has all your project essentials. Use this file for your next project, to sample the full ui prep design system, or just for practice. Creating a style guide in figma is a powerful way to establish consistency in your designs. Typography, colors, and various components enables you to set up. It's not just helpful for me, but it's also incredibly beneficial for my team of developers. A typical style guide contains information about typography, colours, layouts, components, and everything else that gives the ui its feel and look. Looking for a figma design system for inspiration (or to save some time)? Its collaborative capabilities allows centralization accessible by all. This. This is the blueprint for any. A typical style guide contains information about typography, colours, layouts, components, and everything else that gives the ui its feel and look. Download this ui style guide template for figma and use it as a starter point when creating your own style guide. Discover awesome figma resources, freebies, templates and more. Thanks to its. How to make a style guide in figma. Download this ui style guide template for figma and use it as a starter point when creating your own style guide. Designer tyler wain has created this free styleguide for figma, which you can use for your projects. Building a consistent style guide is a great way to maintain consistency, and. This. Download this ui style guide template for figma and use it as a starter point when creating your own style guide. Customisable style guide to be used within your design system. Typography, colors, and various components enables you to set up your styles and get. Jumpstart your design process with an accessible and intuitive style guide. It's not just helpful. Designer tyler wain has created this free styleguide for figma, which you can use for your projects. When you create a main component, you’re defining its core structure and style. A main component is a reusable set of elements in figma. Building a consistent style guide is a great way to maintain consistency, and. It's not just helpful for me,. This is the blueprint for any. A typical style guide contains information about typography, colours, layouts, components, and everything else that gives the ui its feel and look. How to make a style guide in figma. It's not just helpful for me, but it's also incredibly beneficial for my team of developers. Looking for a figma design system for inspiration. Looking for a figma design system for inspiration (or to save some time)? A typical style guide contains information about typography, colours, layouts, components, and everything else that gives the ui its feel and look. Customisable style guide to be used within your design system. Building a consistent style guide is a great way to maintain consistency, and. When you. Discover awesome figma resources, freebies, templates and more. Customisable style guide to be used within your design system. A main component is a reusable set of elements in figma. Typography, colors, and various components enables you to set up your styles and get. Its collaborative capabilities allows centralization accessible by all. Thanks to yahya amirudin for sharing this resource! How to make a style guide in figma. Customisable style guide to be used within your design system. Its collaborative capabilities allows centralization accessible by all. Jumpstart your design process with an accessible and intuitive style guide. By defining colors, typography styles, creating reusable components, and adding. Discover awesome figma resources, freebies, templates and more. Thanks to its versatility, figma excels for crafting living style guides. Use this file for your next project, to sample the full ui prep design system, or just for practice. Creating a style guide in figma is a powerful way to establish consistency in your designs. Download this ui style guide template for figma and use it as a starter point when creating your own style guide. Building a consistent style guide is a great way to maintain consistency, and. Looking for a figma design system for inspiration (or to save some time)? Designer tyler wain has created this free styleguide for figma, which you can use for your projects. When you create a main component, you’re defining its core structure and style. A main component is a reusable set of elements in figma.Figma Style Guide Template
Style Guide Ui Kit Figma
Style Guide Template Figma
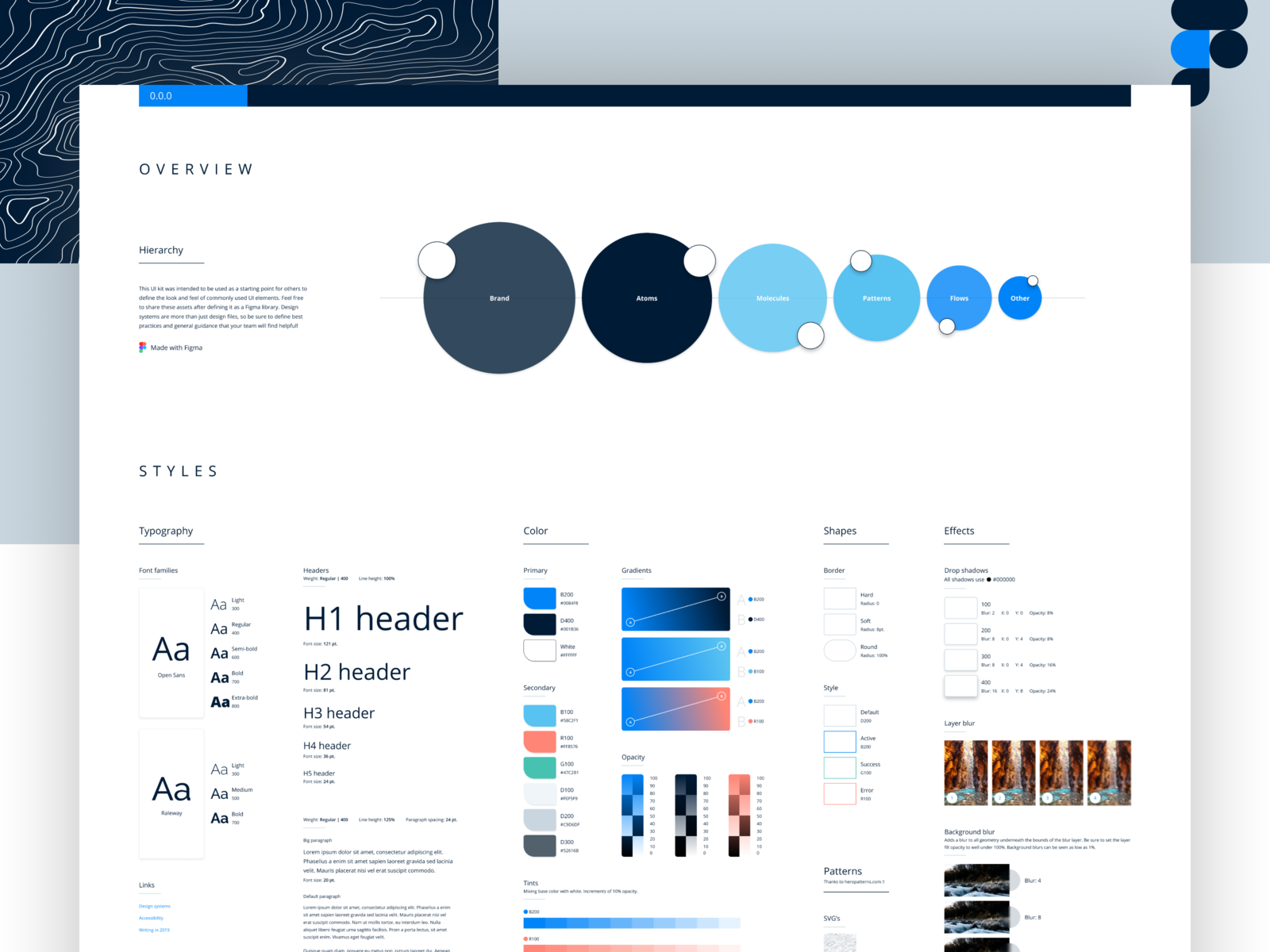
Free Figma Design System UI styleguide by Tyler Wain on Dribbble
Modern Style Guide Design Figma
Style Guide Template Figma
Product Style Guide Template Figma
Style Guide Ui Kit Figma
Design Style Guide Template Figma
UI Style Guide Template Figma Free Download
It's Not Just Helpful For Me, But It's Also Incredibly Beneficial For My Team Of Developers.
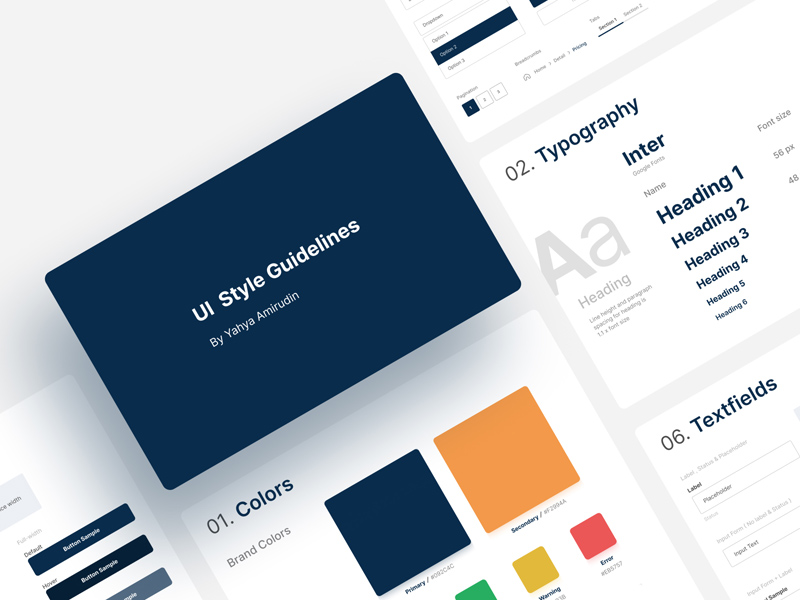
Typography, Colors, And Various Components Enables You To Set Up Your Styles And Get.
A Typical Style Guide Contains Information About Typography, Colours, Layouts, Components, And Everything Else That Gives The Ui Its Feel And Look.
This Is The Blueprint For Any.
Related Post: