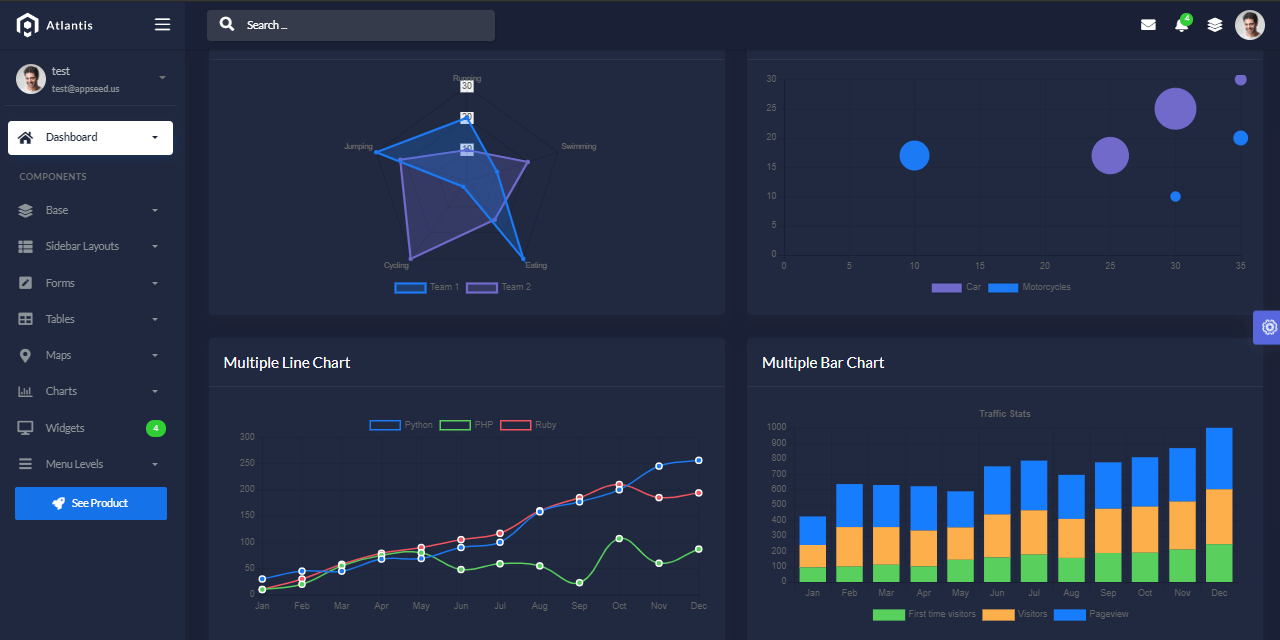
Flask Template
Flask Template - The path template_dir and static_dir depend on where the file app is located. Access specific dictionary key from within flask template. But this doesn't render the blog template that has to be. Two important default folders that flask will look into templates and static. In my case, see the picture, it was located within a folder under src. I'm making a flask application. Mysql format and flask templates. Flask uses the jinja2 template engine (both have the same developer), and when render_template(filename, content) is used will look for templates with that filename in the. By default, you'd need the templates to go on a folder called 'templates', all lowercase. You can change the template and. The path template_dir and static_dir depend on where the file app is located. But this doesn't render the blog template that has to be. Flask uses the jinja2 template engine (both have the same developer), and when render_template(filename, content) is used will look for templates with that filename in the. In my case, see the picture, it was located within a folder under src. Access specific dictionary key from within flask template. I have a login area, a blogs area. Mysql format and flask templates. As the flask documentation mentions, you should store.css and.js files within your static folder and for organizational purposes, its fine to have each type of file as. You can change the template and. Two important default folders that flask will look into templates and static. You can change the template and. Once you got that sorted you use this to link up with your javascript files from your html page: Access specific dictionary key from within flask template. So, if your app is called app.py, and inside it you do. Two important default folders that flask will look into templates and static. Once you got that sorted you use this to link up with your javascript files from your html page: Mysql format and flask templates. The path template_dir and static_dir depend on where the file app is located. But this doesn't render the blog template that has to be. Access specific dictionary key from within flask template. Mysql format and flask templates. I have a login area, a blogs area. In my case, see the picture, it was located within a folder under src. Flask uses the jinja2 template engine (both have the same developer), and when render_template(filename, content) is used will look for templates with that filename in the. Two important default folders that flask will. Access specific dictionary key from within flask template. I have a login area, a blogs area. Mysql format and flask templates. Two important default folders that flask will look into templates and static. You can change the template and. So, if your app is called app.py, and inside it you do. You can change the template and. My solution is for who has set the flask app name. If i want to get user's login, i'll render login template. In my case, see the picture, it was located within a folder under src. The path template_dir and static_dir depend on where the file app is located. In my case, see the picture, it was located within a folder under src. You can change the template and. I'm making a flask application. Once you got that sorted you use this to link up with your javascript files from your html page: As the flask documentation mentions, you should store.css and.js files within your static folder and for organizational purposes, its fine to have each type of file as. The path template_dir and static_dir depend on where the file app is located. In my case, see the picture, it was located within a folder under src. If i want to get user's. Once you got that sorted you use this to link up with your javascript files from your html page: Mysql format and flask templates. Flask uses the jinja2 template engine (both have the same developer), and when render_template(filename, content) is used will look for templates with that filename in the. If i want to get user's login, i'll render login. By default, you'd need the templates to go on a folder called 'templates', all lowercase. But this doesn't render the blog template that has to be. So, if your app is called app.py, and inside it you do. The path template_dir and static_dir depend on where the file app is located. If i want to get user's login, i'll render. If i want to get user's login, i'll render login template. The path template_dir and static_dir depend on where the file app is located. By default, you'd need the templates to go on a folder called 'templates', all lowercase. I have a login area, a blogs area. In my case, see the picture, it was located within a folder under. So, if your app is called app.py, and inside it you do. Mysql format and flask templates. As the flask documentation mentions, you should store.css and.js files within your static folder and for organizational purposes, its fine to have each type of file as. By default, you'd need the templates to go on a folder called 'templates', all lowercase. But this doesn't render the blog template that has to be. Access specific dictionary key from within flask template. My solution is for who has set the flask app name. Flask uses the jinja2 template engine (both have the same developer), and when render_template(filename, content) is used will look for templates with that filename in the. I'm making a flask application. Two important default folders that flask will look into templates and static. I have a login area, a blogs area. If i want to get user's login, i'll render login template.Flask Template Bootstrap Opensource and Free
Flask Template A curated list with projects
Flask Template Bundle Flask Svg Bundle Flask Template Flask Etsy
Flask Template Bootstrap Opensource and Free
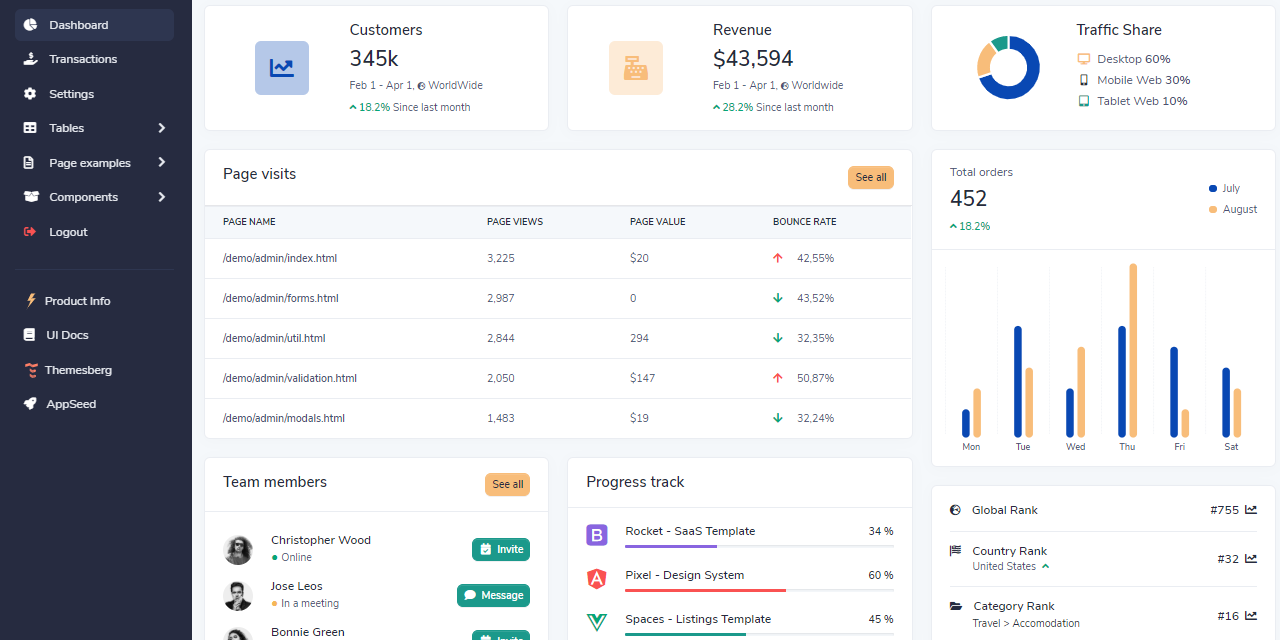
Flask Templates Free and OpenSource Starters
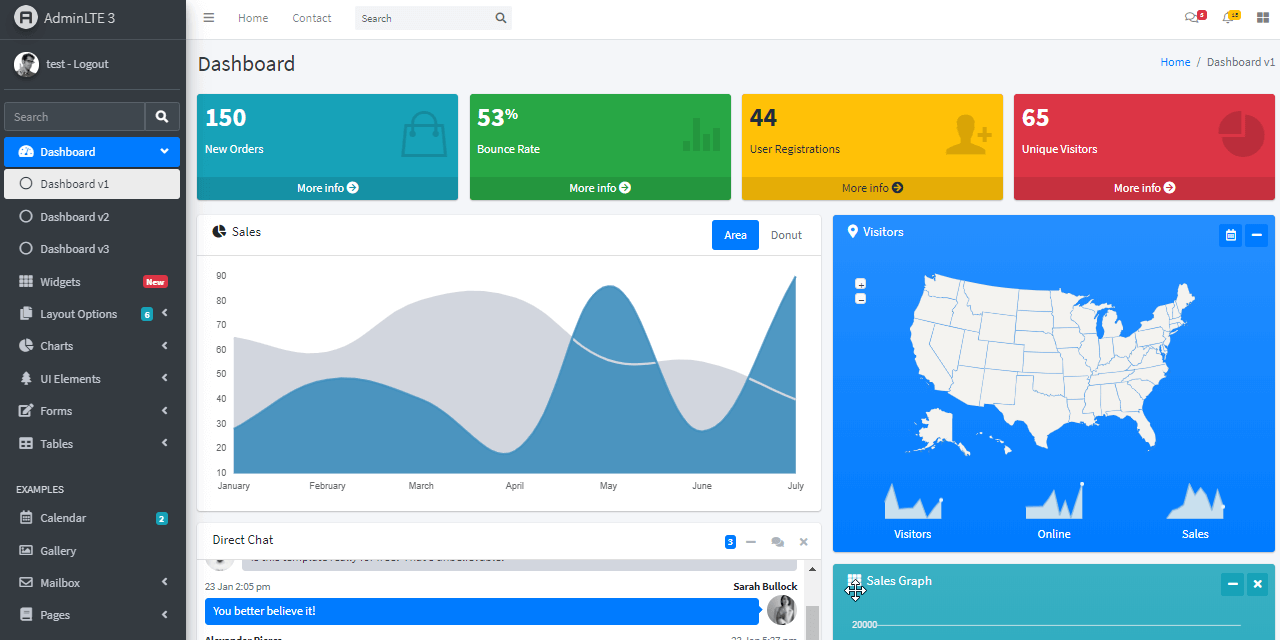
Flask Template How to Create and Use Template in Flask?
Vacuum flask template in red and black design for product branding
Flask Website Templates OpenSource and Free
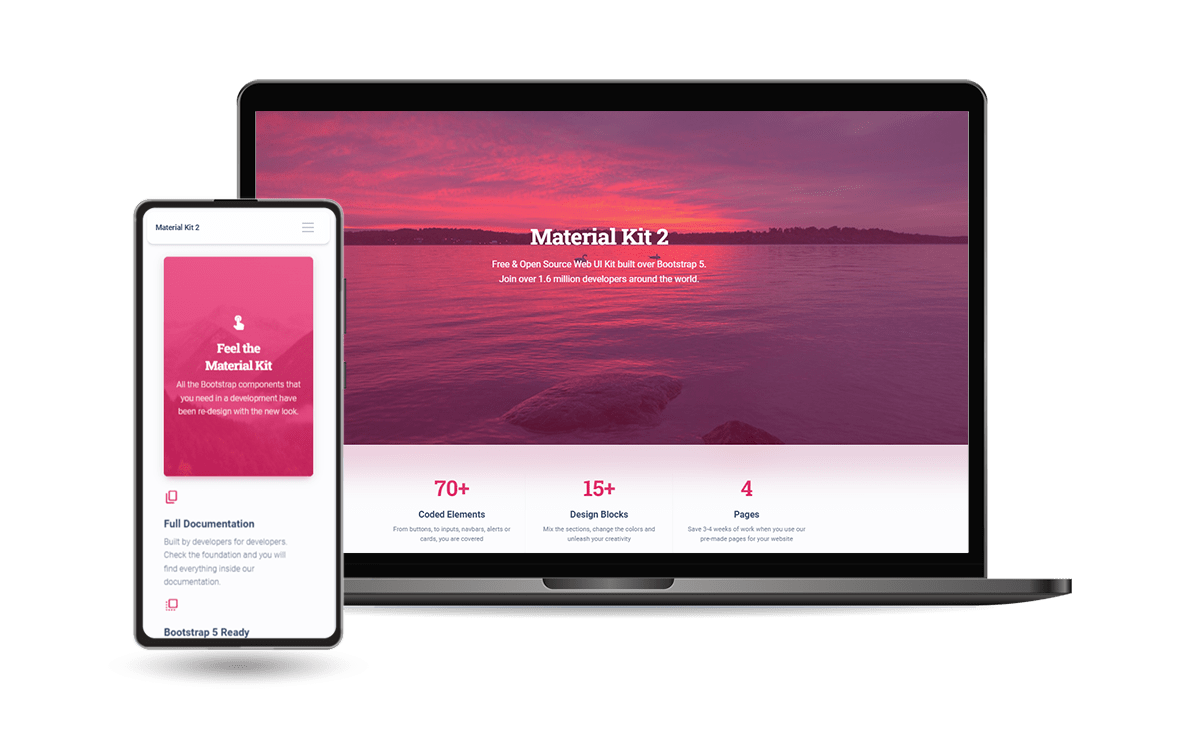
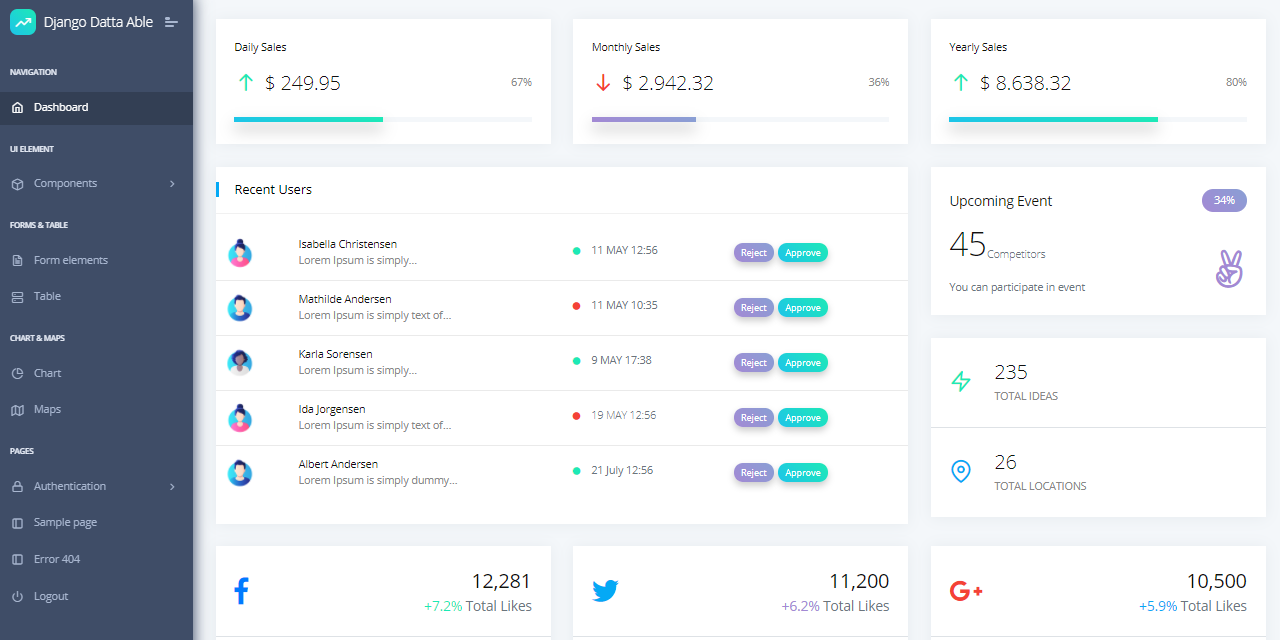
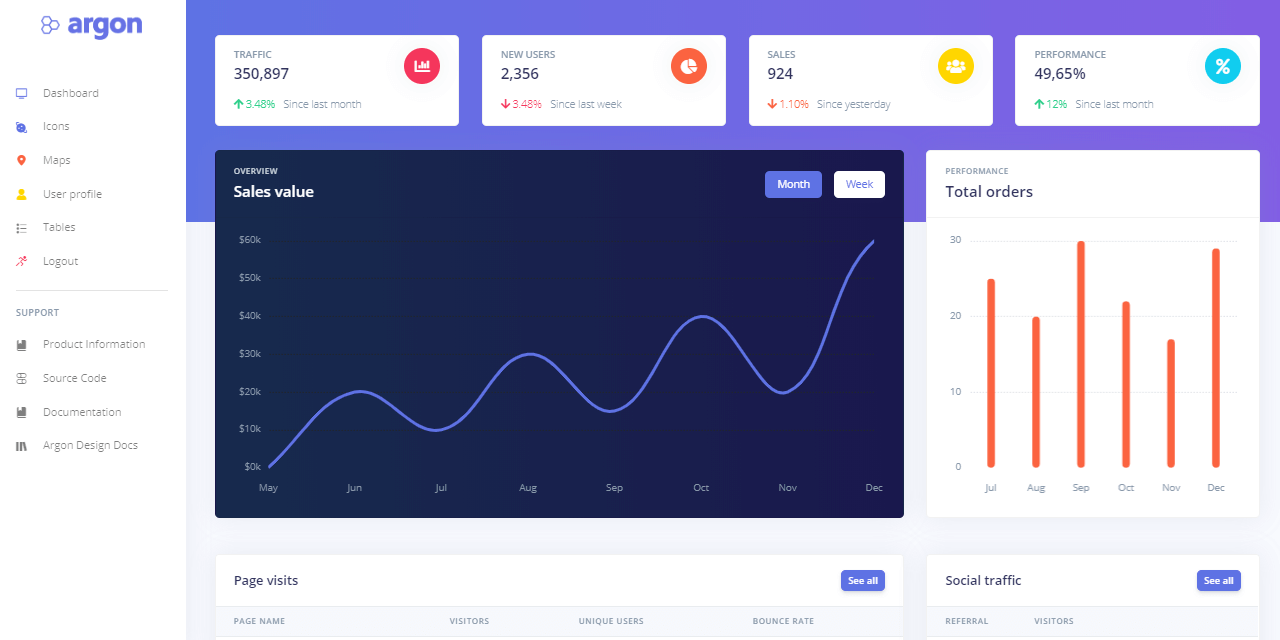
3+ Best Flask Free Themes And Templates Creative Tim
Flask Template Bootstrap Opensource and Free
The Path Template_Dir And Static_Dir Depend On Where The File App Is Located.
You Can Change The Template And.
Once You Got That Sorted You Use This To Link Up With Your Javascript Files From Your Html Page:
In My Case, See The Picture, It Was Located Within A Folder Under Src.
Related Post: