Footer Template
Footer Template - Tailwindflex.com is a free tailwind css examples library. Introducing magic ui’s startup landing page template, a powerful tool to help you learn more about website footer design best practices and examples. Get free footer templates for bootstrap 5, or generate custom examples with different background colors, copyright, buttons, forms, links colors, sizes, and many other options Browse 30 free bootstrap footers templates for your website. For more information on the. A good footer can be a work of art that actually increases conversion and improves usability. A css footer is the lower section of a webpage styled using cascading style sheets. Choose from minimal, dark, or creative designs that are flexible and responsive. Whether you’re looking to create a sleek. Introducing layout templates, a brand new way to design reusable navigations and page layouts for sites at scale. Learn how to create a footer with bootstrap, a popular css framework for web design. A good footer can be a work of art that actually increases conversion and improves usability. Introducing layout templates, a brand new way to design reusable navigations and page layouts for sites at scale. Introducing magic ui’s startup landing page template, a powerful tool to help you learn more about website footer design best practices and examples. Tailwindflex.com is a free tailwind css examples library. Browse 30 free bootstrap footers templates for your website. We worked hard to pick the best alternatives so you can comfortably pick. Find free and beautiful footer templates with exceptional design and functionality for your website. Key features of the template and guidance adaptable provisions with contextual guidance: For more information on the. Browse 30 free bootstrap footers templates for your website. All footers are compatible with bootstrap 5 and can be customized with the footer docs. Designed for navigations, footers, banners, and overlays that. We worked hard to pick the best alternatives so you can comfortably pick. Find free and beautiful footer templates with exceptional design and functionality for your website. All footers are compatible with bootstrap 5 and can be customized with the footer docs. Key features of the template and guidance adaptable provisions with contextual guidance: For more information on the. A css footer is the lower section of a webpage styled using cascading style sheets. A good footer can be a work of art that actually increases conversion. It’s crucial as it often contains links, copyright info, or contact details. Find free and beautiful footer templates with exceptional design and functionality for your website. Whether you’re looking to create a sleek. We just wanted to make your life a little easier when thinking about your next footer. That's why we've meticulously curated this file, offering you access to. Tailwindflex.com is a free tailwind css examples library. Key features of the template and guidance adaptable provisions with contextual guidance: Whether you’re looking to create a sleek. Introducing layout templates, a brand new way to design reusable navigations and page layouts for sites at scale. We just wanted to make your life a little easier when thinking about your next. Everyone wants to work faster and with more ease. Learn how to create a footer with bootstrap, a popular css framework for web design. Tailwindflex.com is a free tailwind css examples library. See basic and advanced examples, supported content, colors, alignment, and more. For more information on the. A css footer is the lower section of a webpage styled using cascading style sheets. It’s crucial as it often contains links, copyright info, or contact details. We worked hard to pick the best alternatives so you can comfortably pick. Introducing magic ui’s startup landing page template, a powerful tool to help you learn more about website footer design best. Browse 30 free bootstrap footers templates for your website. Designed for navigations, footers, banners, and overlays that. The document not only provides policy provisions but also offers context for each. For more information on the. That's why we've meticulously curated this file, offering you access to over 29 footer sections in both. See basic and advanced examples, supported content, colors, alignment, and more. Everyone wants to work faster and with more ease. Get free footer templates for bootstrap 5, or generate custom examples with different background colors, copyright, buttons, forms, links colors, sizes, and many other options A good footer can be a work of art that actually increases conversion and improves. Introducing magic ui’s startup landing page template, a powerful tool to help you learn more about website footer design best practices and examples. A css footer is the lower section of a webpage styled using cascading style sheets. Whether you’re looking to create a sleek. Designed for navigations, footers, banners, and overlays that. Choose from minimal, dark, or creative designs. These carefully reviewed bootstrap footers will be handy when working on a new website or a blog. Key features of the template and guidance adaptable provisions with contextual guidance: That's why we've meticulously curated this file, offering you access to over 29 footer sections in both. For more information on the. We worked hard to pick the best alternatives so. Everyone wants to work faster and with more ease. Get free footer templates for bootstrap 5, or generate custom examples with different background colors, copyright, buttons, forms, links colors, sizes, and many other options Key features of the template and guidance adaptable provisions with contextual guidance: Tailwindflex.com is a free tailwind css examples library. It’s crucial as it often contains links, copyright info, or contact details. These carefully reviewed bootstrap footers will be handy when working on a new website or a blog. Introducing layout templates, a brand new way to design reusable navigations and page layouts for sites at scale. That's why we've meticulously curated this file, offering you access to over 29 footer sections in both. The document not only provides policy provisions but also offers context for each. Introducing magic ui’s startup landing page template, a powerful tool to help you learn more about website footer design best practices and examples. Whether you’re looking to create a sleek. Browse 30 free bootstrap footers templates for your website. We just wanted to make your life a little easier when thinking about your next footer. Designed for navigations, footers, banners, and overlays that. Find free and beautiful footer templates with exceptional design and functionality for your website. See basic and advanced examples, supported content, colors, alignment, and more.20 Best Bootstrap Footer Templates 2025 Colorlib
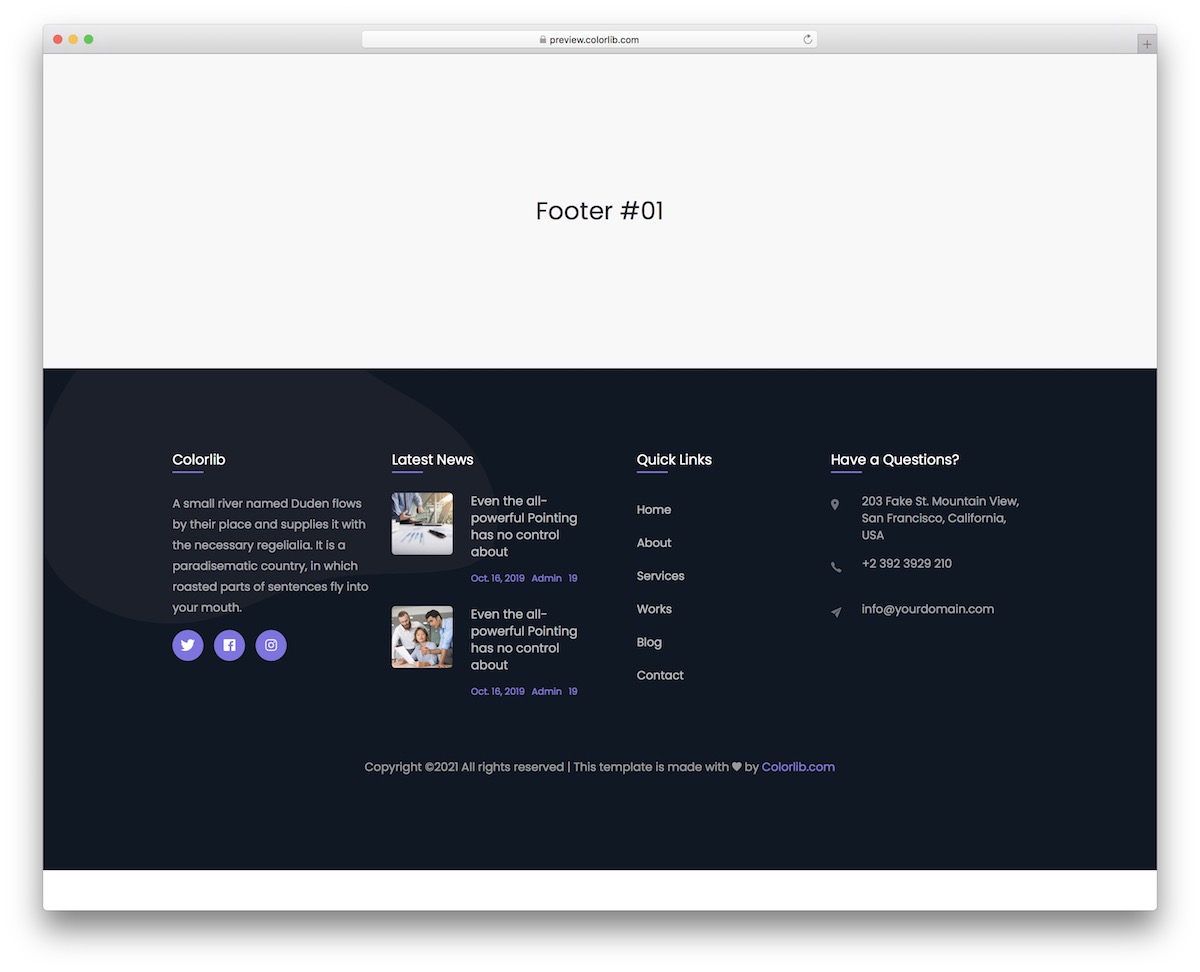
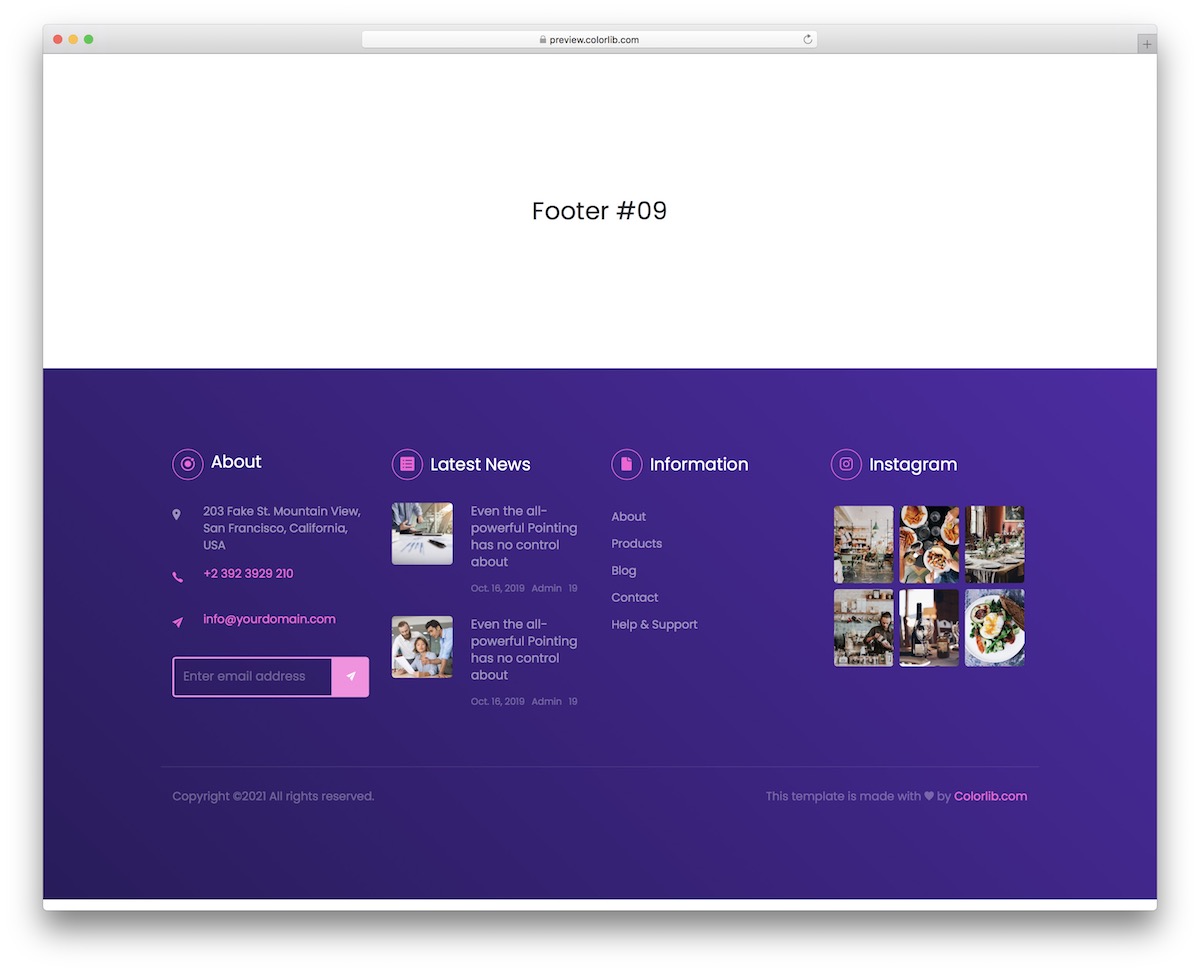
20 Best Bootstrap Footer Templates 2025 Colorlib
20 Best Bootstrap Footer Templates 2025 Colorlib
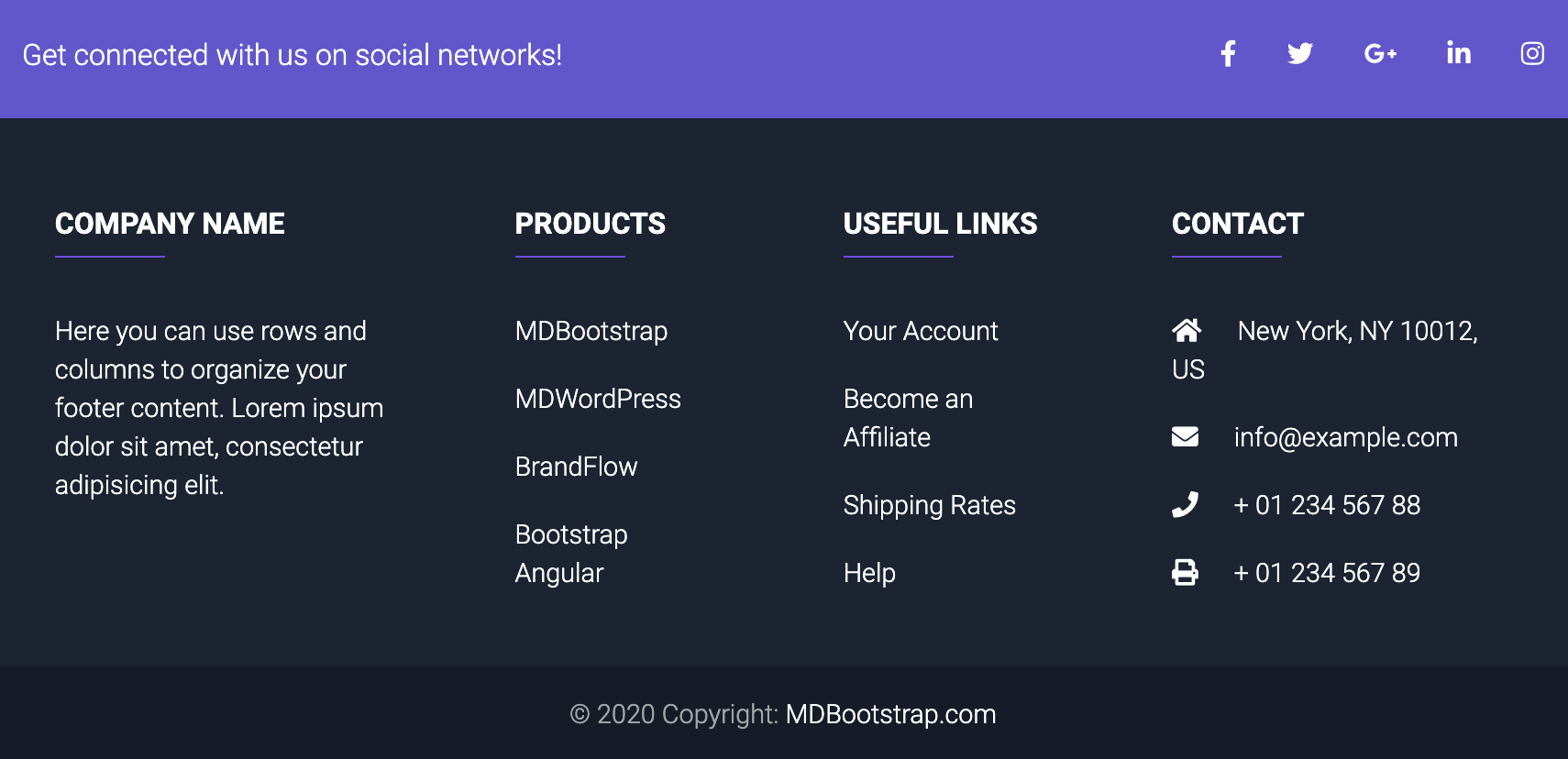
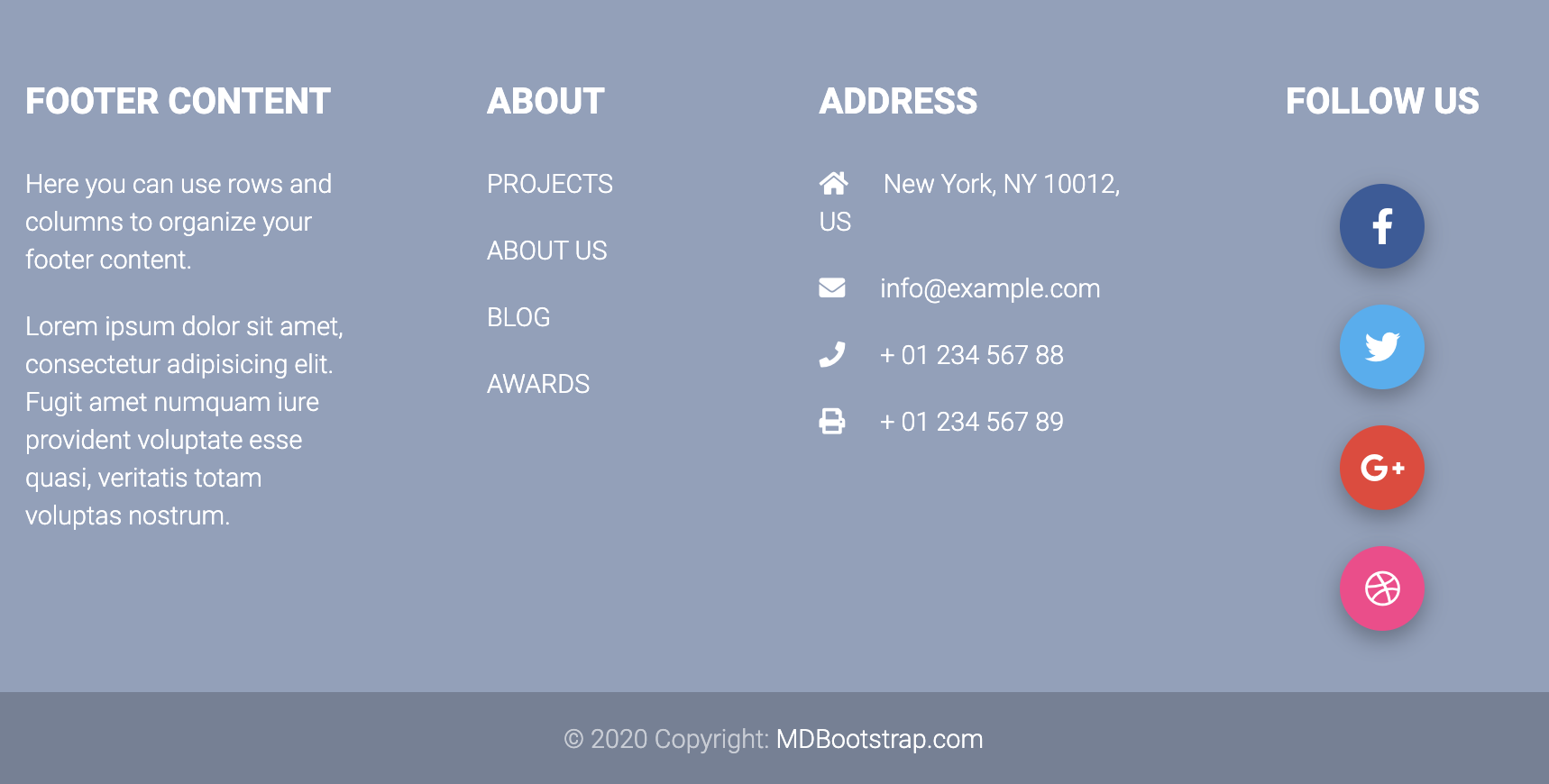
30 Best Bootstrap 4 Footer Templates in 2020
30 Best Bootstrap 4 Footer Templates in 2020
20 Best Bootstrap Footer Templates 2025 Colorlib
25 Bootstrap Footers free examples & easy customization
30 Best Bootstrap 4 Footer Templates in 2020
20 Best Bootstrap Footer Templates 2025 Colorlib
Footer Design Templates
Learn How To Create A Footer With Bootstrap, A Popular Css Framework For Web Design.
For More Information On The.
A Css Footer Is The Lower Section Of A Webpage Styled Using Cascading Style Sheets.
Choose From Minimal, Dark, Or Creative Designs That Are Flexible And Responsive.
Related Post: