Framer Motion Template
Framer Motion Template - If you have a framer website, all your animations are already powered by motion. Ff move is a premium portfolio template for agencies and designers, featuring stunning interactive effects. Want to captivate your web visitors with motion? Designed for navigations, footers, banners, and overlays that. Give a motion element a layout property and it will automatically animate when its position (or size) changes. Explore our animated website templates. Master framer motion, the react animation library, to create stunning, fluid animations. The mighty motion guide has all the details about framer motion, explained with 200+ example codesandboxes. Elevate your framer website with a curated selection. Compared to regular css, we saw how easy it is to. Amazing button click animation with framer motion's new animation sequences. This article taught us how to use framer motion to create a simple text and image animation for a react application. Its minimalist design and clean typography provide the perfect platform to. In this video, you're going to learn everything about a brand new framer feature called layout templates. this now allows us to create even more scalable websites by creating reusable. Ff move is a premium portfolio template for agencies and designers, featuring stunning interactive effects. Explore examples and techniques to elevate your web projects. Discover the best free framer resources for your next project, including framer components, code overrides, animations, and effects. Want to captivate your web visitors with motion? Designed for navigations, footers, banners, and overlays that. Framer offers a number of animations, interactions. Ff move is a premium portfolio template for agencies and designers, featuring stunning interactive effects. Framer offers a number of animations, interactions. Its minimalist design and clean typography provide the perfect platform to. Amazing button click animation with framer motion's new animation sequences. A deep dive into framer motion's propagation, exit transitions and layout animation patterns through curated examples and. Elevate your framer website with a curated selection. If you have a framer website, all your animations are already powered by motion. Ff move is a premium portfolio template for agencies and designers, featuring stunning interactive effects. Explore examples and techniques to elevate your web projects. It brings declarative animations, effortless layout transitions and gestures while maintaining html and. It brings declarative animations, effortless layout transitions and gestures while maintaining html and. If you have a framer website, all your animations are already powered by motion. Explore our animated website templates. Framer offers a number of animations, interactions. Discover the best free framer resources for your next project, including framer components, code overrides, animations, and effects. Elevate your framer website with a curated selection. Compared to regular css, we saw how easy it is to. Explore our animated website templates. A deep dive into framer motion's propagation, exit transitions and layout animation patterns through curated examples and interactive playgrounds. In this video, you're going to learn everything about a brand new framer feature called layout templates.. Designed for navigations, footers, banners, and overlays that. Explore our animated website templates. React developer portfolio template use framer motion to animate components. Master framer motion, the react animation library, to create stunning, fluid animations. Give a motion element a layout property and it will automatically animate when its position (or size) changes. Want to captivate your web visitors with motion? Customizable, responsive, and perfect for creating dynamic and engaging websites. Ff move is a premium portfolio template for agencies and designers, featuring stunning interactive effects. Framer offers a number of animations, interactions. Master framer motion, the react animation library, to create stunning, fluid animations. A deep dive into framer motion's propagation, exit transitions and layout animation patterns through curated examples and interactive playgrounds. Introducing layout templates, a brand new way to design reusable navigations and page layouts for sites at scale. The mighty motion guide has all the details about framer motion, explained with 200+ example codesandboxes. This article taught us how to use. In this video, you're going to learn everything about a brand new framer feature called layout templates. this now allows us to create even more scalable websites by creating reusable. Amazing button click animation with framer motion's new animation sequences. This article taught us how to use framer motion to create a simple text and image animation for a react. Elevate your framer website with a curated selection. Framer offers a number of animations, interactions. Give a motion element a layout property and it will automatically animate when its position (or size) changes. Explore our animated website templates. Explore examples and techniques to elevate your web projects. Want to captivate your web visitors with motion? Ff move is a premium portfolio template for agencies and designers, featuring stunning interactive effects. React developer portfolio template use framer motion to animate components. Amazing button click animation with framer motion's new animation sequences. A deep dive into framer motion's propagation, exit transitions and layout animation patterns through curated examples and. Explore our animated website templates. Framer offers a number of animations, interactions. Introducing layout templates, a brand new way to design reusable navigations and page layouts for sites at scale. Amazing button click animation with framer motion's new animation sequences. Ff move is a premium portfolio template for agencies and designers, featuring stunning interactive effects. Explore examples and techniques to elevate your web projects. A deep dive into framer motion's propagation, exit transitions and layout animation patterns through curated examples and interactive playgrounds. Designed for navigations, footers, banners, and overlays that. It brings declarative animations, effortless layout transitions and gestures while maintaining html and. In this video, you're going to learn everything about a brand new framer feature called layout templates. this now allows us to create even more scalable websites by creating reusable. Give a motion element a layout property and it will automatically animate when its position (or size) changes. Want to captivate your web visitors with motion? Elevate your framer website with a curated selection. Discover the best free framer resources for your next project, including framer components, code overrides, animations, and effects. Learn everything about layout and exit animations, variants,. Master framer motion, the react animation library, to create stunning, fluid animations.New Tailwind CSS + Framer Motion template and Tailwind Jobs Tailwind CSS
Framer Motion examples for React animations Refine
framermotion examples CodeSandbox
11+ Beautiful & Free Framer Templates [2023 Versions]
Framer motion animation examples playerkery
Framer Motion Carousel Example
Framer Motion Template Codesandbox
40 Best Free Framer Templates in 2023
11+ Beautiful & Free Framer Templates [2023 Versions]
React Easy Slider with Framer Motion Tutorial YouTube
The Mighty Motion Guide Has All The Details About Framer Motion, Explained With 200+ Example Codesandboxes.
React Developer Portfolio Template Use Framer Motion To Animate Components.
Compared To Regular Css, We Saw How Easy It Is To.
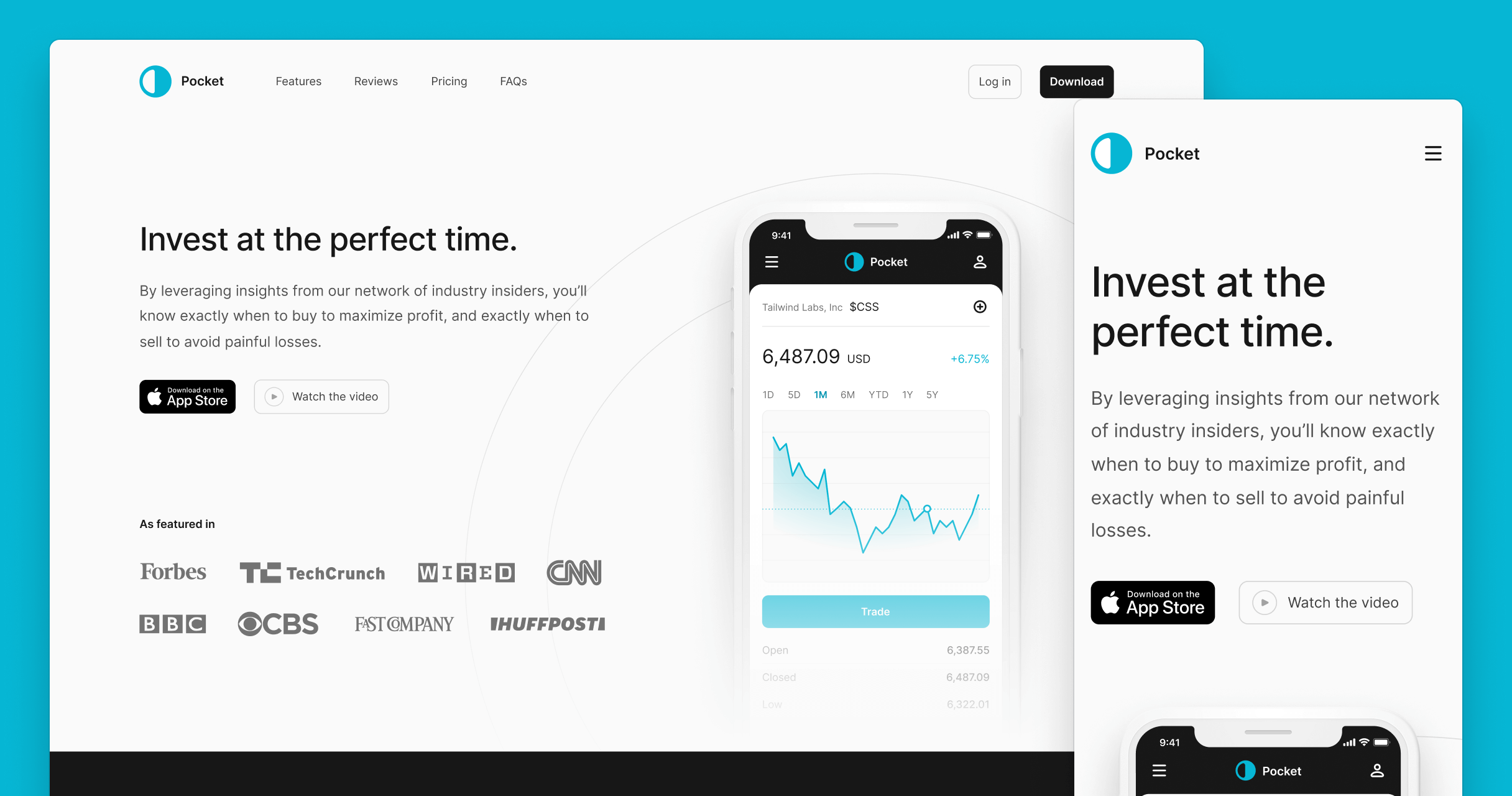
Its Minimalist Design And Clean Typography Provide The Perfect Platform To.
Related Post:



![11+ Beautiful & Free Framer Templates [2023 Versions]](https://nicklafferty.com/uploads/framer-streamflow.jpg)




![11+ Beautiful & Free Framer Templates [2023 Versions]](https://nicklafferty.com/uploads/framer-clowd.jpg)
