Gitpage Templates Already Built I Dont Want To Code Anything
Gitpage Templates Already Built I Dont Want To Code Anything - Make sure you have your own website that any interviewer can see linked on your resume, to see you've actually built something with the skills you listed. You should configure your dev container with the tools and customization to give users the best experience with your template. But i usually copy a master template forward into the repo that carries a couple of headers, a footer, and some other useful pieces that already have assigned blocks and are easy to build. Minimal mistakes is a theme that is already. In this tutorial, you’ll learn what a static site is, including its perks, its limitations, and how to create and deploy a simple personal website created with html and bootstrap for. Once you're satisfied with the new commit history, you can push it to the origin repository using the force push command: If you were paid to ship code by a client, you should not be uploading anything to your public. Gitpage templates already built i dont want to code anything since github pages runs from a *.html file in your github repo, you need to make sure your code is actually on github. Specifically, it uses the minimal mistakes theme. In this lesson, we will explore the automatic page generator. In this lesson, we will explore the automatic page generator. An index.html file) from a pre. The programming language i'm using for the project has a tool that. For example, in your devcontainer.json file:. But i usually copy a master template forward into the repo that carries a couple of headers, a footer, and some other useful pieces that already have assigned blocks and are easy to build. In this tutorial, you’ll learn what a static site is, including its perks, its limitations, and how to create and deploy a simple personal website created with html and bootstrap for. Once you're satisfied with the new commit history, you can push it to the origin repository using the force push command: Minimal mistakes is a theme that is already. This guide walks through the setup process for github pages using jekyll. You should configure your dev container with the tools and customization to give users the best experience with your template. In this lesson, we will explore the automatic page generator. The programming language i'm using for the project has a tool that. This is a feature of github pages that, with a press of a button, builds out a nice looking page (e.g. Gitpage templates already built i dont want to code anything since github pages runs from a *.html. You should configure your dev container with the tools and customization to give users the best experience with your template. Make sure you have your own website that any interviewer can see linked on your resume, to see you've actually built something with the skills you listed. Gitpage templates already built i dont want to code anything since github pages. Gitpage templates already built i dont want to code anything since github pages runs from a *.html file in your github repo, you need to make sure your code is actually on github. In this blog post, i’ll share my experience building a free website with github pages, using the template provided by codewithsadee, and how you can do the. But i usually copy a master template forward into the repo that carries a couple of headers, a footer, and some other useful pieces that already have assigned blocks and are easy to build. If you were paid to ship code by a client, you should not be uploading anything to your public. Once you're satisfied with the new commit. If you were paid to ship code by a client, you should not be uploading anything to your public. With hugo, i can add and. This is a feature of github pages that, with a press of a button, builds out a nice looking page (e.g. An index.html file) from a pre. Make sure you have your own website that. The programming language i'm using for the project has a tool that. For example, in your devcontainer.json file:. Gitpage templates already built i dont want to code anything since github pages runs from a *.html file in your github repo, you need to make sure your code is actually on github. You should configure your dev container with the tools. An index.html file) from a pre. In this blog post, i’ll share my experience building a free website with github pages, using the template provided by codewithsadee, and how you can do the same. In this lesson, we will explore the automatic page generator. Could i upload my projects to a public github repo if i'm using a template? If. In this blog post, i’ll share my experience building a free website with github pages, using the template provided by codewithsadee, and how you can do the same. In this lesson, we will explore the automatic page generator. Minimal mistakes is a theme that is already. This guide walks through the setup process for github pages using jekyll. The programming. Could i upload my projects to a public github repo if i'm using a template? With hugo, i can add and. An index.html file) from a pre. You should configure your dev container with the tools and customization to give users the best experience with your template. This guide walks through the setup process for github pages using jekyll. The programming language i'm using for the project has a tool that. With hugo, i can add and. Minimal mistakes is a theme that is already. Specifically, it uses the minimal mistakes theme. Once you're satisfied with the new commit history, you can push it to the origin repository using the force push command: But i usually copy a master template forward into the repo that carries a couple of headers, a footer, and some other useful pieces that already have assigned blocks and are easy to build. This is a feature of github pages that, with a press of a button, builds out a nice looking page (e.g. Gitpage templates already built i dont want to code anything since github pages runs from a *.html file in your github repo, you need to make sure your code is actually on github. If you were paid to ship code by a client, you should not be uploading anything to your public. Specifically, it uses the minimal mistakes theme. In this lesson, we will explore the automatic page generator. This guide walks through the setup process for github pages using jekyll. Once you're satisfied with the new commit history, you can push it to the origin repository using the force push command: In this blog post, i’ll share my experience building a free website with github pages, using the template provided by codewithsadee, and how you can do the same. With hugo, i can add and. In this tutorial, you’ll learn what a static site is, including its perks, its limitations, and how to create and deploy a simple personal website created with html and bootstrap for. Make sure you have your own website that any interviewer can see linked on your resume, to see you've actually built something with the skills you listed. The programming language i'm using for the project has a tool that. Minimal mistakes is a theme that is already.gittemplates · GitHub Topics · GitHub
Gitpage Templates Already Built I Dont Want To Code Anything dev
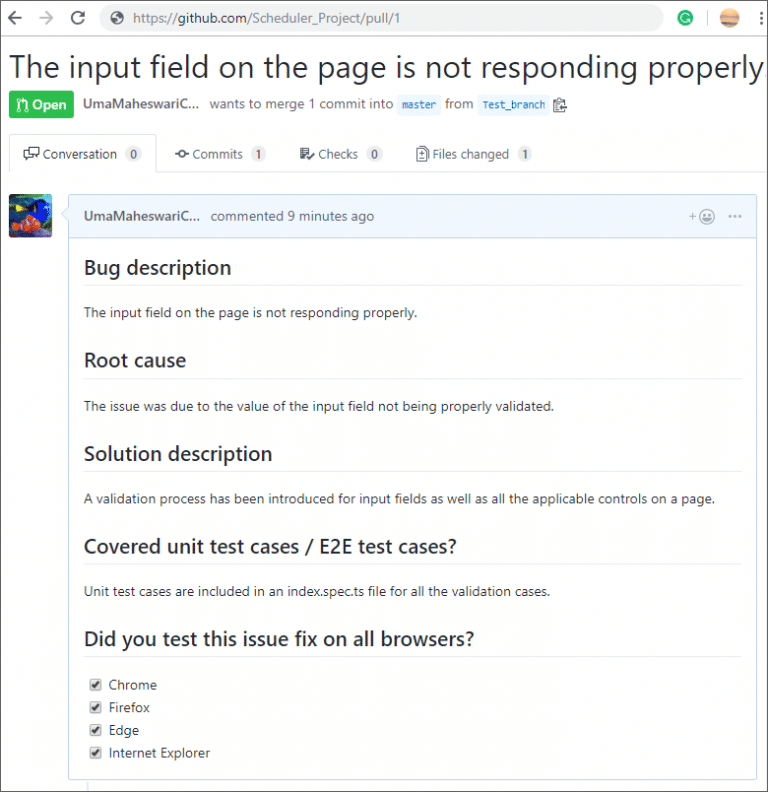
A guide to creating Git Pull Request Templates Tara AI
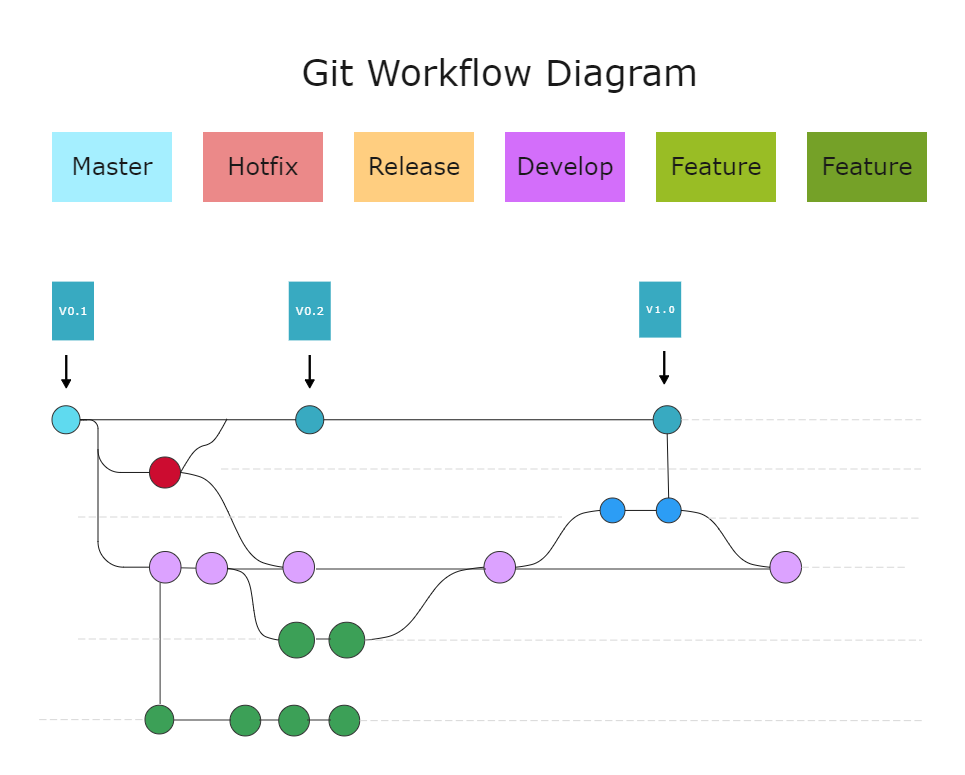
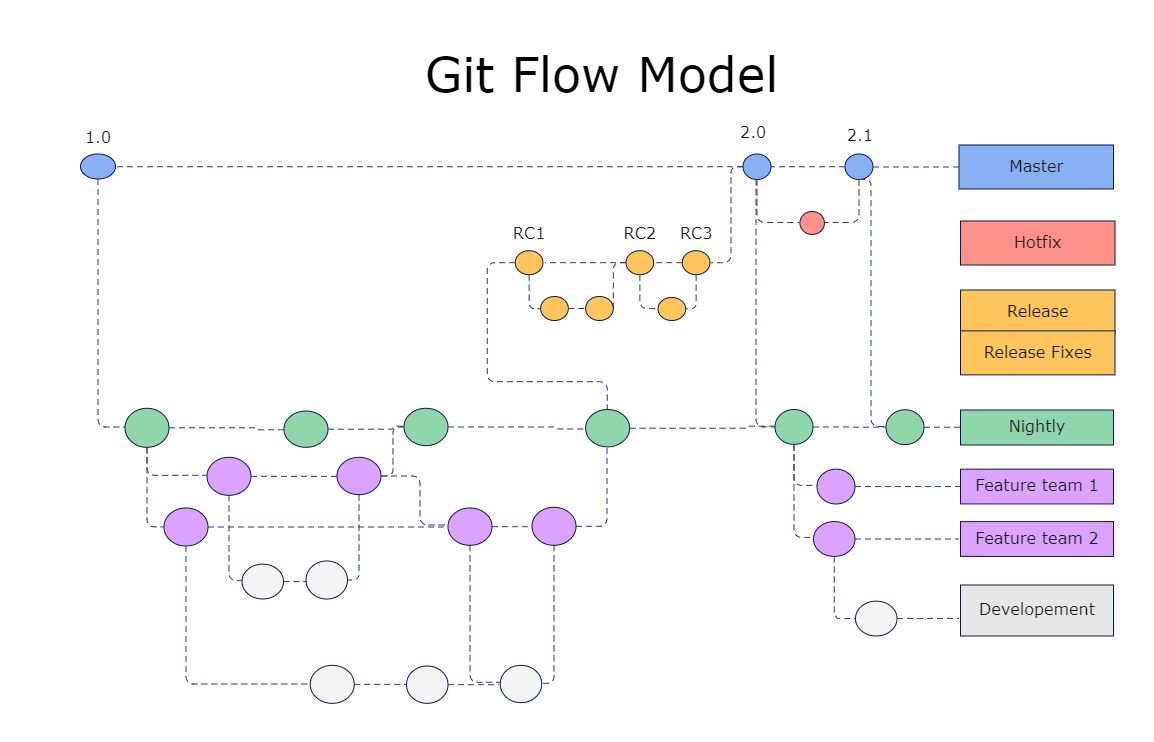
Git Workflow Diagram EdrawMax Templates
How To Change Git Repository Path In Visual Studio Code Templates
Git Pr Template
Github Pages Templates
Git Template
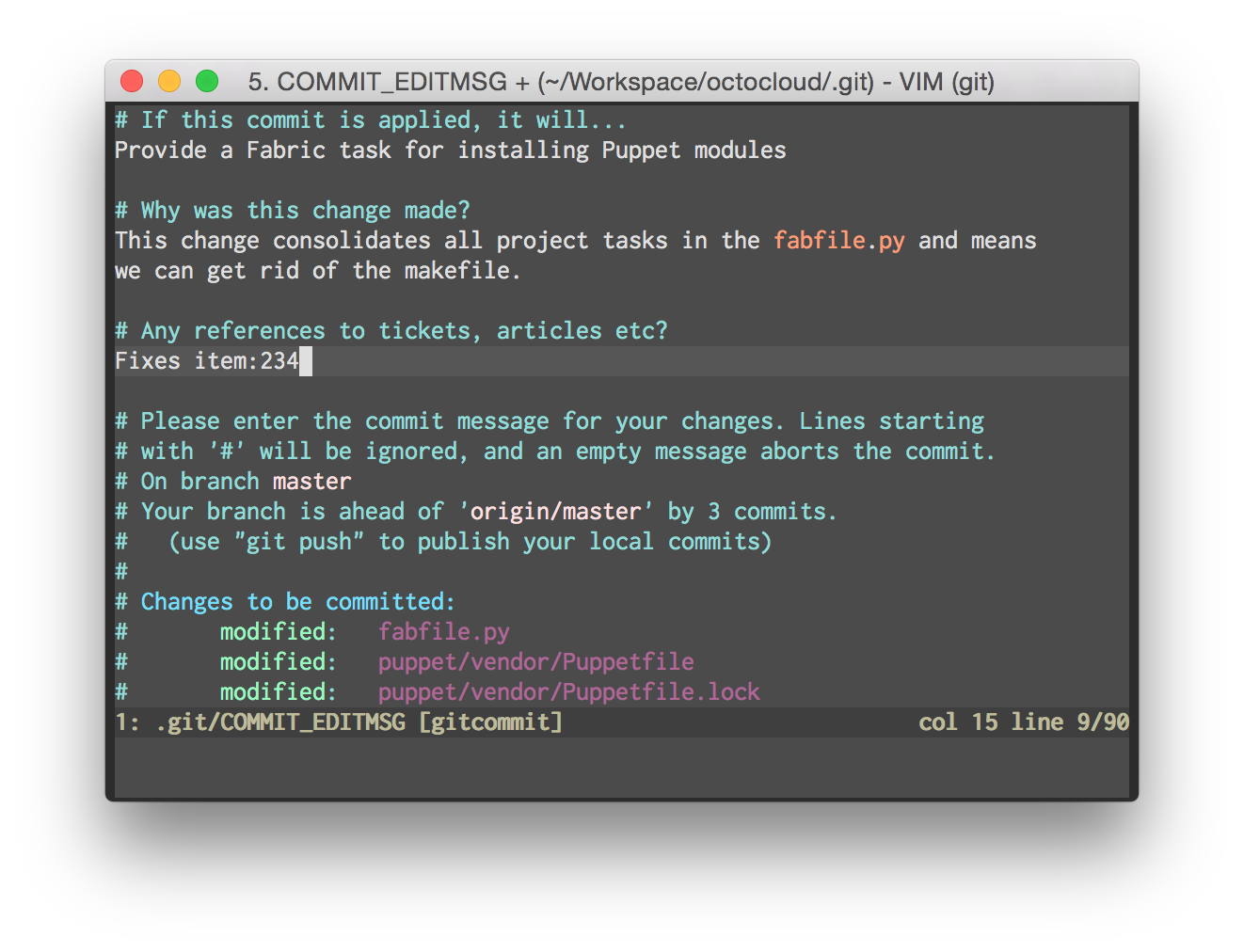
Git Commit Template
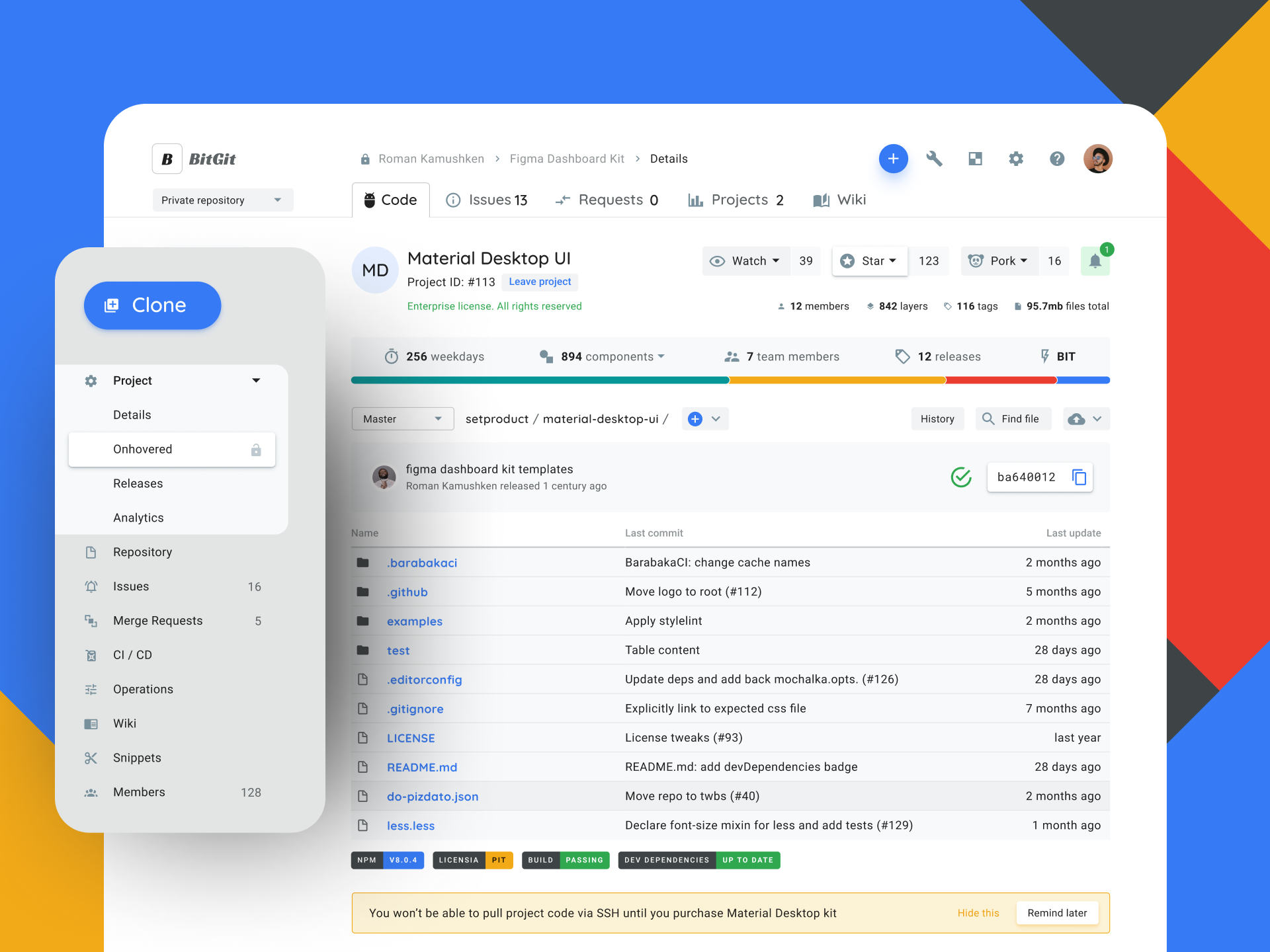
Git Repository Ui Design Template by Roman Kamushken on Dribbble
For Example, In Your Devcontainer.json File:.
Could I Upload My Projects To A Public Github Repo If I'm Using A Template?
An Index.html File) From A Pre.
You Should Configure Your Dev Container With The Tools And Customization To Give Users The Best Experience With Your Template.
Related Post: