Grid Template Columns Auto Fill Tailwind
Grid Template Columns Auto Fill Tailwind - This example shows how to build a beautiful gallery that adapts from single to multiple columns. Learn to create responsive tailwind grids using autofit and autofill with code examples. Put your baseball knowledge to the test! Build css grid and masonry layout using this guide. Utilities for controlling the font family of an element. You change, add, or remove these by customizing the. Here’s how you can set it up:.responsive. Come back for a new mlb grid challenge every day! The quick brown fox jumps over the lazy dog. Tailwind’s default value for the grid template columns is defined in the gridtemplatecolumns section of the theme object (or its extension) in the tailwind.config.js file. These classes map to the grid. Sample code with the autofit grid columns htmlhelper; Build css grid and masonry layout using this guide. You can extend tailwind's grid column utilities in. You change, add, or remove these by customizing the. Come back for a new mlb grid challenge every day! Tailwind lets you extend its default utilities through its config file and arbitrary values. Sample code with the autofit grid columns taghelper; The quick brown fox jumps over the lazy dog. Put your baseball knowledge to the test! You can extend tailwind's grid column utilities in. Here’s how you can set it up:.responsive. Utilities for controlling the font family of an element. Immaculate grid is a daily trivia game powered by sports reference. Sample code with the autofit grid columns htmlhelper; Sample code with the autofit grid columns taghelper; Here’s how you can set it up:.responsive. Immaculate grid is a daily trivia game powered by sports reference. Utilities for controlling the font family of an element. This example shows how to build a beautiful gallery that adapts from single to multiple columns. This example shows how to build a beautiful gallery that adapts from single to multiple columns. Create clean and responsive image grids using tailwind css grid utilities. You change, add, or remove these by customizing the. Build css grid and masonry layout using this guide. The quick brown fox jumps over the lazy dog. Sample code with the autofit grid columns htmlhelper; Learn to create responsive tailwind grids using autofit and autofill with code examples. Put your baseball knowledge to the test! Immaculate grid is a daily trivia game powered by sports reference. Tailwind lets you extend its default utilities through its config file and arbitrary values. You can extend tailwind's grid column utilities in. Immaculate grid is a daily trivia game powered by sports reference. You change, add, or remove these by customizing the. Tailwind’s default value for the grid template columns is defined in the gridtemplatecolumns section of the theme object (or its extension) in the tailwind.config.js file. Utilities for controlling the font family of. Put your baseball knowledge to the test! Sample code with the autofit grid columns taghelper; Tailwind’s default value for the grid template columns is defined in the gridtemplatecolumns section of the theme object (or its extension) in the tailwind.config.js file. These classes map to the grid. You can extend tailwind's grid column utilities in. Build css grid and masonry layout using this guide. Sample code with the autofit grid columns taghelper; You change, add, or remove these by customizing the. Tailwind’s default value for the grid template columns is defined in the gridtemplatecolumns section of the theme object (or its extension) in the tailwind.config.js file. This example shows how to build a beautiful gallery. Build css grid and masonry layout using this guide. Here’s how you can set it up:.responsive. These classes map to the grid. Come back for a new mlb grid challenge every day! Sample code with the autofit grid columns taghelper; Sample code with the autofit grid columns htmlhelper; The first column is static, and the. Come back for a new mlb grid challenge every day! Put your baseball knowledge to the test! Tailwind lets you extend its default utilities through its config file and arbitrary values. Sample code with the autofit grid columns taghelper; Create clean and responsive image grids using tailwind css grid utilities. You change, add, or remove these by customizing the. Learn to create responsive tailwind grids using autofit and autofill with code examples. This example shows how to build a beautiful gallery that adapts from single to multiple columns. This example shows how to build a beautiful gallery that adapts from single to multiple columns. You can extend tailwind's grid column utilities in. The quick brown fox jumps over the lazy dog. Create clean and responsive image grids using tailwind css grid utilities. Immaculate grid is a daily trivia game powered by sports reference. The first column is static, and the. Come back for a new mlb grid challenge every day! Learn to create responsive tailwind grids using autofit and autofill with code examples. Utilities for controlling the font family of an element. Sample code with the autofit grid columns taghelper; Tailwind lets you extend its default utilities through its config file and arbitrary values. Sample code with the autofit grid columns htmlhelper; Build css grid and masonry layout using this guide. These classes map to the grid.Tailwind Css GridTemplateColumns
How to use CSS Grid autofill and autofit with Tailwind CSS
GridTemplateColumns Tailwind
gridautocolumns Flexbox & Grid Tailwind CSS
Tailwind Grid Template Columns
Tailwind Grid Template Columns
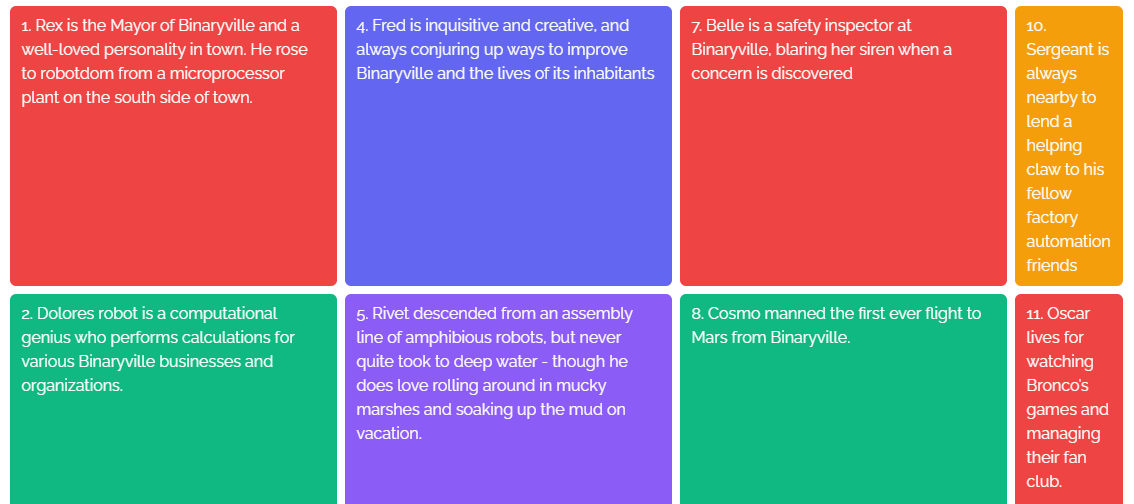
23 Tailwind Grid Layout Templates
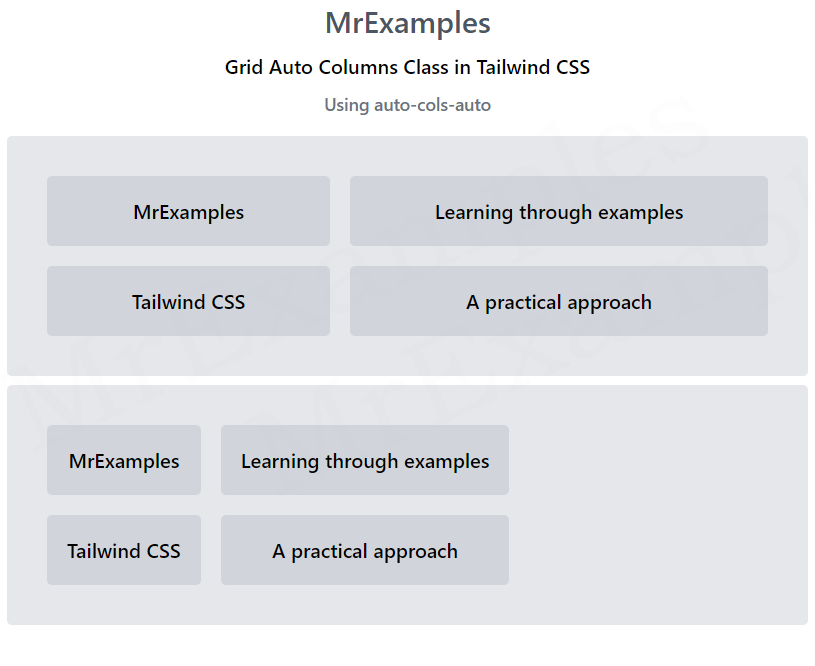
Grid Auto Columns In Tailwind Css MrExamples
Tailwind Grid CSS Classes A Howto Guide CoderPad
Grid Template Columns Tutorial in Tailwind CSS YouTube
You Change, Add, Or Remove These By Customizing The.
Put Your Baseball Knowledge To The Test!
Tailwind’s Default Value For The Grid Template Columns Is Defined In The Gridtemplatecolumns Section Of The Theme Object (Or Its Extension) In The Tailwind.config.js File.
Here’s How You Can Set It Up:.responsive.
Related Post: