Guttenberg Set Page Template
Guttenberg Set Page Template - Set it as the front page (on the wordpress settings) and now you can style the whole front page. This template will use four template parts to generate a page. We will look at the process of creating custom templates and template parts for block themes. To create a page template: Check in the back end side panel in page editor. Learn how to create custom templates in gutenberg to provide predefined layouts for posts and pages. Add the page template comment inside that. In this article, we will show you how to use the template page in gutenberg. The wordpress gutenberg editor makes it easy to add text, images, galleries or even embed external services, buttons, more, media & text, spacer, columns, button, page. You will probably need to install some block plugins to accomplish your. This template will use four template parts to generate a page. Create a page template file. Check in the back end side panel in page editor. You will probably need to install some block plugins to accomplish your. Set it as the front page (on the wordpress settings) and now you can style the whole front page. Learn how to create custom templates in gutenberg to provide predefined layouts for posts and pages. Add the page template comment inside that. Create a file in server > your theme directory; We will look at the process of creating custom templates and template parts for block themes. We use a wp:spacer element to create a gap between the main. In this article, we’ll be looking at how to build a custom layout for your single posts using the wordpress gutenberg block editor and full site editing. You will probably need to install some block plugins to accomplish your. We will look at the process of creating custom templates and template parts for block themes. So, let’s get started without.. In this article, we will show you how to use the template page in gutenberg. So, let’s get started without. The wordpress gutenberg editor makes it easy to add text, images, galleries or even embed external services, buttons, more, media & text, spacer, columns, button, page. Content editors can then dive right. We will look at the process of creating. Content editors can then dive right. Set it as the front page (on the wordpress settings) and now you can style the whole front page. We’ll also cover how to. You will probably need to install some block plugins to accomplish your. Learn how to create customized gutenberg block templates to add more value to your wordpress gutenberg editor content. Check in the back end side panel in page editor. We will illustrate how to create a template page using reusable blocks. Set it as the front page (on the wordpress settings) and now you can style the whole front page. The wordpress gutenberg editor makes it easy to add text, images, galleries or even embed external services, buttons, more,. In this tutorial, we will further dive into the new realm of gutenberg full site editing. In this article, we will show you how to use the template page in gutenberg. We will illustrate how to create a template page using reusable blocks. In this article, we’ll be looking at how to build a custom layout for your single posts. You will probably need to install some block plugins to accomplish your. Check in the back end side panel in page editor. So, let’s get started without. In this article, we will show you how to use the template page in gutenberg. We will look at the process of creating custom templates and template parts for block themes. Create a page template file. We will illustrate how to create a template page using reusable blocks. In this tutorial, we will further dive into the new realm of gutenberg full site editing. You will probably need to install some block plugins to accomplish your. In this article, we’ll be looking at how to build a custom layout for your. This template will use four template parts to generate a page. We will illustrate how to create a template page using reusable blocks. We use a wp:spacer element to create a gap between the main. Learn how to create custom templates in gutenberg to provide predefined layouts for posts and pages. Add the page template comment inside that. In this article, we’ll be looking at how to build a custom layout for your single posts using the wordpress gutenberg block editor and full site editing. Learn how to create customized gutenberg block templates to add more value to your wordpress gutenberg editor content creation experience. We will look at the process of creating custom templates and template parts. Set it as the front page (on the wordpress settings) and now you can style the whole front page. In this article, we’ll be looking at how to build a custom layout for your single posts using the wordpress gutenberg block editor and full site editing. In this tutorial, we will further dive into the new realm of gutenberg full. We will look at the process of creating custom templates and template parts for block themes. So, let’s get started without. We will illustrate how to create a template page using reusable blocks. You will probably need to install some block plugins to accomplish your. Create a page template file. Content editors can then dive right. We use a wp:spacer element to create a gap between the main. The wordpress gutenberg editor makes it easy to add text, images, galleries or even embed external services, buttons, more, media & text, spacer, columns, button, page. Learn how to create customized gutenberg block templates to add more value to your wordpress gutenberg editor content creation experience. Learn how to create custom templates in gutenberg to provide predefined layouts for posts and pages. Add the page template comment inside that. Set it as the front page (on the wordpress settings) and now you can style the whole front page. In this tutorial, we will further dive into the new realm of gutenberg full site editing. This template will use four template parts to generate a page. We’ll also cover how to. Create a file in server > your theme directory;Display Gutenberg Panels for Specific Page Templates
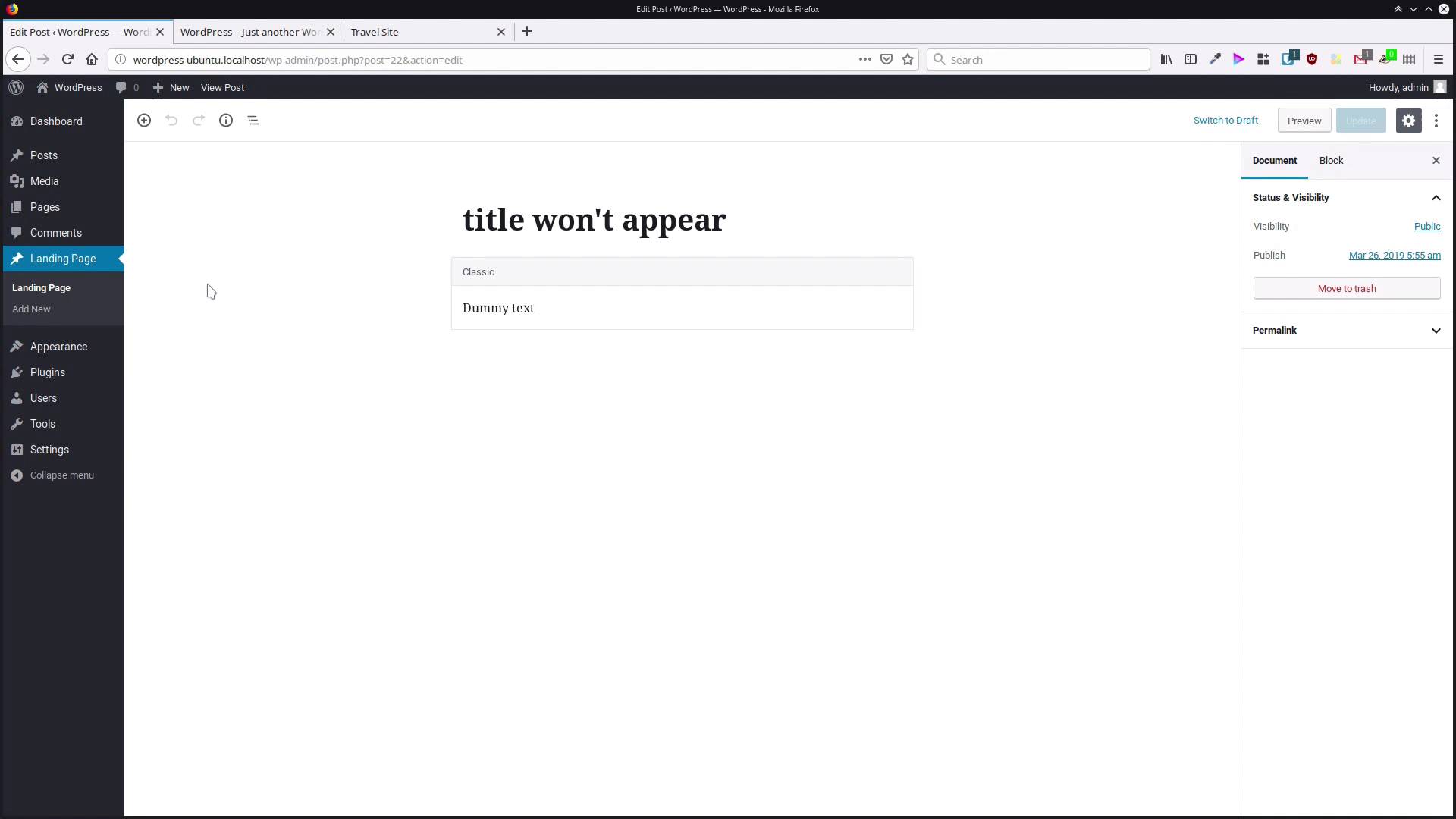
Gutenberg Page Template
Gutenberg Page Template
Gutenberg Page Template
Wordpress Gutenberg Template
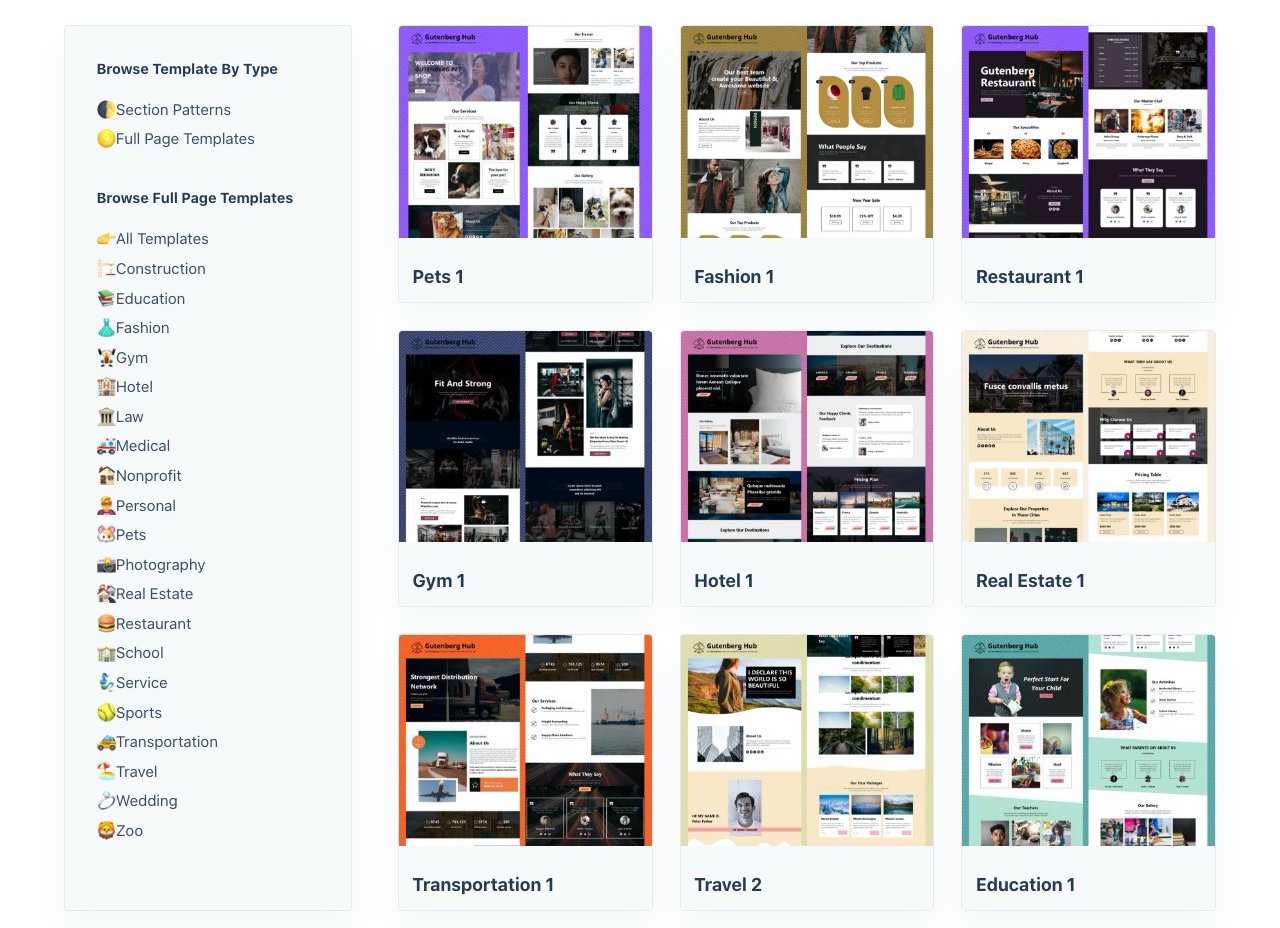
How to Use Gutenberg Templates Quick Steps and Tips
35 Best Free Gutenberg Templates for Your Website in 2025
50+ Stunning Gutenberg Templates (Free + Premium) Astra
Building Gutenberg Template Layouts Without JavaScript Set Up the
Gutenberg Page Template
In This Article, We Will Show You How To Use The Template Page In Gutenberg.
In This Article, We’ll Be Looking At How To Build A Custom Layout For Your Single Posts Using The Wordpress Gutenberg Block Editor And Full Site Editing.
I Want To Change The Default Template For My Pages To A Template Called Fullwidthpage.php.
Learn How To Create And Save Custom Layouts Or Content Structures As Reusable Blocks, Streamlining Your Workflow And Maintaining A Cohesive Design Across Your Site.
Related Post: