How To Add Sections To Template On Shopify Impulse
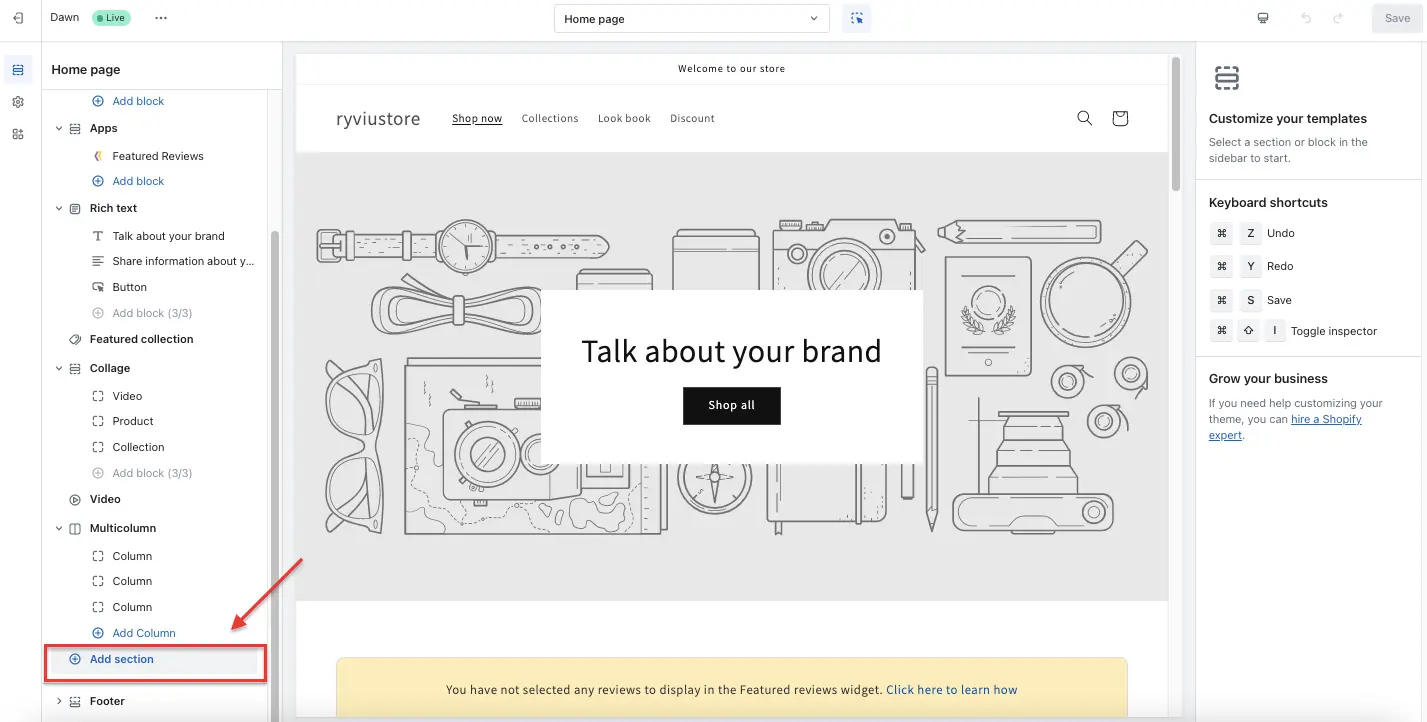
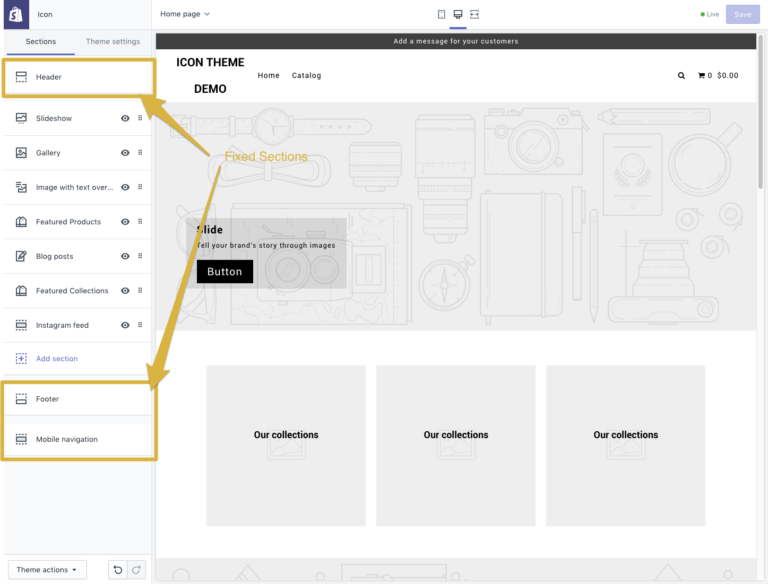
How To Add Sections To Template On Shopify Impulse - Hello, i am wanting to add a 'read more' button under my product descriptions. To add a logo to the impulse theme in shopify, follow these steps: Shopify admin > online store > themes > actions > edit code. Shopify admin > online store > themes > actions > edit code. One way to achieve this is by adding sections to your template. To add a section, create a new.liquid file in the shopify admin, define its content, and link it to a json template for your page. Remember to use section variables. Sections allow you to divide your page into logical chunks, making it easier for customers to find what they’re. I need your help in creating a new section in the impulse theme. Log in to your shopify impulse account; Sections allow you to divide your page into logical chunks, making it easier for customers to find what they’re. Go to theme code editor: After making the desired changes, save your new template. Go to theme code editor: How do i add any section to any page? Although shopify supports a higher number of sections and blocks per template, your specific. In the file i am sharing, there is a liquid file for tabs. One way to achieve this is by adding sections to your template. Adding sections to templates on shopify impulse is a powerful way to customize your online store. Select the template you want to edit;. I need your help in creating a new section in the impulse theme. This guide will walk you through the process of adding sections to your shopify template, as well as how to style them using html tags. Adding sections to your shopify impulse template is a relatively straightforward process. You can now add up to 25 sections per template,. You can now add up to 25 sections per template, and 50 blocks per section within each template. I need your help in creating a new section in the impulse theme. The tabs currently allow me to add four types of blocks:. Click add a new template, select product, name it (e.g.,. When i create a new page, i want. Go to theme code editor: Although shopify supports a higher number of sections and blocks per template, your specific. Click on the templates tab; Shopify admin > online store > themes > actions > edit code. In the file i am sharing, there is a liquid file for tabs. To add a section, create a new.liquid file in the shopify admin, define its content, and link it to a json template for your page. This guide will walk you through the process of adding sections to your shopify template, as well as how to style them using html tags. How do i add any section to any page? After. How do i add any section to any page? I need your help in creating a new section in the impulse theme. When i create a new page, i want to be able to add text, photos, whatever i want. This guide will walk you through the process of adding sections to your shopify template, as well as how to. I need your help in creating a new section in the impulse theme. You can customize section content, like images. Sections allow you to divide your page into logical chunks, making it easier for customers to find what they’re. The tabs currently allow me to add four types of blocks:. Select the template you want to edit;. When i create a new page, i want to be able to add text, photos, whatever i want. Adding sections to templates on shopify impulse is a powerful way to customize your online store. Shopify admin > online store > themes > actions > edit code. Log in to your shopify impulse account; Hi, in my old theme i added. After making the desired changes, save your new template. Shopify admin > online store > themes > actions > edit code. Now i am working with impulse theme and forgot how i added this section in my template. You can now add up to 25 sections per template, and 50 blocks per section within each template. Hello, i am wanting. The minimalist design approach provides ample. Why can i only do this on my homepage? Shopify admin > online store > themes > actions > edit code. The tabs currently allow me to add four types of blocks:. When i create a new page, i want to be able to add text, photos, whatever i want. Shopify admin > online store > themes > actions > edit code. I have found resources that explain how to do this with code but i cannot find the areas in my liquid files. After making the desired changes, save your new template. Adding sections to templates on shopify impulse is a powerful way to customize your online store. To. Now i am working with impulse theme and forgot how i added this section in my template. Hi, in my old theme i added a custom html section for the homepage. One way to achieve this is by adding sections to your template. In the file i am sharing, there is a liquid file for tabs. Click add a new template, select product, name it (e.g.,. The minimalist design approach provides ample. Log in to your shopify impulse account; To add a new product template in impulse 3.5.0: After making the desired changes, save your new template. Sections allow you to divide your page into logical chunks, making it easier for customers to find what they’re. Adding sections to your shopify impulse template is a relatively straightforward process. I want to add a fixed section at the bottom of the product detail page, and add an add to cart. Hello, i am wanting to add a 'read more' button under my product descriptions. I have found resources that explain how to do this with code but i cannot find the areas in my liquid files. I need your help in creating a new section in the impulse theme. You can customize section content, like images.Adding Sections in Shopify (Part 1) Static Sections Dacard.io
Add sections to Shopify theme Xotiny Docs
How to add sections to a Shopify product page Theme Enhance
How to Add Sections to Template on Shopify ? A Complete Guide
How to add Sections in Shopify Store Educate YouTube
What are Shopify Sections & How to Add Them to Your Custom Store
How do I use the Impulse Shopify Theme? A Tutorial Exhibea
How to Add Shopify Sections to Your Store? UPDIMES
Introducing Sections for Shopify Themes Shopify UK
Shopify sections Everything you should explore to beautify your stores
Shopify Admin > Online Store > Themes > Actions > Edit Code.
This Guide Will Walk You Through The Process Of Adding Sections To Your Shopify Template, As Well As How To Style Them Using Html Tags.
To Add A Logo To The Impulse Theme In Shopify, Follow These Steps:
How Do I Add Any Section To Any Page?
Related Post: