How To Add Sections To Template On Shopify
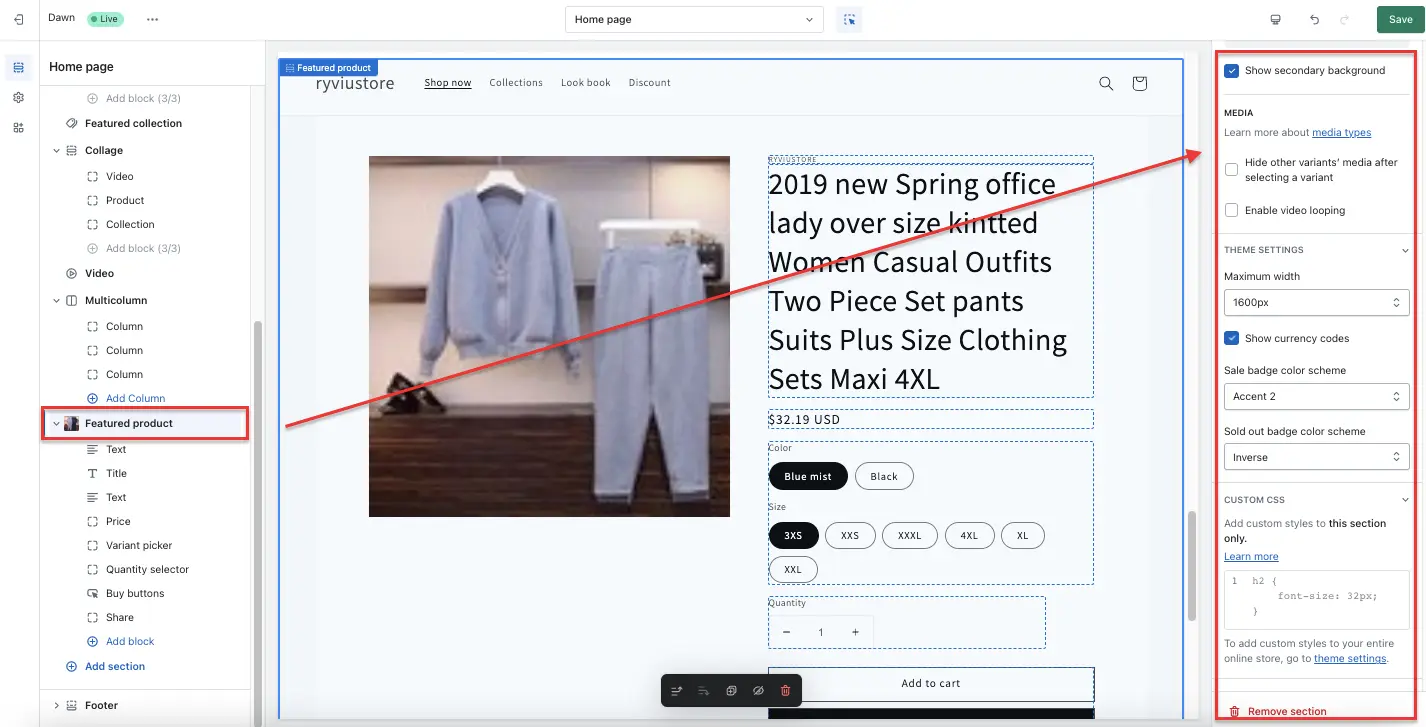
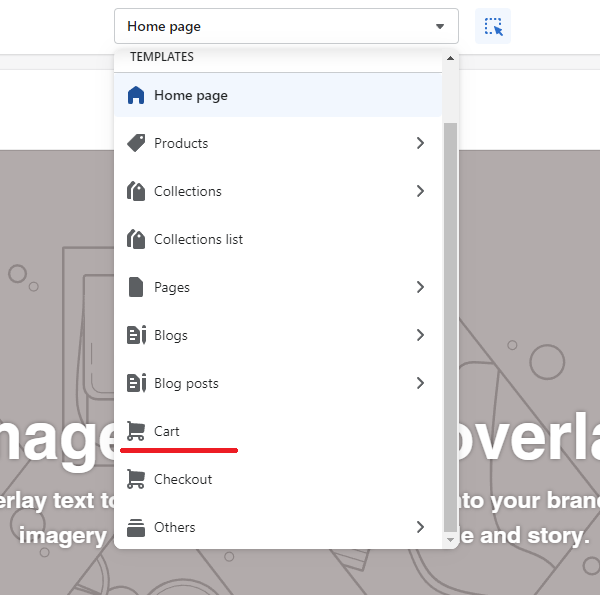
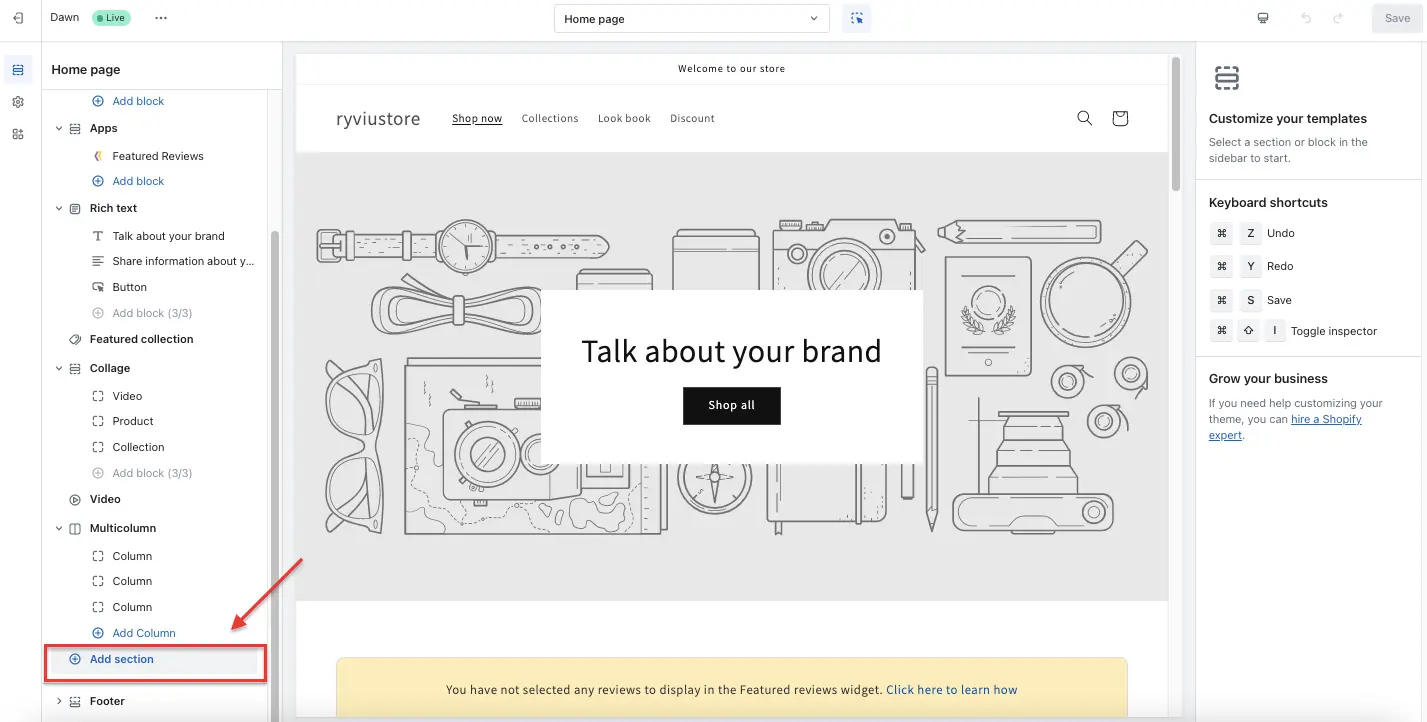
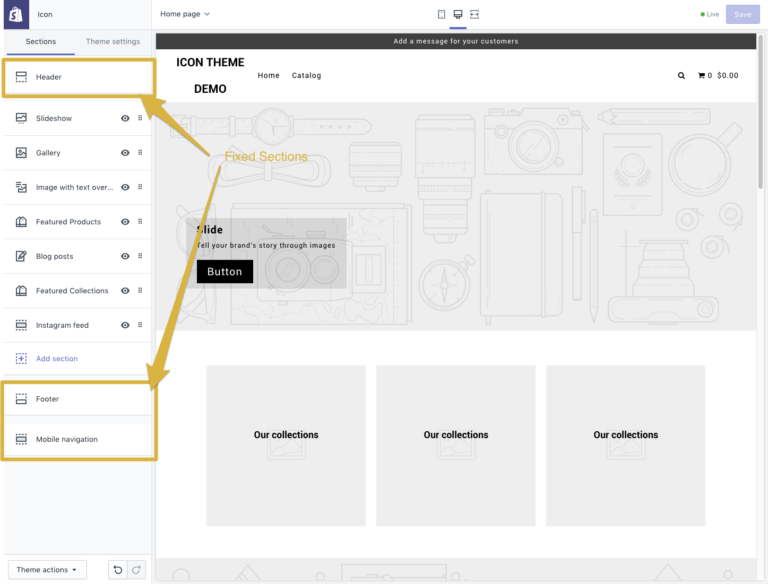
How To Add Sections To Template On Shopify - If you want to add an existing section to your custom page then simply follow the steps below 1) open the page template 2) add the embed tag for sections i.e {% section 'my. To add a section, create a new.liquid file in the shopify admin, define its content, and link it to a json template for your page. If you want to customize your shopify store, showcase products effectively, add interactive elements, or add dynamic. To do this, go to your shopify admin dashboard and click on online store > themes > actions > edit. Learn how to add sections to template on shopify. Main page sections, and individual. Here is the collections.liquid file. Shopify 2.0 themes allow you to add custom sections using app embeds, which integrate directly with your store’s design. Once you’re in the code. You can add sections through the right sidebar or by. You can add sections through the right sidebar or by. Sections are a powerful way to. I would like help with being able to add sections to the collection page! This will launch the shopify theme editor. A merchant could create a custom button in a snippet file and include it in the section folder, for example. Snippets can reside in section folders. Use shopify app embeds to add more sections. Click on the create a. Hi, i want to remove the spacing between sections, ideally i would like to add it to the css area of the section. You can customize section content, like images. Is there a way to add more template section? This will launch the shopify theme editor. Sections are a powerful way to. To add a section, create a new.liquid file in the shopify admin, define its content, and link it to a json template for your page. Find the theme you want to edit, then click on actions > edit. Sections are a powerful way to. Once you’re in the code. Go to online store > themes. A merchant could create a custom button in a snippet file and include it in the section folder, for example. If you want to add an existing section to your custom page then simply follow the steps below 1) open the page template. When developing your theme using sections and json templates, you can consider building section files in two distinct categories: Click on the create a. I already used 25/25 i can no longer add more sections. Here is the collections.liquid file. If you want to customize your shopify store, showcase products effectively, add interactive elements, or add dynamic. However, when customizing shopify themes, we highly recommend duplicating your live theme and editing the duplicate to avoid. {% comment %} this sections requires the same `paginate_by` variable value as the other sections for the ajax loading to. Snippets can reside in section folders. This guide will walk you through the process of adding sections to your shopify template, as. Once you’re in the code. Snippets can reside in section folders. From your shopify dashboard, follow these steps: I want to add a fixed section at the bottom of the product detail page, and add an add to cart. A merchant could create a custom button in a snippet file and include it in the section folder, for example. Sections are customizable components within shopify page templates that can be reordered, added, and removed to create desired layouts. {% comment %} this sections requires the same `paginate_by` variable value as the other sections for the ajax loading to. To add a section, create a new.liquid file in the shopify admin, define its content, and link it to a json. To start, you need to create a new template on shopify impulse. Sections are customizable components within shopify page templates that can be reordered, added, and removed to create desired layouts. Once you’re in the code. You can customize section content, like images. What i want to be able to do is simply add sections to the product template, that. To do this, go to your shopify admin dashboard and click on online store > themes > actions > edit. Use shopify app embeds to add more sections. However, when customizing shopify themes, we highly recommend duplicating your live theme and editing the duplicate to avoid. Sections are customizable components within shopify page templates that can be reordered, added, and. To do this, go to your shopify admin dashboard and click on online store > themes > actions > edit. Log in to your shopify account and navigate to the templates section. Click on the create a. After creating your section, in order to add it into a part of your theme, you either need to add it via code. Hi, i want to remove the spacing between sections, ideally i would like to add it to the css area of the section. Is there a way to add more template section? Click on the create a. {% comment %} this sections requires the same `paginate_by` variable value as the other sections for the ajax loading to. Once you’re in. This guide will walk you through the process of adding sections to your shopify template, as well as how to style them using html tags. You can add sections through the right sidebar or by. Thankfully, shopify’s dynamic sections make it easier than ever to create custom layouts without having to dive deep into code. Sections are customizable components within shopify page templates that can be reordered, added, and removed to create desired layouts. Shopify 2.0 themes allow you to add custom sections using app embeds, which integrate directly with your store’s design. Hi, i want to remove the spacing between sections, ideally i would like to add it to the css area of the section. In this tutorial, we’ll walk you through how to. Here is the collections.liquid file. Click on the create a. To add a section to your template, you’ll need to access the template editor. Find the theme you want to edit, then click on actions > edit code. Once you’re in the code. Sections are a powerful way to. I would like help with being able to add sections to the collection page! Go to online store > themes. Log in to your shopify account and navigate to the templates section.How to add sections to a Shopify product page Theme Enhance
How to Add Shopify Sections to Your Store? UPDIMES
Shopify How To Manage Sections Of Your Store TemplateTrip Help
How to Add a Notes Section in Shopify
How to Add Sections to Template on Shopify ? A Complete Guide
What are Shopify Sections & How to Add Them to Your Custom Store
How to add custom sections on pages in shopify. kkduniya
How to Add Shopify Sections to Your Store? UPDIMES
Adding Sections in Shopify (Part 1) Static Sections Dacard.io
Shopify sections Everything you should explore to beautify your stores
You Can Customize Section Content, Like Images.
I Want To Add A Fixed Section At The Bottom Of The Product Detail Page, And Add An Add To Cart.
From Your Shopify Dashboard, Follow These Steps:
However, When Customizing Shopify Themes, We Highly Recommend Duplicating Your Live Theme And Editing The Duplicate To Avoid.
Related Post: