How To Edit A Hugo Portfolio Template You Downloaded
How To Edit A Hugo Portfolio Template You Downloaded - In principle i'm happy to try this, but i have almost zero html and css knowledge, let alone templating. This guide walks you through how to use. The hugo portfolio template empowers you to easily create a portfolio website. ️trusted by 250,000+ researchers, educators,. Portio is a simple, minimal and responsive portfolio hugo theme. Pick a text editor to use to write your site. You can also create a physical portfolio that highlights your design experience you’ll likely create the portfolio online to be printed off and shared in. The following are key concepts for hugo site customization with themes. Either start a new site with hugo new site quickstart, or create the content/ and content/post/ directory manually. Make sure to follow any special steps mentioned. The following are key concepts for hugo site customization with themes. ️trusted by 250,000+ researchers, educators,. Either start a new site with hugo new site quickstart, or create the content/ and content/post/ directory manually. It is not that difficult. First, let's take a look at the config.toml. Obviously, you could download whether svg you want, you are not limited to. Portio is a simple, minimal and responsive portfolio hugo theme. In this particular example, we will download in fontawesome folder, facebook, twitter and github icons. Then, you can set the front page by using the homepage. A hugo portfolio theme (archived). So, for example, if the theme path is themes/kross. Pick a text editor to use to write your site. Copy theme files you want to edit in the base layouts folder following the same path as in the theme. It is not that difficult. This guide walks you through how to use. The following are key concepts for hugo site customization with themes. In this particular example, we will download in fontawesome folder, facebook, twitter and github icons. I’ll also show you how easy it is to clone my. First, let's take a look at the config.toml. Make it your own by choosing a color theme and grid layout! Either start a new site with hugo new site quickstart, or create the content/ and content/post/ directory manually. First, let's take a look at the config.toml. The following are key concepts for hugo site customization with themes. Portio is a simple, minimal and responsive portfolio hugo theme. A hugo portfolio theme (archived). First, let's take a look at the config.toml. I recommend vscode or sublime. Make sure to follow any special steps mentioned. A hugo portfolio theme (archived). A core feature of hugo is its use of templates, which allow you to design, customize, and manage website layouts with ease. When i switched to hugo some time ago i did the same. It will be useful to learn. Assign tasks100% happiness guarantee200k+ companies on boardadd comments A core feature of hugo is its use of templates, which allow you to design, customize, and manage website layouts with ease. Make sure to follow any special steps mentioned. First, let's take a look at the config.toml. You can also create a physical portfolio that highlights your design experience you’ll likely create the portfolio online to be printed off and shared in. A hugo portfolio theme (archived). So, for example, if the theme path is themes/kross. Portio is a simple, minimal and responsive portfolio hugo theme. Read the documentation on your hugo theme’s page. Pick a text editor to use to write your site. It will be useful to learn. It is not that difficult. In principle i'm happy to try this, but i have almost zero html and css knowledge, let alone templating. ️trusted by 250,000+ researchers, educators,. This guide walks you through how to use. Read the documentation on your hugo theme’s page. You will find a working hugo site configured with the creative portfolio theme that you can use as a starting point for your site. In principle i'm happy to try this, but i have almost zero html and css. So, for example, if the theme path is themes/kross. You can also create a physical portfolio that highlights your design experience you’ll likely create the portfolio online to be printed off and shared in. Then, you can set the front page by using the homepage. The hugo portfolio template empowers you to easily create a portfolio website. A core feature. Obviously, you could download whether svg you want, you are not limited to. Then, you can set the front page by using the homepage. You will find a working hugo site configured with the creative portfolio theme that you can use as a starting point for your site. Copy theme files you want to edit in the base layouts folder. A core feature of hugo is its use of templates, which allow you to design, customize, and manage website layouts with ease. This theme is a simple, customizable portfolio for designers or web developers. I recommend vscode or sublime. Then, you can set the front page by using the homepage. Assign tasks100% happiness guarantee200k+ companies on boardadd comments Make sure to follow any special steps mentioned. Portio is a simple, minimal and responsive portfolio hugo theme. A hugo portfolio theme (archived). This guide walks you through how to use. Copy theme files you want to edit in the base layouts folder following the same path as in the theme. Either start a new site with hugo new site quickstart, or create the content/ and content/post/ directory manually. You can also create a physical portfolio that highlights your design experience you’ll likely create the portfolio online to be printed off and shared in. It will be useful to learn. It is not that difficult. You will find a working hugo site configured with the creative portfolio theme that you can use as a starting point for your site. In principle i'm happy to try this, but i have almost zero html and css knowledge, let alone templating.krosshugoportfoliotemplate krosshugoportfoliotemplate company
Hugo Portfolio Template
krosshugoportfoliotemplate krosshugoportfoliotemplate company
How To Edit A Hugo Portfolio Template You Downloaded dev
Hugo Portfolio Template
Hugo Portfolio Template
Myour CV Resume Personal Portfolio Hugo Theme, Web Templates Envato
Hugo Portfolio Template
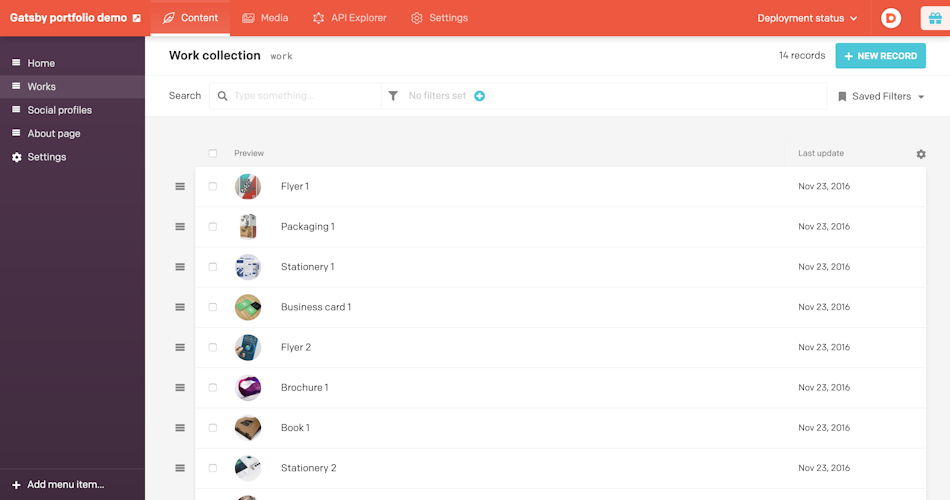
Hugo template Start a Hugo project with an example
krosshugoportfoliotemplate krosshugoportfoliotemplate company
The Hugo Portfolio Template Empowers You To Easily Create A Portfolio Website.
When I Switched To Hugo Some Time Ago I Did The Same.
Make It Your Own By Choosing A Color Theme And Grid Layout!
Read The Documentation On Your Hugo Theme’s Page.
Related Post: