How Toc Hange Django Admin Template
How Toc Hange Django Admin Template - 1920 x 1080 hi guys i’m pretty new to django and especially bootstrap 5. Ensure django.template.loaders.filesystem.loader appears before django.template.loaders.app_directories.loader in the templates settings. I've found the django docs page recommending the use of adminsite for changes to the base template and logout pages, but is this really necessary for such a tiny change? Below are key methods to help you extend and override the default admin templates efficiently. I’m like a lot of other. So your templates would be in templates/admin while the stock django admin templates would be. The best way to do it is to put the django admin templates inside your project. For example if i have the model book and then i go into the admin panel and click. In this article, we will learn about the admin site interface and how we can modify it using django admin template. To do so, you will. The best way to do it is to put the django admin templates inside your project. To start with, creating a coherent. I am trying to change what is displayed when i click on a model in the django admin. Controlling field display, disabling models, making lists searchable, adding filters, thumbnails,. In this tutorial, you will learn to customize the admin site with the following features: I've found the django docs page recommending the use of adminsite for changes to the base template and logout pages, but is this really necessary for such a tiny change? So your templates would be in templates/admin while the stock django admin templates would be. I’m like a lot of other. Built with django 5x (python framework), bootstrap 5 and modern web technologies like html5 and css3, this template is fully responsive and highly customizable. For example if i have the model book and then i go into the admin panel and click. I have a situation where i've overrided the admin_change.html template for a given model. For example if i have the model book and then i go into the admin panel and click. To override these templates, you will need to have an admin folder in your templates folder. In this tutorial, you will learn to customize the admin site with. I have a situation where i've overrided the admin_change.html template for a given model. For example if i have the model book and then i go into the admin panel and click. In this article, we will learn about the admin site interface and how we can modify it using django admin template. These templates can save developers a significant. For example if i have the model book and then i go into the admin panel and click. This is covered in details here: I have a situation where i've overrided the admin_change.html template for a given model. The best way to do it is to put the django admin templates inside your project. It’s powered by a set of. I have a situation where i've overrided the admin_change.html template for a given model. If you do not have a templates folder, you can create it in the main project folder. I've created a file such as:. To override these templates, you will need to have an admin folder in your templates folder. Built with django 5x (python framework), bootstrap. I’m like a lot of other. Controlling field display, disabling models, making lists searchable, adding filters, thumbnails,. I have a situation where i've overrided the admin_change.html template for a given model. If you want to change the appearance of the admin in general you should override admin templates. Ensure django.template.loaders.filesystem.loader appears before django.template.loaders.app_directories.loader in the templates settings. For example if i have the model book and then i go into the admin panel and click. 1920 x 1080 hi guys i’m pretty new to django and especially bootstrap 5. In this tutorial, you will learn to customize the admin site with the following features: If you want to change the appearance of the admin in general you. To override django's default admin templates, we need to first create custom templates within our project as per the project's need. It’s powered by a set of templates defining. I have a situation where i've overrided the admin_change.html template for a given model. I've found the django docs page recommending the use of adminsite for changes to the base template. To do so, you will. 1920 x 1080 hi guys i’m pretty new to django and especially bootstrap 5. This is covered in details here: I am trying to change what is displayed when i click on a model in the django admin. I’m like a lot of other. In this article, we will learn about the admin site interface and how we can modify it using django admin template. To do so, you will. 1920 x 1080 hi guys i’m pretty new to django and especially bootstrap 5. It’s powered by a set of templates defining. I’m like a lot of other. To start with, creating a coherent. I am trying to change what is displayed when i click on a model in the django admin. Below are key methods to help you extend and override the default admin templates efficiently. For example, if your template_dirs includes /home/my_username/mytemplates, as above, then copy. In this tutorial, you will learn to customize the admin. The default django admin site as you would have seen, looks. To override these templates, you will need to have an admin folder in your templates folder. Built with django 5x (python framework), bootstrap 5 and modern web technologies like html5 and css3, this template is fully responsive and highly customizable. If you want to change the appearance of the admin in general you should override admin templates. 1920 x 1080 hi guys i’m pretty new to django and especially bootstrap 5. I have a situation where i've overrided the admin_change.html template for a given model. I’m like a lot of other. To do so, you will. Below are key methods to help you extend and override the default admin templates efficiently. To start with, creating a coherent. So your templates would be in templates/admin while the stock django admin templates would be. In this tutorial, you will learn to customize the admin site with the following features: It’s powered by a set of templates defining. In this article, we will learn about the admin site interface and how we can modify it using django admin template. Django version 5.1.5 bootstrap 5.3.3 python 3.12.4 platform: For example, if your template_dirs includes /home/my_username/mytemplates, as above, then copy.How to Change Django Admin Color Scheme (Light & Dark Themes) SkillSugar
GitHub geexarts/djangojet Modern responsive template for the
Customize the Django Admin With Python Real Python
Django Admin Template Modify the Django Admin Interface AskPython
GitHub duplxey/djangoadmincustomization Learn how to customize
Django Full Admin Panel Customization Django admin panel tutorial
Django Admin Template Bootstrap 5
HOW TO UPLOAD ADMIN TEMPLATE IN DJANGO ADMIN USING OPEN SOURCE TEMPLATE
How to customize django admin panel Stack Overflow
Django Admin Template Modify the Django Admin Interface AskPython
Controlling Field Display, Disabling Models, Making Lists Searchable, Adding Filters, Thumbnails,.
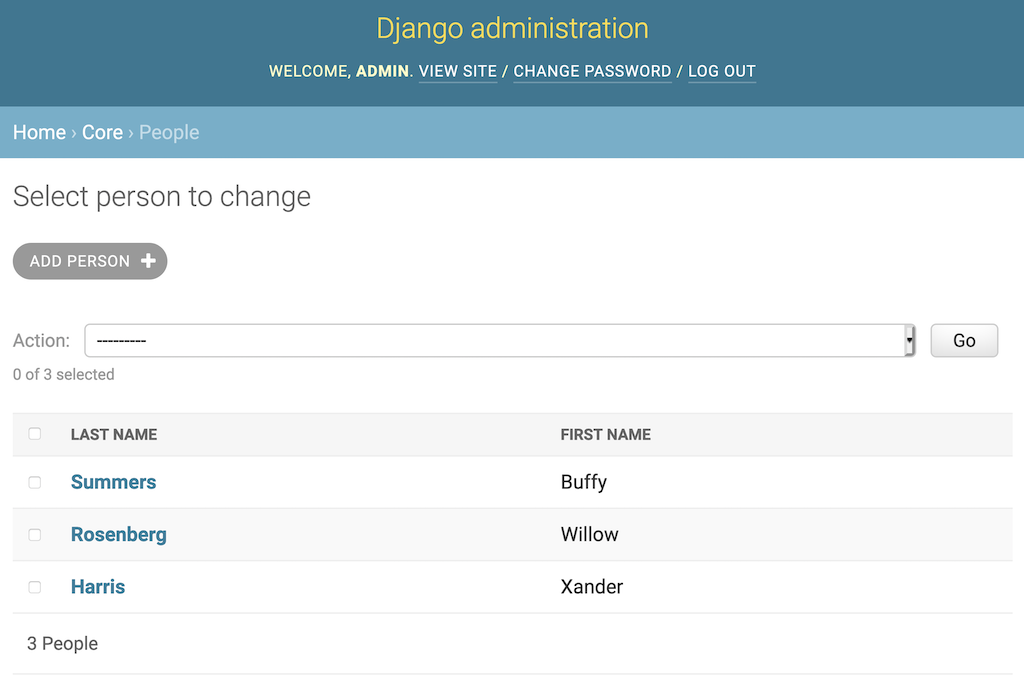
I Am Trying To Change What Is Displayed When I Click On A Model In The Django Admin.
This Is Covered In Details Here:
I've Found The Django Docs Page Recommending The Use Of Adminsite For Changes To The Base Template And Logout Pages, But Is This Really Necessary For Such A Tiny Change?
Related Post: