Html Template Footer
Html Template Footer - Included are code walkthroughs and other footer examples. This template allows you to start with logo guidelines, brand colors, and fonts to assist you when you design a footer. In the meantime, i have designed and shown many more types of footer. Because there’s not a single type of footer, there’s no way to describe what a footer looks like. A website footer is the element at the very bottom of a webpage. We have split the css into separate files for each of the templates, so that it is extremely easy to include the footer. Some powerful html files 100% valid w3 web. For more information on the. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. The footer also includes links to the company’s terms, privacy pages, and social profiles. A website footer is the element at the very bottom of a webpage. In the meantime, i have designed and shown many more types of footer. Uphand template coded with beautiful and clean codes! Our templates are responsive and are easy to customize. For more information on the. The uphand template is fully responsive layout for all type of devices. So you can work with html, css or bootstrap. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. If the visitor gets to the bottom of the page,. The autocomplete provides full control over the way an item, the popup header and the popup footer is rendered through the kendo ui for jquery templates. Because there’s not a single type of footer, there’s no way to describe what a footer looks like. For more information on the. Included are code walkthroughs and other footer examples. We have split the css into separate files for each of the templates, so that it is extremely easy to include the footer. In the meantime, i have designed. Because there’s not a single type of footer, there’s no way to describe what a footer looks like. With the perfect snippet, you will get an enriching, captivating and original footer. The autocomplete provides full control over the way an item, the popup header and the popup footer is rendered through the kendo ui for jquery templates. For more information. If the visitor gets to the bottom of the page,. So you can work with html, css or bootstrap. The konsteer template is fully responsive layout for all type of devices. This template allows you to start with logo guidelines, brand colors, and fonts to assist you when you design a footer. Some powerful html files 100% valid w3 web. Some powerful html files 100% valid w3 web standards. With the perfect snippet, you will get an enriching, captivating and original footer. Uphand template coded with beautiful and clean codes! So you can work with html, css or bootstrap. In the meantime, i have designed and shown many more types of footer. In this blog post, i’ll show you how to make a responsive footer using html and css. This article demonstrates how to create several css footers for your webpage. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. In the meantime, i have designed and shown many more types. This template allows you to start with logo guidelines, brand colors, and fonts to assist you when you design a footer. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. So you can work with html, css or bootstrap. In this article, i am going to show you how. It’s neat and easy to scan, which is what you want in a website footer. Some powerful html files 100% valid w3 web standards. Our templates are responsive and are easy to customize. With the perfect snippet, you will get an enriching, captivating and original footer. If the visitor gets to the bottom of the page,. Moving forward, we’ll use this template as a guide. For more information on the. Included are code walkthroughs and other footer examples. In this blog post, i’ll show you how to make a responsive footer using html and css. If the visitor gets to the bottom of the page,. A website footer is the element at the very bottom of a webpage. Included are code walkthroughs and other footer examples. Our templates are responsive and are easy to customize. In the meantime, i have designed and shown many more types of footer. The autocomplete provides full control over the way an item, the popup header and the popup footer. The autocomplete provides full control over the way an item, the popup header and the popup footer is rendered through the kendo ui for jquery templates. The uphand template is fully responsive layout for all type of devices. In this article, i am going to show you how to create a footer design using html and css code. Uphand template. Moving forward, we’ll use this template as a guide. It has several sections to add links, social icons, latest news/posts and more. In codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. We have split the css into separate files for each of the templates, so that it is extremely easy to include the footer. A clean, modern and flexible free hmtl footer template that can work for any website or blog you are working on. This article demonstrates how to create several css footers for your webpage. Included are code walkthroughs and other footer examples. This template allows you to start with logo guidelines, brand colors, and fonts to assist you when you design a footer. In this article, i am going to show you how to create a footer design using html and css code. In the meantime, i have designed and shown many more types of footer. A website footer is the element at the very bottom of a webpage. With the perfect snippet, you will get an enriching, captivating and original footer. The autocomplete provides full control over the way an item, the popup header and the popup footer is rendered through the kendo ui for jquery templates. The konsteer template is fully responsive layout for all type of devices. Uphand template coded with beautiful and clean codes! The uphand template is fully responsive layout for all type of devices.20 Best HTML Footer Templates In 2025 Colorlib
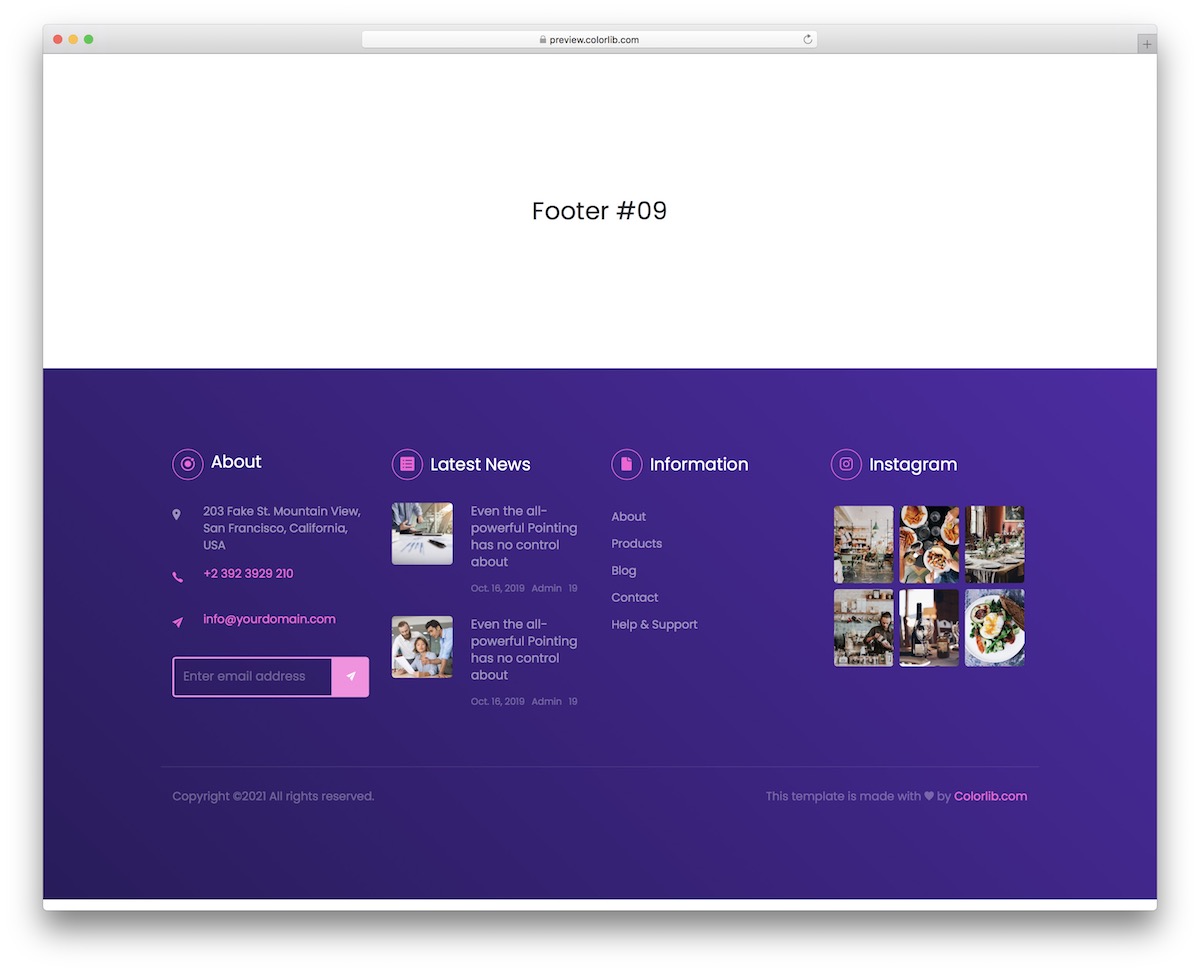
20 Best HTML Footer Templates In 2025 Colorlib
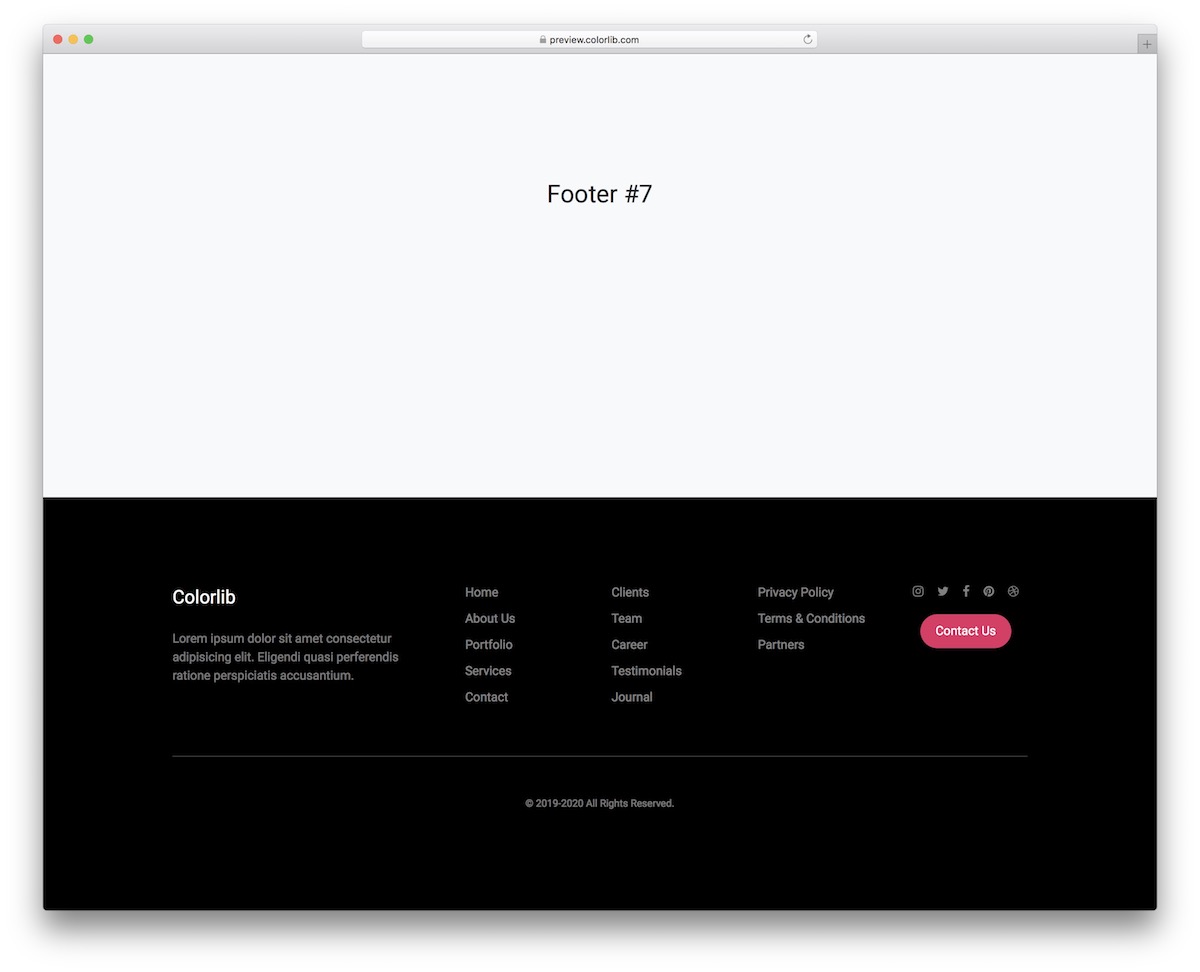
20 Best HTML Footer Templates In 2025 Colorlib
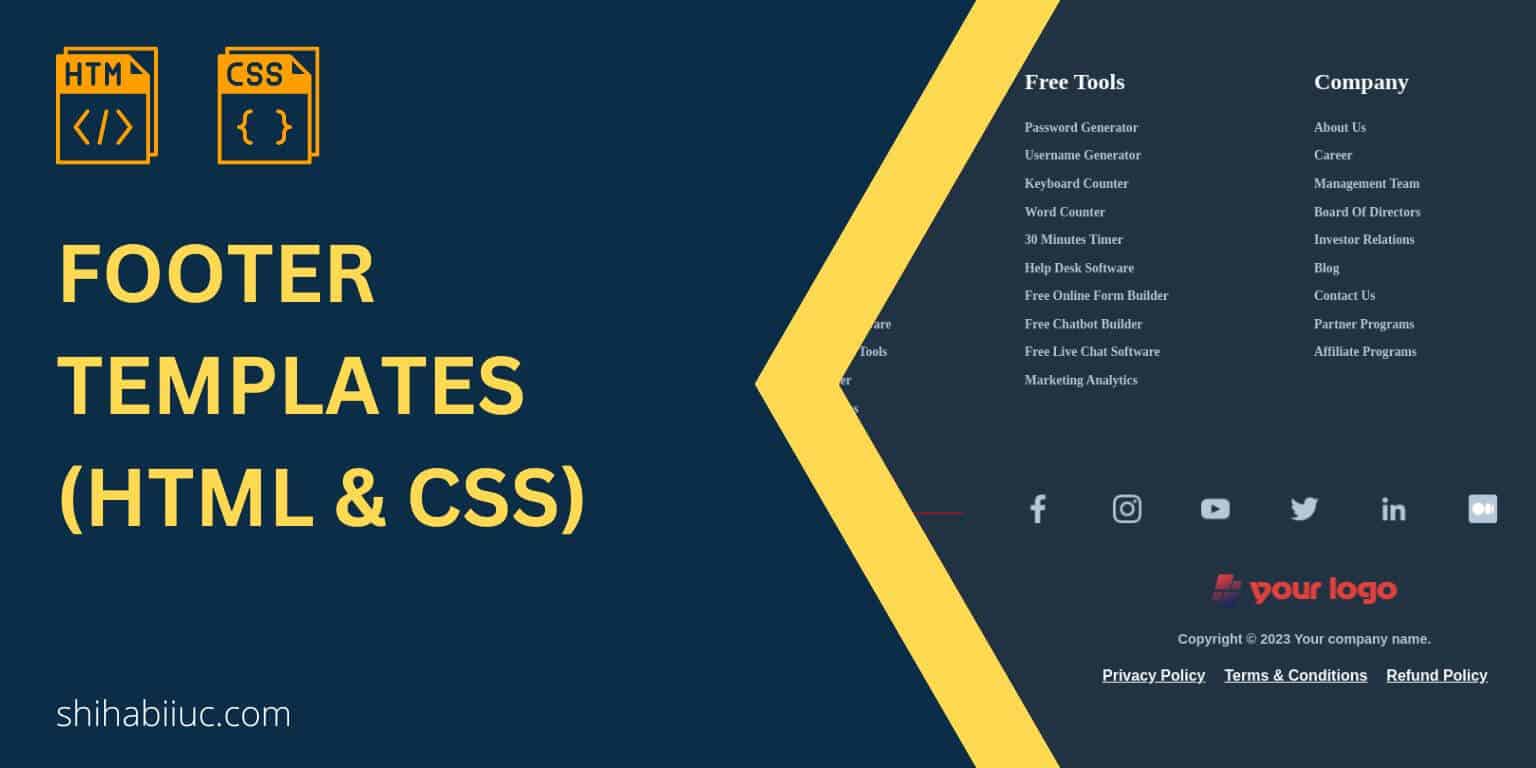
Html Footer Template
HTML footer examples (3 downloadable templates included)
20 Best HTML Footer Templates In 2024
Responsive Footer With HTML & CSS Coding Artist
25 Bootstrap Footers free examples & easy customization
Html Footer Template
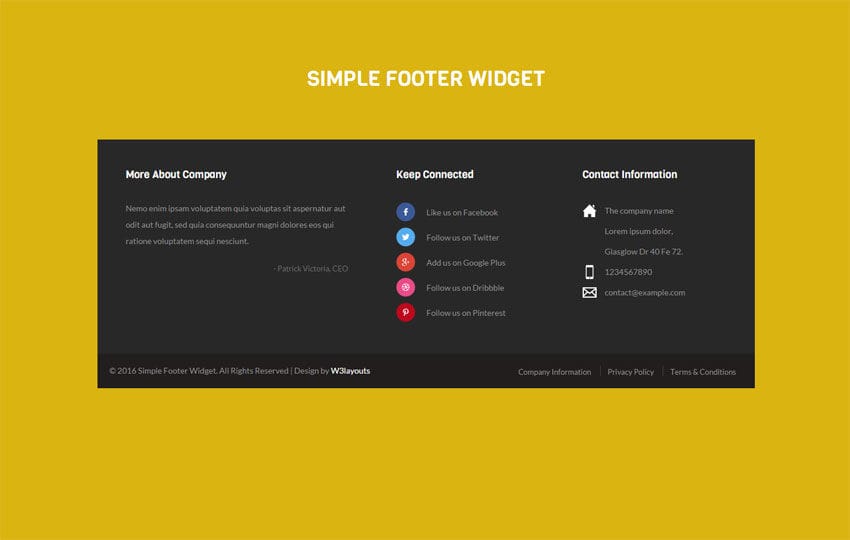
Simple Footer Template HTML Footer Template W3layouts
Some Powerful Html Files 100% Valid W3 Web Standards.
Konsteer Template Coded With Beautiful And Clean Codes!
The Footer Also Includes Links To The Company’s Terms, Privacy Pages, And Social Profiles.
If The Visitor Gets To The Bottom Of The Page,.
Related Post: