Import Figma Template
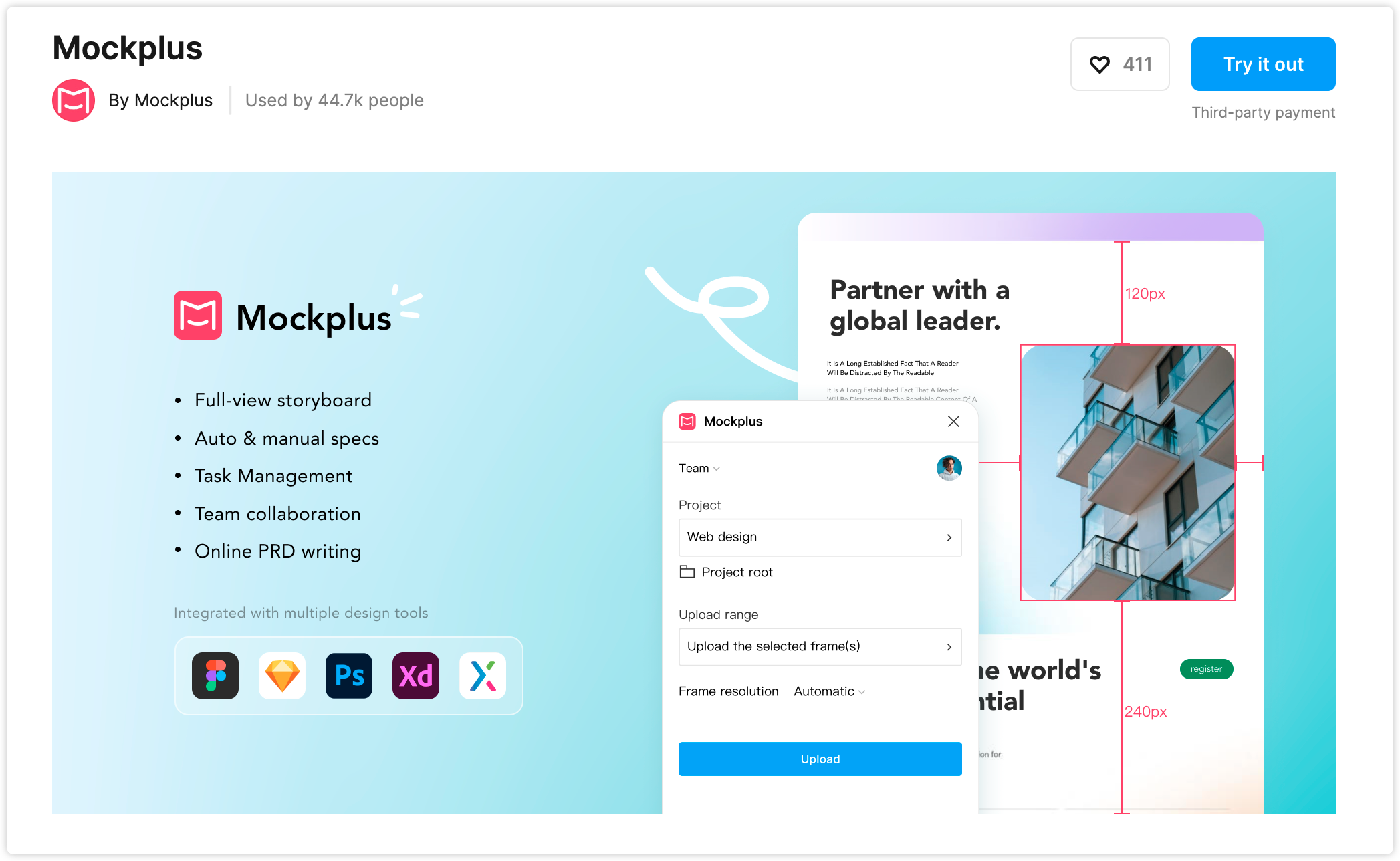
Import Figma Template - Designing with figma transformed my workflow, but converting those designs into clean, functional code was a hurdle. Can mockplus cloud work with figma designs? Regarding your free starter plan, anyone with can edit access to a project can import files to the project. Import the figma design into elementor. Since you’ve already imported the file, it seems the issue might be with the template. You can use our community file and tutorial how to use , you can find there templates and. Explore the following articles to learn more about the import process. You can import images, vectors, videos, and gifs to figma design. When you import a file, it is converted to a figma design file and any further changes made to the original file in sketch will not be reflected in. To do this, simply open the template file you want to copy. Import websites into figma to iterate, redesign, benchmark and more, without building each element from scratch. Can mockplus cloud work with figma designs? You can import files to the file browser or add assets directly to a. You can import images, vectors, videos, and gifs to figma design. Select the files you want to import and click open. Add figma design libraries to your slide decks to access your team’s components, variables, and styles in figma slides. Bulk add images and videos →; In this article, we will show you how to import a template into figma. All assets are fully responsive and optimized for both desktop and. Designing with figma transformed my workflow, but converting those designs into clean, functional code was a hurdle. Designing with figma transformed my workflow, but converting those designs into clean, functional code was a hurdle. Once you have done this,. Add images and videos to design files →; Since you’ve already imported the file, it seems the issue might be with the template. Bulk add images and videos →; To do this, simply open the template file you want to copy. Bulk add images and videos →; You can import images, vectors, videos, and gifs to figma design. Fignel helps you to convert your figma design in to a live elementor website just in a few clicks. With figmate, you can browse and instantly import over 1,000 beautifully crafted. Designing with figma transformed my workflow, but converting those designs into clean, functional code was a hurdle. Add figma design libraries to your slide decks to access your team’s components, variables, and styles in figma slides. With figmate, you can browse and instantly import over 1,000 beautifully crafted assets directly into your figma workspace. Mockplus cloud provides a special plugin. Fignel helps you to convert your figma design in to a live elementor website just in a few clicks. You can either use a figma to html conversion. Can mockplus cloud work with figma designs? Import websites into figma to iterate, redesign, benchmark and more, without building each element from scratch. With figmate, you can browse and instantly import over. You can import images, vectors, videos, and gifs to figma design. Html.to.design converts any website into fully editable figma designs. Add figma design libraries to your slide decks to access your team’s components, variables, and styles in figma slides. In this tutorial, i'll guide you through the process of importing figma designs to framer and provide tips on finding the. Add images and videos to design files →; Then, click the three dots in the top. Simplify your workflow and ensure design consistency by importing design assets into figma design. Use animated gifs in prototypes →; Import the figma design into elementor. You can import images, vectors, videos, and gifs to figma design. Simplify your workflow and ensure design consistency by importing design assets into figma design. Once you have done this,. Leverage an existing website and import its html to figma to start your own designs, without building each element. To do this, simply open the template file you want to. Can mockplus cloud work with figma designs? Html.to.design converts any website into fully editable figma designs. Understanding how to turn figma into code is crucial for. With figmate, you can browse and instantly import over 1,000 beautifully crafted assets directly into your figma workspace. Add images and videos to design files →; Import websites into figma to iterate, redesign, benchmark and more, without building each element from scratch. Simplify your workflow and ensure design consistency by importing design assets into figma design. When you import a file, it is converted to a figma design file and any further changes made to the original file in sketch will not be reflected in. Leverage. Fignel helps you to convert your figma design in to a live elementor website just in a few clicks. From ui components to icon sets, all our libraries are are fully customizable templates ready to plug in to your designs. Simplify your workflow and ensure design consistency by importing design assets into figma design. Import websites into figma to iterate,. Bulk add images and videos →; Explore the following articles to learn more about the import process. You can either use a figma to html conversion. You can import sketch files (.sketch) into figma. Import the figma design into elementor. From the file browser, open the create new dropdown menu and select import. Leverage an existing website and import its html to figma to start your own designs, without building each element. You can import files to the file browser or add assets directly to a. Since you’ve already imported the file, it seems the issue might be with the template. Simplify your workflow and ensure design consistency by importing design assets into figma design. You can import images, vectors, videos, and gifs to figma design. Add figma design libraries to your slide decks to access your team’s components, variables, and styles in figma slides. Can mockplus cloud work with figma designs? Add images and videos to design files →; Once in the elementor editor, you have several options to import your figma design. Mockplus cloud provides a special plugin for users to import figma designs and smoothly move to the next the collaboration and handoff.🔠 { } Import Typography Tokens Studio Templates Figma
Import Designs from Figma
How to import files and projects into Figma?
Form Template Figma
Portfolio Figma Template Figma
Figma Form Template
How to import files and projects into Figma?
30+ Best Figma Templates for Pro Design Work 2021 Theme Junkie
Zenin Photography & Portfolio Figma Template Figma
Figma Presentation Template (3D Icons) Figma
All Assets Are Fully Responsive And Optimized For Both Desktop And.
Understanding How To Turn Figma Into Code Is Crucial For.
Once You Have Done This,.
Then, Click The Three Dots In The Top.
Related Post: