Mantine Templates
Mantine Templates - The template is built with. Get started with a template. Build your next website even faster with premade responsive components designed and built by mantine maintainers and. The mantine next template is a starter template that allows users to quickly set up a project using mantine and next.js. 123 responsive components built with mantine. It includes a wide range of ui components, forms, tables, charts, pages, and icons. Vitest setup with react testing library; A template is a set of configuration files that are required to get started with mantine and a react framework of. The easiest way to get started is to use one of the templates. The easiest way to get started is to use one of the templates. Get started with a template. Vitest setup with react testing library; A template is a set of configuration files that are required to get started with mantine and a react framework of. It includes a wide range of ui components, forms, tables, charts, pages, and icons. Simple spa responsive template made with react and mantine for showcase websites. Build your next website even faster with premade responsive components designed and built by mantine maintainers and community. This template comes with the following features: Learn how to get started, customize theme, explore components. Get started with a template. Mantine provides a set of templates for most common use cases. Get started with a template. 123 responsive components built with mantine. They include postcss setup, colorschemescript and other. It includes a wide range of ui components, forms, tables, charts, pages, and icons. Jest setup with react testing library; It includes a wide range of ui components, forms, tables, charts, pages, and icons. Mantine provides a set of templates for most common use cases. All templates are configured correctly: Get started with a template. Get started with a template. All components are free forever for everyone. Browse mantine themes, starters and templates. 123 responsive components built with mantine. Learn how to get started, customize theme, explore components. Get started with a template. 123 responsive components built with mantine. The easiest way to get started is to use one of the templates. The easiest way to get started is to use one of the templates. The easiest way to get started is to use one of the templates. Learn how to get started, customize theme, explore components. Click any example below to run it instantly or find templates that. They include postcss setup, colorschemescript and other. The mantine next template is a starter template that allows users to quickly set up a project using mantine and next.js. Use this online @mantine/core playground to view and fork @mantine/core example apps and templates on codesandbox. Mantine provides a set. Mantine provides a set of templates for most common use cases. A template is a set of configuration files that are required to get started with mantine and a react framework of. Mantine provides a set of templates for most common use cases. Mantine is a set of responsive components and hooks for building react applications with dark theme support. All templates are configured correctly: Simple spa responsive template made with react and mantine for showcase websites. The template is built with. Build your next website even faster with premade responsive components designed and built by mantine maintainers and community. Click any example below to run it instantly or find templates that. Jest setup with react testing library; 123 responsive components built with mantine. Get started with a template. A template is a set of configuration files that are required to get started with mantine and a react framework of. This is a professional admin and dashboard template built using mantine 7. Get started with a template. This template comes with the following features: Use this online @mantine/core playground to view and fork @mantine/core example apps and templates on codesandbox. A template is a set of configuration files that are required to get started with mantine and a react framework of. A template is a set of configuration files that are required. This template comes with the following features: With just a few button clicks, users can create a new repository with the. Vitest setup with react testing library; Simple spa responsive template made with react and mantine for showcase websites. The easiest way to get started is to use one of the templates. All templates are configured correctly: It includes a wide range of ui components, forms, tables, charts, pages, and icons. With just a few button clicks, users can create a new repository with the. Easily adjust styles, colors, radius, and light/dark modes, and export. A fully featured react components library. The easiest way to get started is to use one of the templates. Mantine provides a set of templates for most common use cases. Use this online @mantine/core playground to view and fork @mantine/core example apps and templates on codesandbox. Browse mantine themes, starters and templates. All templates are configured correctly: Click any example below to run it instantly or find templates that. Vitest setup with react testing library; A template is a set of configuration files that are required to get started with mantine and a react framework of. They include postcss setup, colorschemescript and other. Get started with a template. Build your next website even faster with premade responsive components designed and built by mantine maintainers and.GitHub Simple SPA responsive template
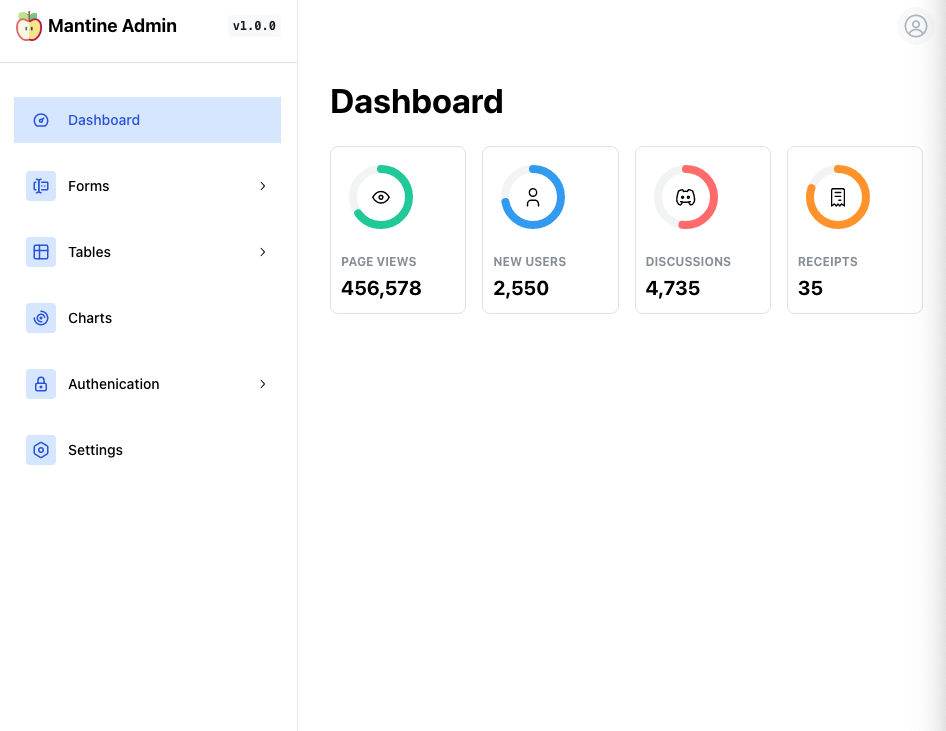
Mantine Admin Template
Mantine Admin Template
Codesandbox
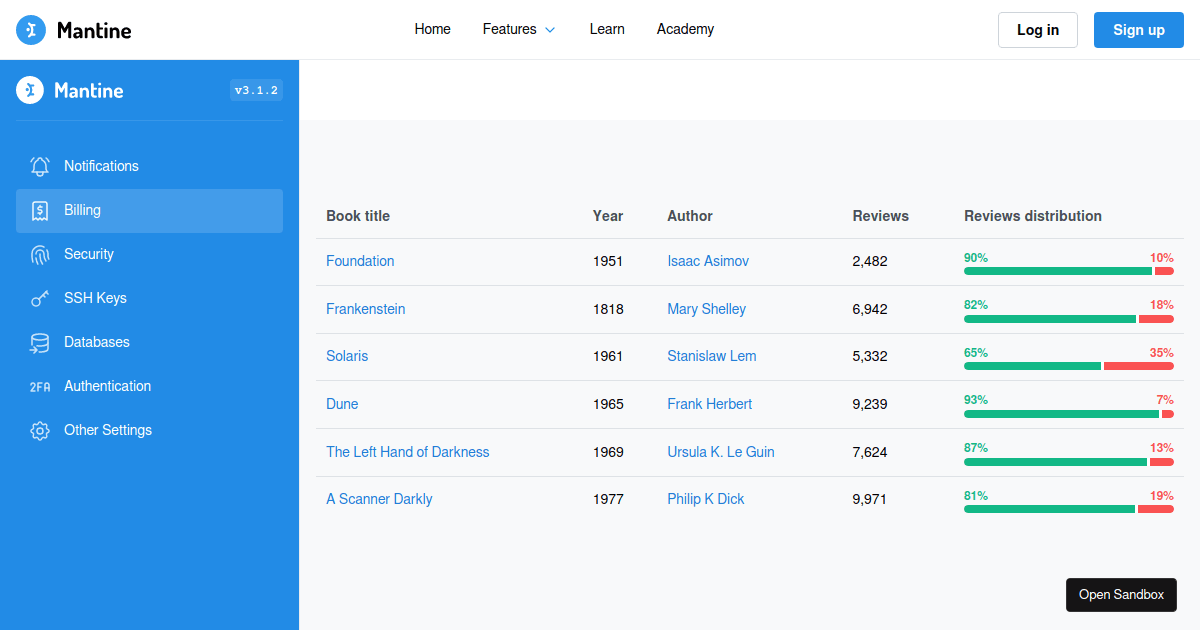
Mantine Cra Template by Mantinedev A React Template Built At Lightspeed
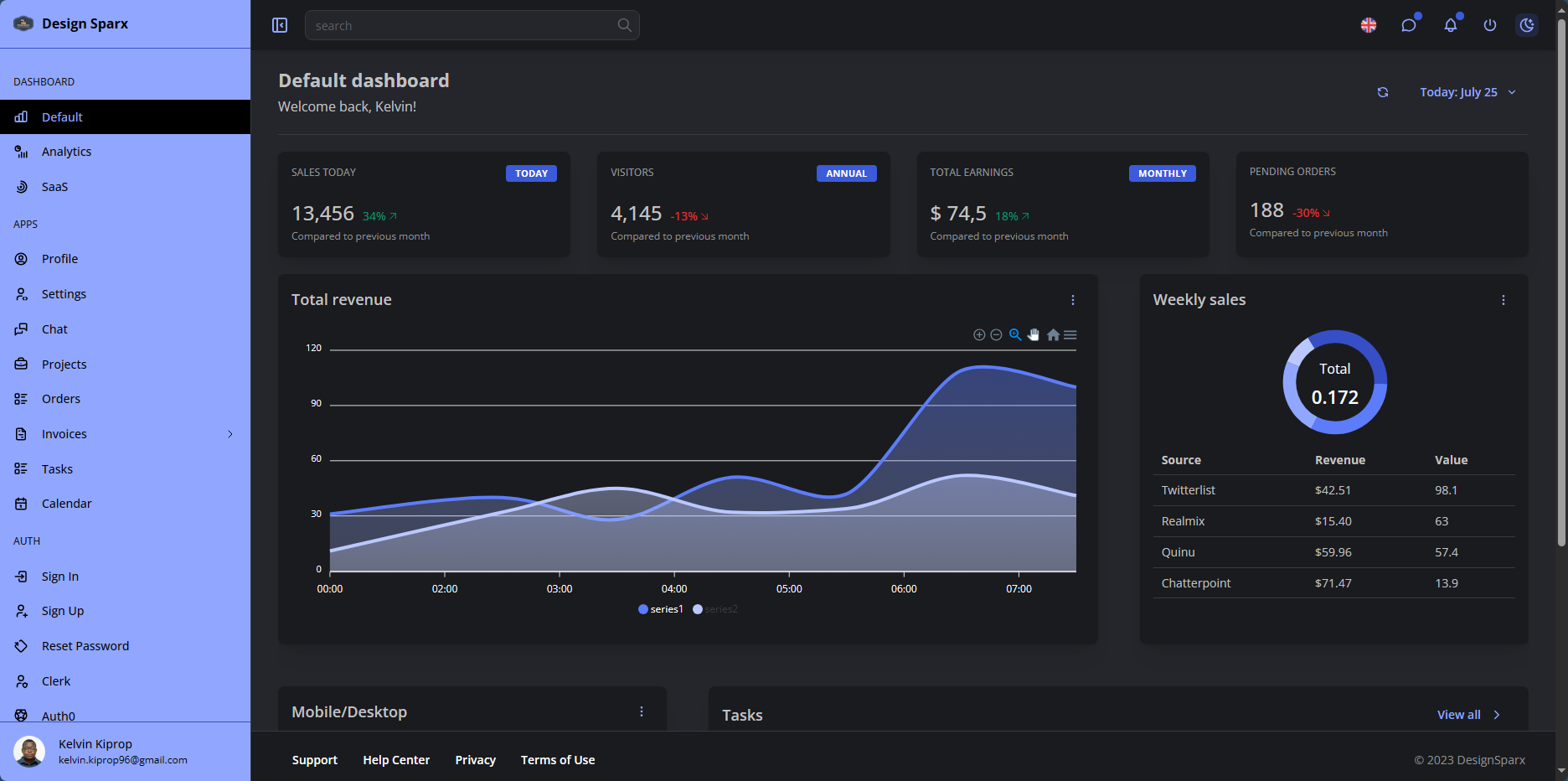
DesignSparx Nextjs Mantine Admin Dashboard Template
GitHub
Refine Opensource Retool for Enterprise
Generic Internal Tool Template with Mantine
Mantine Admin Template
This Template Comes With The Following Features:
Simple Spa Responsive Template Made With React And Mantine For Showcase Websites.
Jest Setup With React Testing Library;
Mantine Is A Set Of Responsive Components And Hooks For Building React Applications With Dark Theme Support And Usability.
Related Post: