Netlify Templates
Netlify Templates - It also showcase how the router and suspense work together to parallelize data fetching tied to a route via the.data.ts pattern. Use this online netlify playground to view and fork netlify example apps and templates on codesandbox. This template includes 2 sample components, a global stylesheet, a netlify.toml for deployment, and a jsconfig.json for. A jamstack website template with the vitepress and netlify cms config. This template's goal is to showcase the routing features of solid. You can deploy within the netlify site by connecting to git, this video will walk you through that process. The netlify next.js blog template, designed by bejamas, is a customizable blog starter using next.js v12 and tailwind v3.0. Follow their code on github. Or, you can use the deploy to netlify button which will walk you through the process. You can add static cms to an existing site, but the quickest way to get started is with a template. You can deploy within the netlify site by connecting to git, this video will walk you through that process. Follow their code on github. A hugo boilerplate for creating a blog site backed with netlifycms for content authoring and netlify identity for cms user authentication. The netlify next.js blog template, designed by bejamas, is a customizable blog starter using next.js v12 and tailwind v3.0. Netlify starter that's made for customization with a flexible content model, component library, visual editing and git content source. Click any example below to run it instantly or find templates that can be used. We released a new feature to get started with netlify via the cli, learn how to use our templates! Everything you need to launch your project quickly: It also showcase how the router and suspense work together to parallelize data fetching tied to a route via the.data.ts pattern. You can add static cms to an existing site, but the quickest way to get started is with a template. Use this online netlify playground to view and fork netlify example apps and templates on codesandbox. Netlify starter that's made for customization with a flexible content model, component library, visual editing and git content source. You can add static cms to an existing site, but the quickest way to get started is with a template. Everything you need to launch. The netlify next.js blog template, designed by bejamas, is a customizable blog starter using next.js v12 and tailwind v3.0. Follow their code on github. Netlify starter that's made for customization with a flexible content model, component library, visual editing and git content source. This template's goal is to showcase the routing features of solid. It also showcase how the router. Use this online netlify playground to view and fork netlify example apps and templates on codesandbox. A hugo boilerplate for creating a blog site backed with netlifycms for content authoring and netlify identity for cms user authentication. The netlify next.js blog template, designed by bejamas, is a customizable blog starter using next.js v12 and tailwind v3.0. Click any example below. We released a new feature to get started with netlify via the cli, learn how to use our templates! Or, you can use the deploy to netlify button which will walk you through the process. A jamstack website template with the vitepress and netlify cms config. You can deploy within the netlify site by connecting to git, this video will. Follow their code on github. Netlify starter that's made for customization with a flexible content model, component library, visual editing and git content source. Everything you need to launch your project quickly: It has an asset pipeline using gulp and webpack. The netlify next.js blog template, designed by bejamas, is a customizable blog starter using next.js v12 and tailwind v3.0. This template includes 2 sample components, a global stylesheet, a netlify.toml for deployment, and a jsconfig.json for. Click any example below to run it instantly or find templates that can be used. Netlify starter that's made for customization with a flexible content model, component library, visual editing and git content source. A hugo boilerplate for creating a blog site backed. It has an asset pipeline using gulp and webpack. Everything you need to launch your project quickly: Use this online netlify playground to view and fork netlify example apps and templates on codesandbox. A hugo boilerplate for creating a blog site backed with netlifycms for content authoring and netlify identity for cms user authentication. This template includes 2 sample components,. It has an asset pipeline using gulp and webpack. It also showcase how the router and suspense work together to parallelize data fetching tied to a route via the.data.ts pattern. This template includes 2 sample components, a global stylesheet, a netlify.toml for deployment, and a jsconfig.json for. Follow their code on github. This template's goal is to showcase the routing. We released a new feature to get started with netlify via the cli, learn how to use our templates! Use this online netlify playground to view and fork netlify example apps and templates on codesandbox. A jamstack website template with the vitepress and netlify cms config. This template's goal is to showcase the routing features of solid. Or, you can. We released a new feature to get started with netlify via the cli, learn how to use our templates! Netlify starter that's made for customization with a flexible content model, component library, visual editing and git content source. This template's goal is to showcase the routing features of solid. Click any example below to run it instantly or find templates. This template includes 2 sample components, a global stylesheet, a netlify.toml for deployment, and a jsconfig.json for. It also showcase how the router and suspense work together to parallelize data fetching tied to a route via the.data.ts pattern. This template's goal is to showcase the routing features of solid. Or, you can use the deploy to netlify button which will walk you through the process. Click any example below to run it instantly or find templates that can be used. Netlify starter that's made for customization with a flexible content model, component library, visual editing and git content source. We released a new feature to get started with netlify via the cli, learn how to use our templates! It has an asset pipeline using gulp and webpack. You can deploy within the netlify site by connecting to git, this video will walk you through that process. Use this online netlify playground to view and fork netlify example apps and templates on codesandbox. A jamstack website template with the vitepress and netlify cms config. The netlify next.js blog template, designed by bejamas, is a customizable blog starter using next.js v12 and tailwind v3.0.GitHub netlify/nodetemplate Netlify's Node.js repository template
Netlify Templates
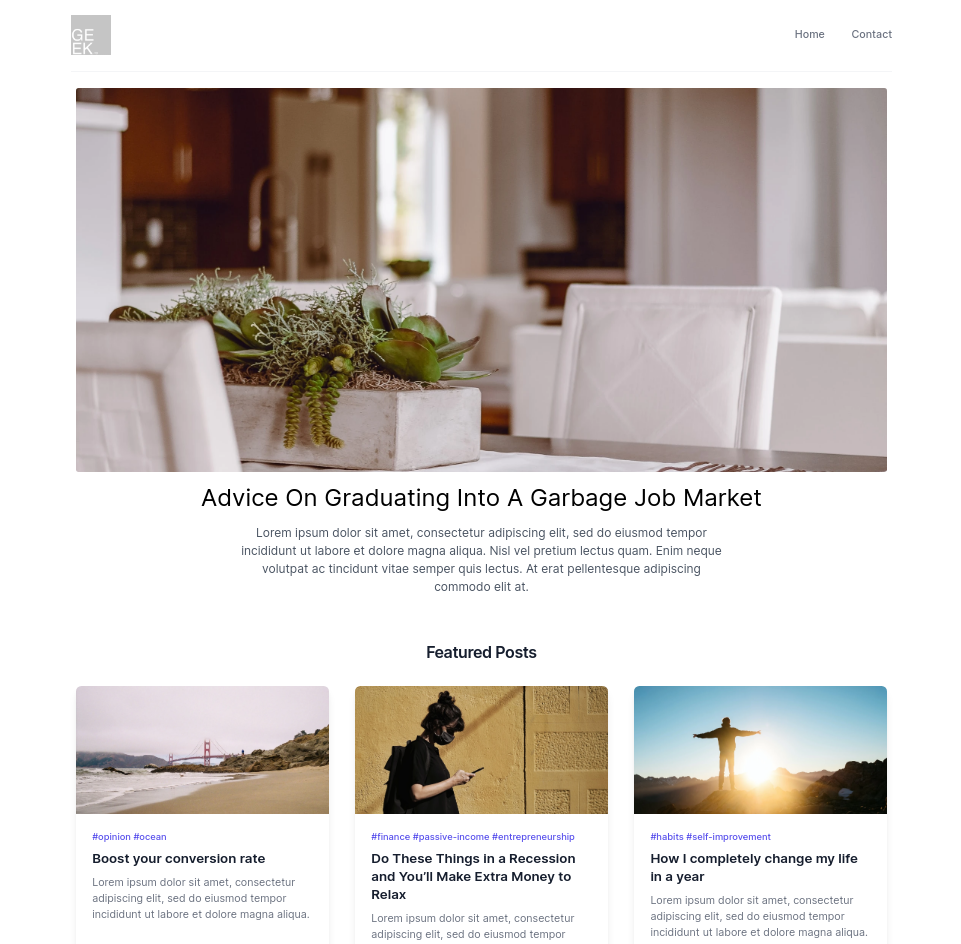
Netlify Website Templates
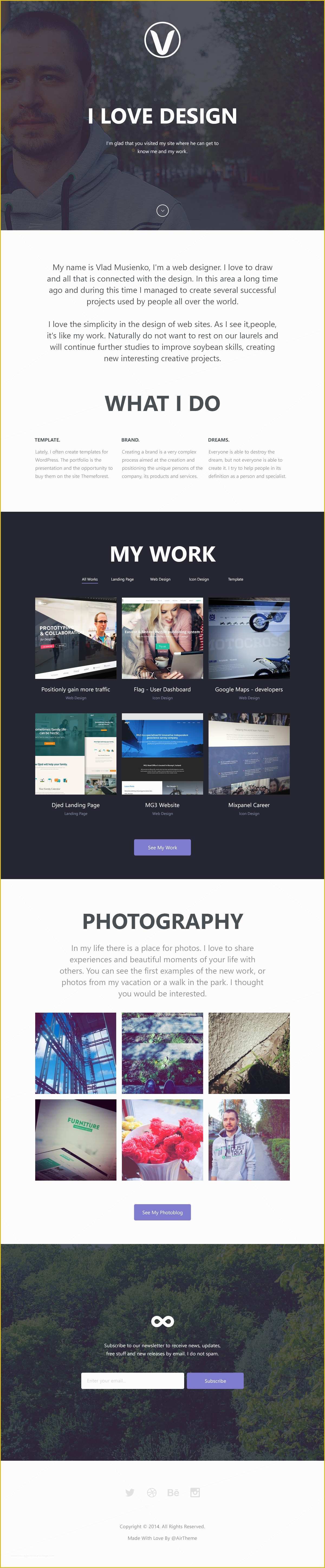
Netlify Portfolio Templates
Deploy a free Gatsby, Hugo, or Eleventy website template in 30 seconds
templates Netlify Blog
Free Download Template Netlify (HTML Static)
Netlify Website Templates
GitHub netlifytemplates/nextjsblogtheme A customizable Next.js
GitHub netlify/templates This is board to showcase templates and
You Can Add Static Cms To An Existing Site, But The Quickest Way To Get Started Is With A Template.
Follow Their Code On Github.
Everything You Need To Launch Your Project Quickly:
A Hugo Boilerplate For Creating A Blog Site Backed With Netlifycms For Content Authoring And Netlify Identity For Cms User Authentication.
Related Post: