Nextjs Hero Section Template
Nextjs Hero Section Template - In this tutorial, we’ll walk through the process of building a. 🚀 free nextjs landing page template written in tailwind css 3 and typescript ⚡️ made with developer experience first: Build ui 10x faster with ease. Speed up nextjs hero section ui development by generating and customizing nextjs hero section components with purecode ai. Instead of growing the markup of the home component, lets create a new hero component. If you want to create a hero image with next.js image component, wrap the hero image and its content in a relative positioned div and set the image's layout property to fill. If you are looking for personal portfolio react nextjs template, you are at the right place! Solid is a free next.js template specifically crafted for startups, saas, and software websites. This tutorial focuses on creating a more modern website hero section using nextjs 13 images and tailwind css. Useful free nextjs startup website template with hero background image and subtle intro animations Next.js 13 next.js 14 hero image app router It's ease to use and configure and look beautifull on all devices. The striking hero section invites users to build with code's power without writing any code, encouraging them to explore the platform further. Some powerful next js & css files are clean code, easy customization and also. Useful free nextjs startup website template with hero background image and subtle intro animations Build ui 10x faster with ease. Here is my full hero image component. In this tutorial, we’ll walk through the process of building a visually appealing hero section with stunning gradients using react and tailwind css. Speed up next.js ui development by generating and customizing hero section components with purecode ai. It provides an extensive array of necessary sections, elements, and pages required to build a. Speed up nextjs hero section ui development by generating and customizing nextjs hero section components with purecode ai. In this tutorial, we’ll walk through the creation of a visually appealing about page using next.js and tailwind css. This tutorial focuses on creating a more modern website hero section using nextjs 13 images and tailwind css. It's ease to use and. Perfect for creating stunning hero. How to choose and implement a hero image in next.js 13 or 14 with the new image component. If you want to create a hero image with next.js image component, wrap the hero image and its content in a relative positioned div and set the image's layout property to fill. Build ui 10x faster with. This tutorial focuses on creating a more modern website hero section using nextjs 13 images and tailwind css. Build ui 10x faster with ease. Here is my full hero image component. How to choose and implement a hero image in next.js 13 or 14 with the new image component. The nextjs and nextui landing page template is a template designed. It's ease to use and configure and look beautifull on all devices. In this tutorial, we’ll walk through the process of building a visually appealing hero section with stunning gradients using react and tailwind css. Speed up nextjs hero section ui development by generating and customizing nextjs hero section components with purecode ai. In this tutorial, we’ll walk through the. It's ease to use and configure and look beautifull on all devices. This tutorial focuses on creating a more modern website hero section using nextjs 13 images and tailwind css. Speed up next.js ui development by generating and customizing hero section components with purecode ai. Some powerful next js & css files are clean code, easy customization and also. How. Yes, gerold is unique and modern. Useful free nextjs startup website template with hero background image and subtle intro animations Solid is a free next.js template specifically crafted for startups, saas, and software websites. If you want to create a hero image with next.js image component, wrap the hero image and its content in a relative positioned div and set. If you want to create a hero image with next.js image component, wrap the hero image and its content in a relative positioned div and set the image's layout property to fill. How to choose and implement a hero image in next.js 13 or 14 with the new image component. It provides an extensive array of necessary sections, elements, and. Unifyui hero section blocks are stunning and customizable way to speed up your web development. Instead of growing the markup of the home component, lets create a new hero component. Const heroimage = styled(div)(({ theme }) => ({ position: Here is my full hero image component. It offers features for creating both dark mode. Const heroimage = styled(div)(({ theme }) => ({ position: It's ease to use and configure and look beautifull on all devices. 🚀 free nextjs landing page template written in tailwind css 3 and typescript ⚡️ made with developer experience first: Solid is a free next.js template specifically crafted for startups, saas, and software websites. In this tutorial, we’ll walk through. Instead of growing the markup of the home component, lets create a new hero component. It offers features for creating both dark mode. Next.js 13 next.js 14 hero image app router Speed up nextjs hero section ui development by generating and customizing nextjs hero section components with purecode ai. The striking hero section invites users to build with code's power. It's ease to use and configure and look beautifull on all devices. Const heroimage = styled(div)(({ theme }) => ({ position: Useful free nextjs startup website template with hero background image and subtle intro animations Speed up nextjs hero section ui development by generating and customizing nextjs hero section components with purecode ai. Speed up next.js ui development by generating and customizing hero section components with purecode ai. In this tutorial, we’ll walk through the process of building a. Solid is a free next.js template specifically crafted for startups, saas, and software websites. Unifyui hero section blocks are stunning and customizable way to speed up your web development. In this tutorial, we’ll walk through the process of building a visually appealing hero section with stunning gradients using react and tailwind css. Here is my full hero image component. If you are looking for personal portfolio react nextjs template, you are at the right place! This tutorial focuses on creating a more modern website hero section using nextjs 13 images and tailwind css. Next.js 13 next.js 14 hero image app router Build ui 10x faster with ease. It provides an extensive array of necessary sections, elements, and pages required to build a. In this tutorial, we’ll walk through the creation of a visually appealing about page using next.js and tailwind css.18 Best Nextjs Templates For Your App 2020 Colorlib Pembangun Laman Web
Learn Framer Motion by building a hero section using Next.js
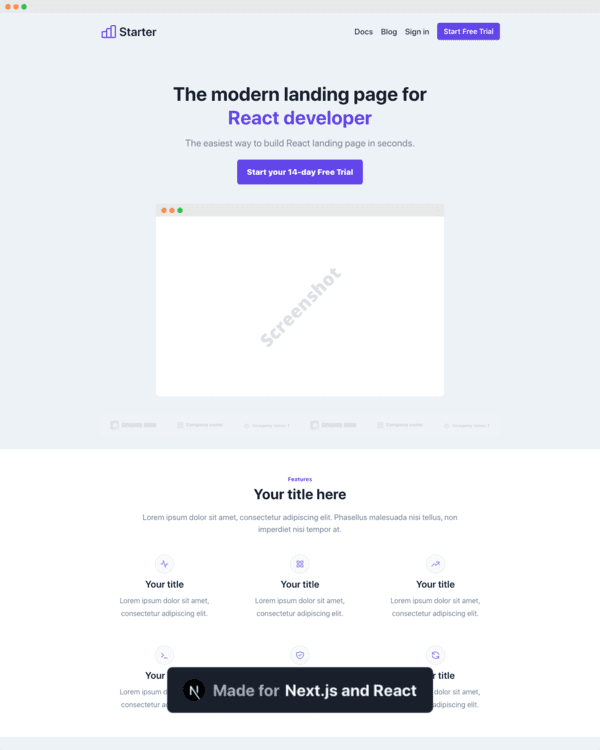
🚀 NextJS Landing Page Template Free with Tailwind CSS and TypeScript
Responsive Hero section using Nextjs and Taiwlindcss by RDev Medium
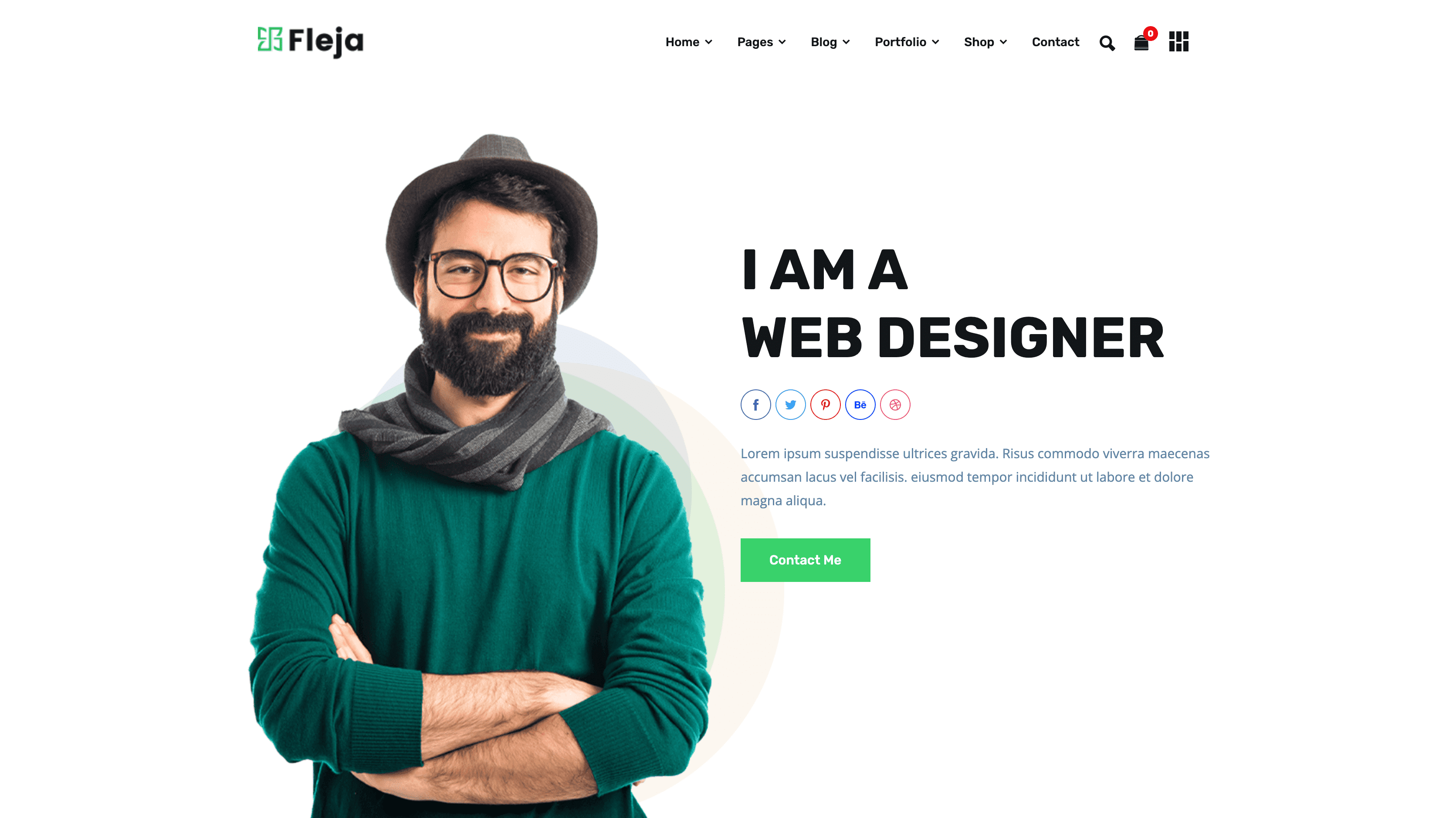
5+ Best Next.js portfolio templates Reactemplates
13 Best Nextjs Templates 2025 Colorlib
13 Best Nextjs Templates 2025 Colorlib
Responsive Hero section using Nextjs and Taiwlindcss by RDev Medium
Creating Responsive Header and Hero Section for a Blog Site through
20 Best Nextjs Templates For Your App 2020 Colorlib
Perfect For Creating Stunning Hero.
How To Choose And Implement A Hero Image In Next.js 13 Or 14 With The New Image Component.
The Striking Hero Section Invites Users To Build With Code's Power Without Writing Any Code, Encouraging Them To Explore The Platform Further.
Yes, Gerold Is Unique And Modern.
Related Post: