Nodered Ui Template
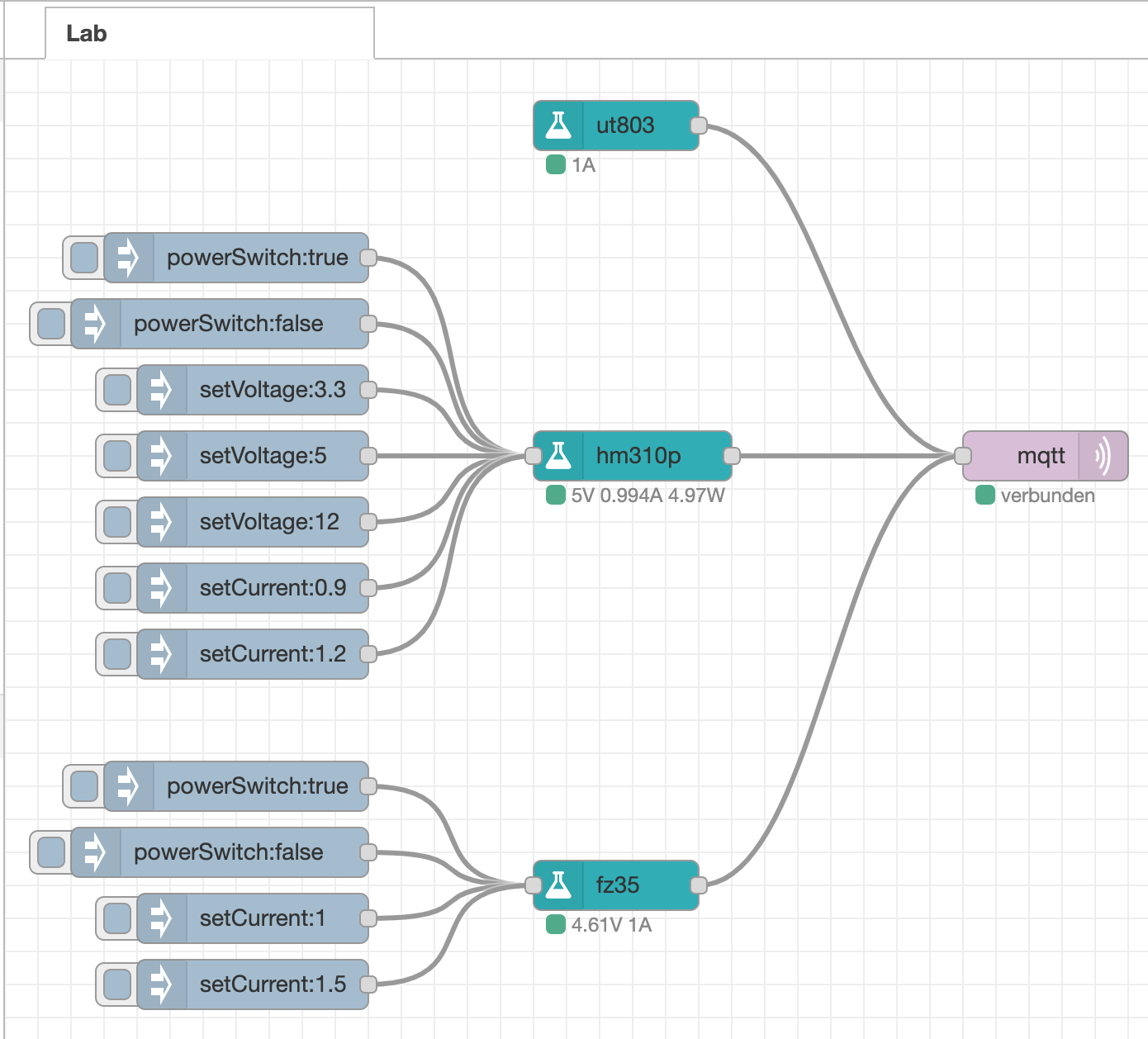
Nodered Ui Template - I would like to display a material icon in the section in the template node. For example, the following code produces this: This gives you access to the msg object in. I have adapted a pure css button based on the checkbox element. Next, we can drag and. The ui template node allows you to create custom widgets for. This is made with dashboard buttons. The ui interface is available at. How can i get this styling for elements in the template ui node? If i write something like: How can i get this styling for elements in the template ui node? The user posted a flow with the type ui_template so. I would like to display a material icon in the section in the template node. Place the node anywhere in the workspace and the styles will be available in all flows. This gives you access to the msg object in. We don't have any examples for angular and uibuilder i'm. This is made with dashboard buttons. The ui interface is available at. I have adapted a pure css button based on the checkbox element. Hi, i'm very new in the node red dashboard topic and have one little question. The ui template node allows you to create custom widgets for. The ui interface is available at. Here is a template node i use to modify my dashboard theme. I put this flow together to illustrate how to access the msg object that is passed to the template node from a javascript block within the template. How can i get. Hi, i'm very new in the node red dashboard topic and have one little question. If i write something like: Place the node anywhere in the workspace and the styles will be available in all flows. This is made with dashboard buttons. The user posted a flow with the type ui_template so. The ui template node allows you to create custom widgets for. I put this flow together to illustrate how to access the msg object that is passed to the template node from a javascript block within the template. I have adapted a pure css button based on the checkbox element. This is made with dashboard buttons. The ui interface is. How can i get this styling for elements in the template ui node? Here is a template node i use to modify my dashboard theme. The user posted a flow with the type ui_template so. The ui template node allows you to create custom widgets for. You need to configure the template type to added to site sectionas shown below: This gives you access to the msg object in. For example, the following code produces this: The ui interface is available at. We don't have any examples for angular and uibuilder i'm. The user posted a flow with the type ui_template so. If i write something like: Next, we can drag and. The user posted a flow with the type ui_template so. Hi, i'm very new in the node red dashboard topic and have one little question. We don't have any examples for angular and uibuilder i'm. I put this flow together to illustrate how to access the msg object that is passed to the template node from a javascript block within the template. Place the node anywhere in the workspace and the styles will be available in all flows. The user posted a flow with the type ui_template so. How can i get this styling for. I would like to display a material icon in the section in the template node. How can i get this styling for elements in the template ui node? I put this flow together to illustrate how to access the msg object that is passed to the template node from a javascript block within the template. We don't have any examples. For example, the following code produces this: The ui interface is available at. This is made with dashboard buttons. If i write something like: The user posted a flow with the type ui_template so. Hi, i'm very new in the node red dashboard topic and have one little question. The user posted a flow with the type ui_template so. This is made with dashboard buttons. How can i get this styling for elements in the template ui node? I have adapted a pure css button based on the checkbox element. The ui template node allows you to create custom widgets for. Here is a template node i use to modify my dashboard theme. If i write something like: For example, the following code produces this: We don't have any examples for angular and uibuilder i'm. I put this flow together to illustrate how to access the msg object that is passed to the template node from a javascript block within the template. The ui interface is available at. Place the node anywhere in the workspace and the styles will be available in all flows.Node Red Ui Template Example
NodeRed Template Node
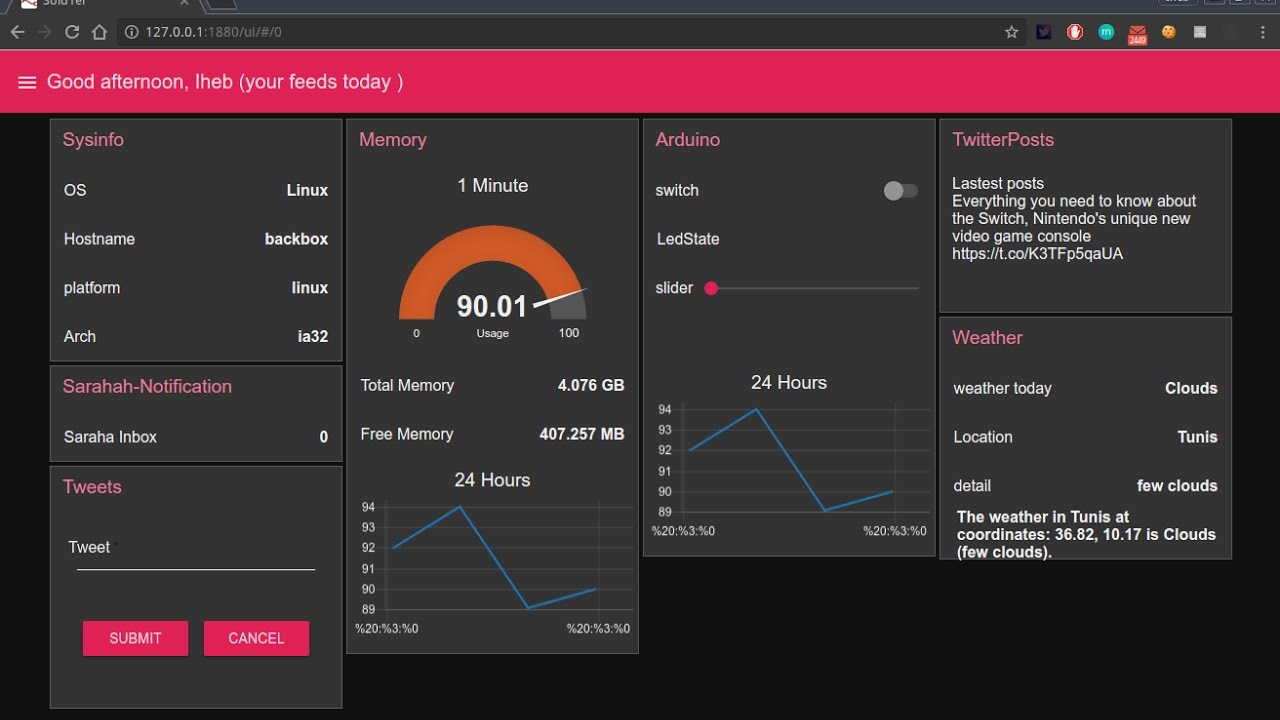
NodeRed Dashboard demo Make a user interface YouTube
Nodered Ui Template Examples
Nodered Ui Template Examples
NodeRed Template Node
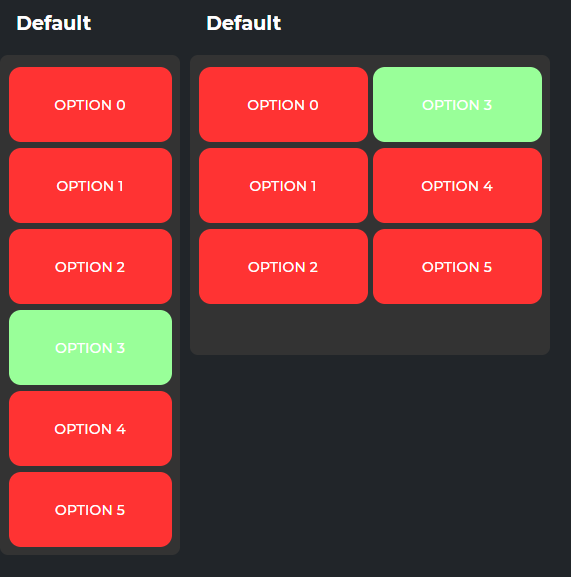
noderedcontribuibutton_state (node) NodeRED
Node Red Ui Builder
Node Red Ui Template Css ui template
This Gives You Access To The Msg Object In.
I Would Like To Display A Material Icon In The Section In The Template Node.
You Need To Configure The Template Type To Added To Site Sectionas Shown Below:
Next, We Can Drag And.
Related Post: