Razor Template Construct Script String Dynamically
Razor Template Construct Script String Dynamically - It’s used in asp.net core to render dynamic content on the server and send. Install the nuget package microsoft.aspnetcore.mvc.razor.extensions into your blazor webassembly project to get all required dependencies. Up to 12% cash back razor syntax allows you to embed code (c#) into page views through the use of a few keywords (such as “@”), and then have the c# code be processed and. For easier work with the. Although i've seen an example of this is mvc, i can't get this to work in asp.net core. Razor template construct script string dynamically the typical content page includes static html, tag helpers that emit html dynamically, and c# code. This is how i'd typically define it (and read it via script): The main reason for this is that the grid needs to be dynamic with a different number of columns etc. The following example illustrates how to specify a templated razor delegate. In this blog, i will show you how to bind the dynamic razor templates and model programmatically in c# with the help of razorengine. Will there be any gotchas if i dynamically generate.cshtml views and layouts into files. Razor templates allow you to define a ui snippet with the following format: This is how i'd typically define it (and read it via script): Install the nuget package microsoft.aspnetcore.mvc.razor.extensions into your blazor webassembly project to get all required dependencies. The following example illustrates how to. The main reason for this is that the grid needs to be dynamic with a different number of columns etc. It’s used in asp.net core to render dynamic content on the server and send. I need some templated markup inside my blazor component. Razor template construct script string dynamically the typical content page includes static html, tag helpers that emit html dynamically, and c# code. Although i've seen an example of this is mvc, i can't get this to work in asp.net core. In this blog, i will show you how to bind the dynamic razor templates and model programmatically in c# with the help of razorengine. This is how i'd typically define it (and read it via script): Install the nuget package microsoft.aspnetcore.mvc.razor.extensions into your blazor webassembly project to get all required dependencies. For easier work with the. The main reason for. I need some templated markup inside my blazor component. Can i plug razor code directly into the engine from a source that is not the file system? Install the nuget package microsoft.aspnetcore.mvc.razor.extensions into your blazor webassembly project to get all required dependencies. Template literals in javascript are a powerful feature that significantly simplifies the construction of dynamic strings, allowing developers. In this blog, i will show you how to bind the dynamic razor templates and model programmatically in c# with the help of razorengine. I need some templated markup inside my blazor component. Although i've seen an example of this is mvc, i can't get this to work in asp.net core. The following example illustrates how to. For easier work. The following example illustrates how to specify a templated razor delegate. I need some templated markup inside my blazor component. Template literals in javascript are a powerful feature that significantly simplifies the construction of dynamic strings, allowing developers to incorporate variables, expressions,. Will there be any gotchas if i dynamically generate.cshtml views and layouts into files. Install the nuget package. Install the nuget package microsoft.aspnetcore.mvc.razor.extensions into your blazor webassembly project to get all required dependencies. Can i plug razor code directly into the engine from a source that is not the file system? Razor templates allow you to define a ui snippet with the following format: In this blog, i will show you how to bind the dynamic razor templates. Razor templates allow you to define a ui snippet with the following format: Can i plug razor code directly into the engine from a source that is not the file system? The example in this section renders the following razor. Up to 12% cash back razor syntax allows you to embed code (c#) into page views through the use of. The example in this section renders the following razor. Can i plug razor code directly into the engine from a source that is not the file system? Up to 12% cash back razor syntax allows you to embed code (c#) into page views through the use of a few keywords (such as “@”), and then have the c# code be. Razor template construct script string dynamically the typical content page includes static html, tag helpers that emit html dynamically, and c# code. Although i've seen an example of this is mvc, i can't get this to work in asp.net core. The following example illustrates how to. The example in this section renders the following razor. Template literals in javascript are. The main reason for this is that the grid needs to be dynamic with a different number of columns etc. Razor templates allow you to define a ui snippet with the following format: I need some templated markup inside my blazor component. The following example illustrates how to specify a templated razor delegate. Will there be any gotchas if i. The following example illustrates how to specify a templated razor delegate. Up to 12% cash back razor syntax allows you to embed code (c#) into page views through the use of a few keywords (such as “@”), and then have the c# code be processed and. Razor template construct script string dynamically the typical content page includes static html, tag. It’s used in asp.net core to render dynamic content on the server and send. Although i've seen an example of this is mvc, i can't get this to work in asp.net core. In this blog, i will show you how to bind the dynamic razor templates and model programmatically in c# with the help of razorengine. The main reason for this is that the grid needs to be dynamic with a different number of columns etc. The string is the name of the. Can i plug razor code directly into the engine from a source that is not the file system? The following example illustrates how to specify a templated razor delegate. The example in this section renders the following razor. Razor templates allow you to define a ui snippet with the following format: In this blog, i will show you how to bind the dynamic razor templates and model programmatically in c# with the help of razorengine. Up to 12% cash back razor syntax allows you to embed code (c#) into page views through the use of a few keywords (such as “@”), and then have the c# code be processed and. Razor template construct script string dynamically the typical content page includes static html, tag helpers that emit html dynamically, and c# code. The following example illustrates how to. For easier work with the. Install the nuget package microsoft.aspnetcore.mvc.razor.extensions into your blazor webassembly project to get all required dependencies.Razor Templates Best Practices in Code Generation Silverdawn Software
Understanding the Razor templating engine Mastering Xamarin UI
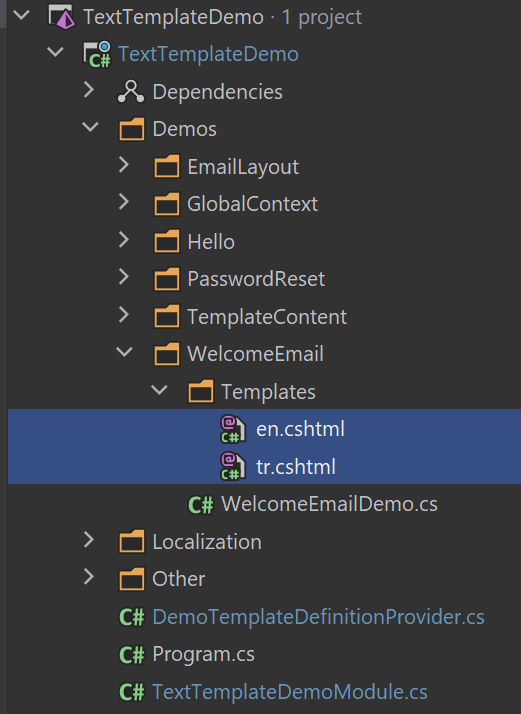
Text Templating Razor Documentation Center ABP.IO
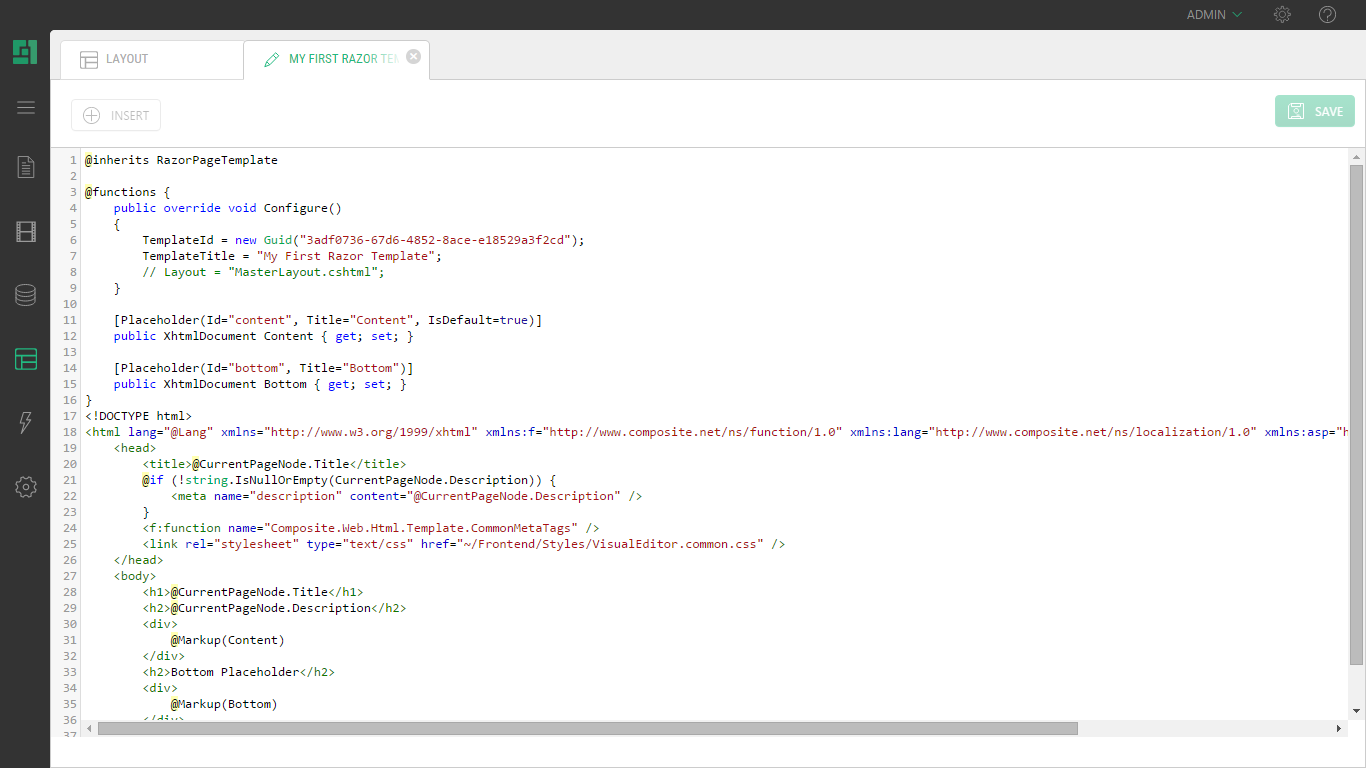
Creating Razor Templates in Visual Studio
What is Razor Templating, really?
GitHub xshaheen/razortostring Render razor template to string.
GitHub SiliconOrchid/RoslynRazorTemplating Dynamically compile razor
Creating Razor Templates in CMS Console
Razor Templates Best Practices in Code Generation Silverdawn Software
GitHub linxsoftware/razortemplatespdfreport Razor Templates
Template Literals In Javascript Are A Powerful Feature That Significantly Simplifies The Construction Of Dynamic Strings, Allowing Developers To Incorporate Variables, Expressions,.
This Is How I'd Typically Define It (And Read It Via Script):
I Need Some Templated Markup Inside My Blazor Component.
Will There Be Any Gotchas If I Dynamically Generate.cshtml Views And Layouts Into Files.
Related Post: