React Email Templates
React Email Templates - All 28 flatlogic premium react, angular, vue, and bootstrap templates are completely free now. While you can generate html for your emails using any method, we recommend react email. Learn how to craft beautiful email templates using react email and improve your business workflow. They must abide by the following: Transform react components into html email templates. In this blog post, we reviewed how to create react email templates using react.email and send them using the nylas email api. We’ll see how we can customize it to our own branding along with some of the. Install package from your command line. Use high quality, unstyled components for your transactional emails using react and typescript. The emails must be written in.jsx or.tsx file extensions. Build emails using familiar react syntax. We’re going to set up react email in a react project along with a new email template. For email templates to be rendered. Built with tailwind css , it offers a. Click any example below to run it instantly or. We’ve previously covered a similar. React email is a library that helps developers to make email templates with react. Click any example below to run it instantly or find templates that can be. Use tailwind css and modern styling techniques. Email templates have traditionally been built using html and inline styles, which can be tedious and inconsistent across different email clients. React email is a library that helps developers to make email templates with react. Use tailwind css and modern styling techniques. Click any example below to run it instantly or find templates that can be. While you can generate html for your emails using any method, we recommend react email. We’ve previously covered a similar. Use tailwind css and modern styling techniques. Enjoy reusable components for faster development. For email templates to be rendered. React email simplifies this by. Click any example below to run it instantly or. Click any example below to run it instantly or. We’ll see how we can customize it to our own branding along with some of the. A library of customizable react email components built with tailwind css. Click any example below to run it instantly or find templates that can be. We’ve previously covered a similar. In this blog post, we reviewed how to create react email templates using react.email and send them using the nylas email api. Email templates have traditionally been built using html and inline styles, which can be tedious and inconsistent across different email clients. A library of customizable react email components built with tailwind css. Enjoy reusable components for faster development.. For email templates to be rendered. Start by building your email template. The emails must be written in.jsx or.tsx file extensions. Create an email using react. Click any example below to run it instantly or. The email component needs to be the default export of. All 28 flatlogic premium react, angular, vue, and bootstrap templates are completely free now. A library of customizable react email components built with tailwind css. Click any example below to run it instantly or find templates that can be. We’ve previously covered a similar. In this blog post, we reviewed how to create react email templates using react.email and send them using the nylas email api. Transform react components into html email templates. Click any example below to run it instantly or. Use tailwind css and modern styling techniques. The email component needs to be the default export of. Create an email using react. Enjoy reusable components for faster development. Build emails using familiar react syntax. It allows you to build html emails by using react’s components, and then render them as. All 28 flatlogic premium react, angular, vue, and bootstrap templates are completely free now. Enjoy reusable components for faster development. We’ll see how we can customize it to our own branding along with some of the. React email is a library that helps developers to make email templates with react. For email templates to be rendered. React email simplifies this by. React email is a library that helps developers to make email templates with react. Transform react components into html email templates. A library of customizable react email components built with tailwind css. The email component needs to be the default export of. For email templates to be rendered. It allows you to build html emails by using react’s components, and then render them as. Learn how to craft beautiful email templates using react email and improve your business workflow. Transform react components into html email templates. Use tailwind css and modern styling techniques. We’ll see how we can customize it to our own branding along with some of the. They must abide by the following: Email templates have traditionally been built using html and inline styles, which can be tedious and inconsistent across different email clients. Use high quality, unstyled components for your transactional emails using react and typescript. Start by building your email template. Built with tailwind css , it offers a. Enjoy reusable components for faster development. We’ve previously covered a similar. The emails must be written in.jsx or.tsx file extensions. React email simplifies this by. For email templates to be rendered. Click any example below to run it instantly or find templates that can be.React Email Template Design your emails in minutes
React Email Template Design your emails in minutes
How to build email templates with React Nylas
How to build email templates with React Nylas
React Email Template
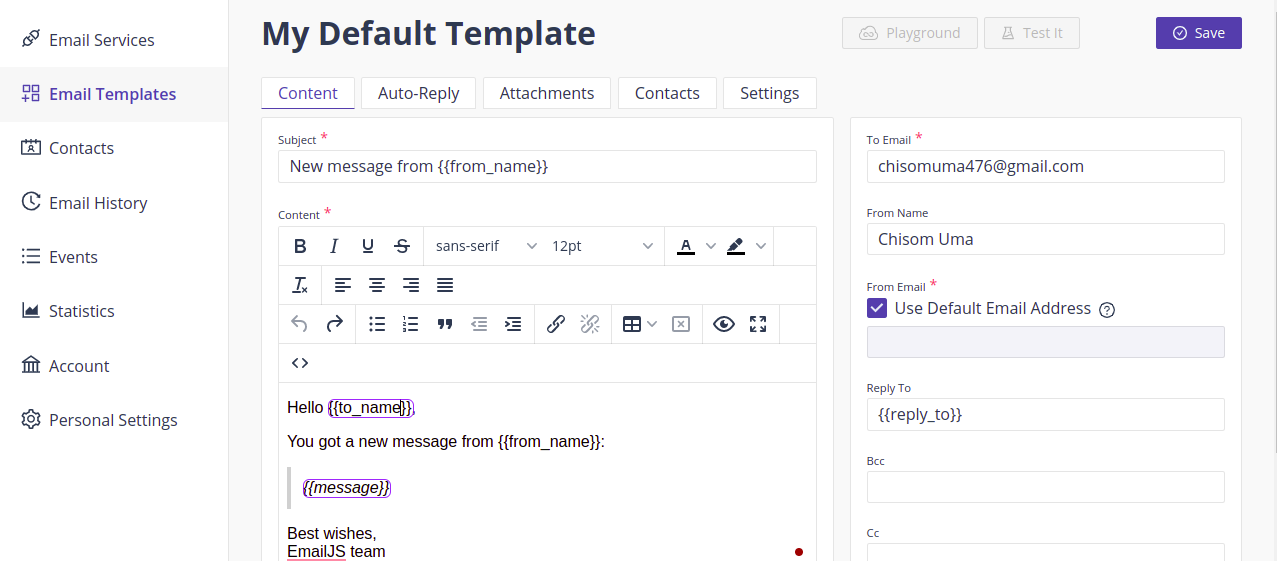
React Email Template Builder
React email template Design your emails in minutes
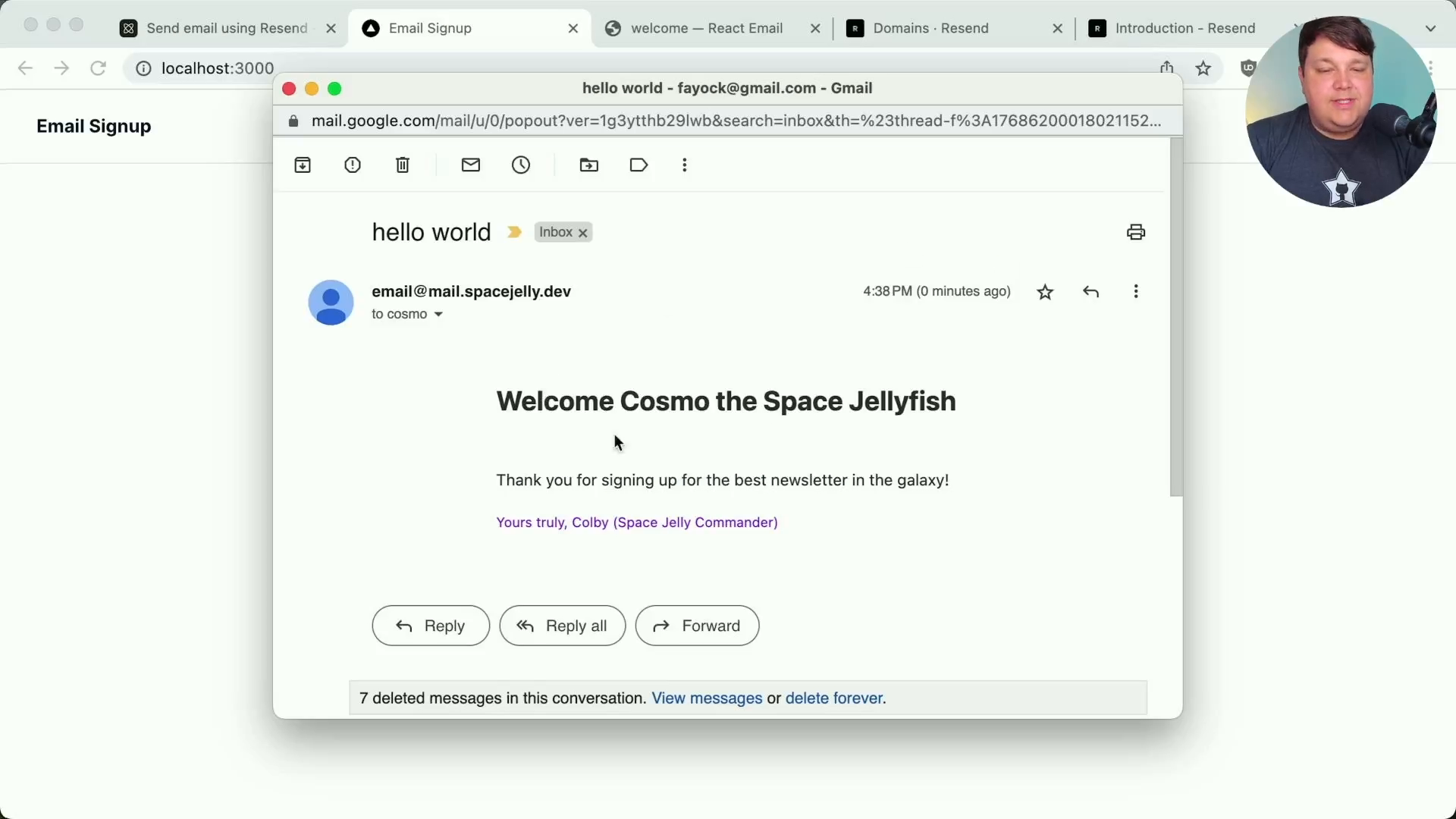
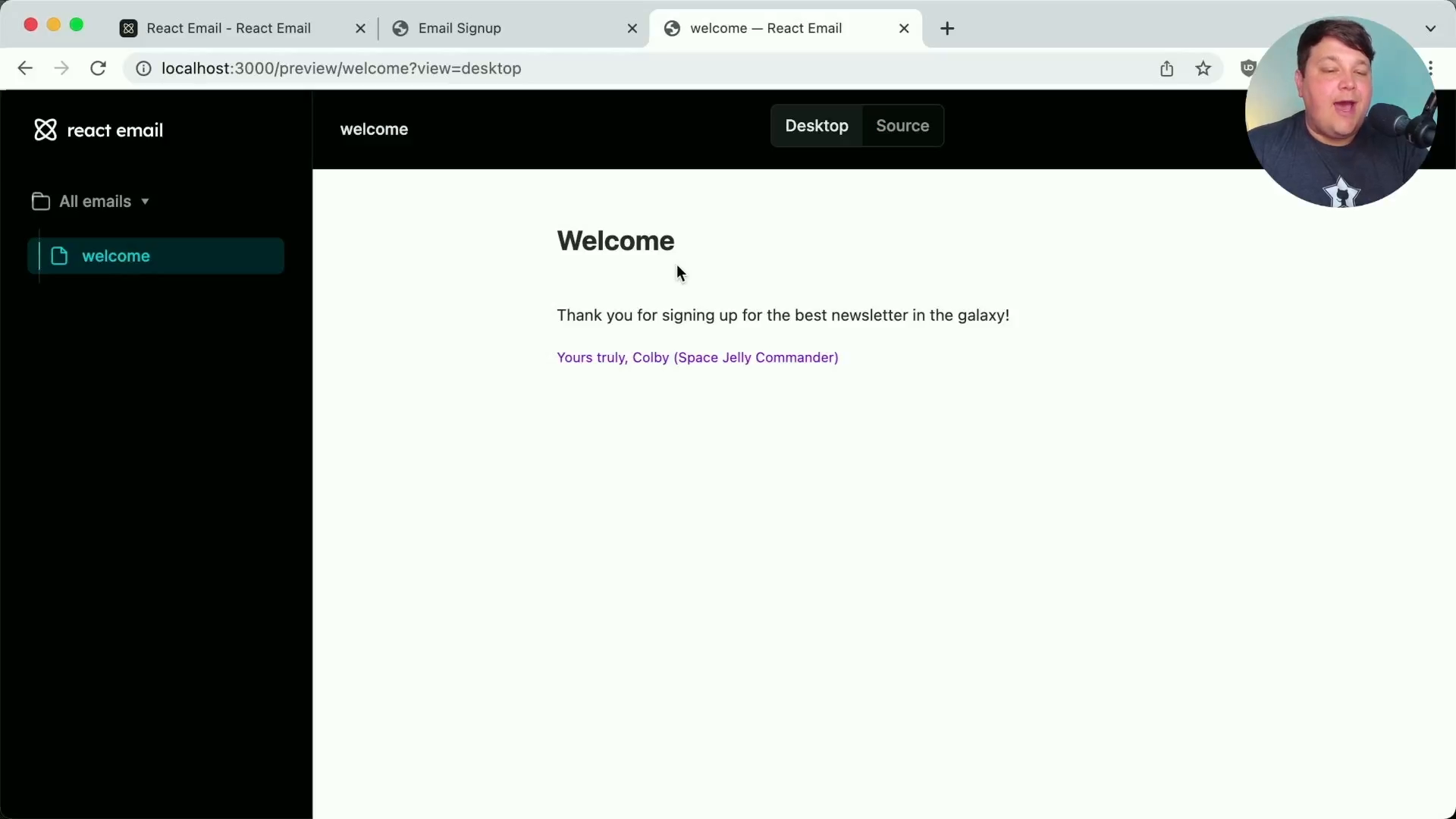
Create Email Templates with React.js using React Email Space Jelly
GitHub LLazyEmail/reactemailtemplate
Create Email Templates with React.js using React Email Space Jelly
We’re Going To Set Up React Email In A React Project Along With A New Email Template.
Click Any Example Below To Run It Instantly Or.
React Email Is A Library That Helps Developers To Make Email Templates With React.
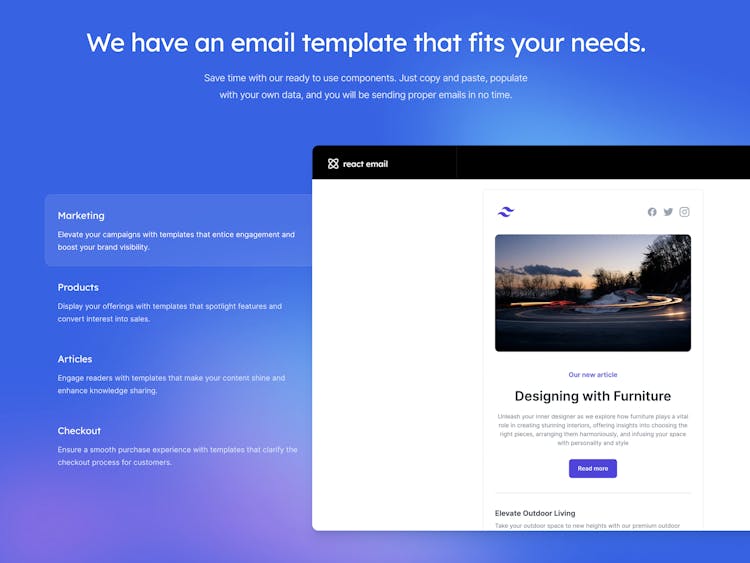
A Library Of Customizable React Email Components Built With Tailwind Css.
Related Post: