Render Html From Templates Folder Django
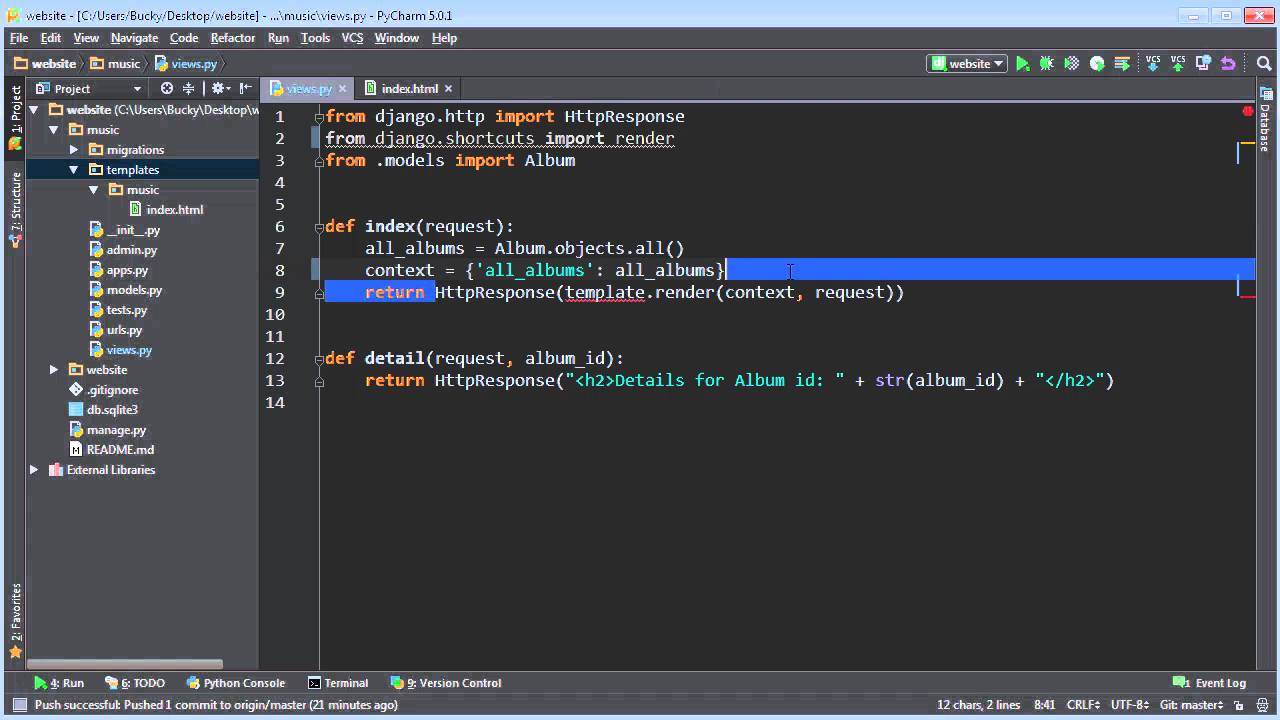
Render Html From Templates Folder Django - Keep templates focused on rendering data and handle complex. The basic structure of a django template consists of html markup with embedded django tags and variables. A template is not only a way for you to separate the html from these python (views.py) but it. Loading consists of finding the template for a given identifier and preprocessing it, usually. In this comprehensive guide, we’ll explore various aspects of rendering html templates in django, covering topics such as template syntax, context variables, template inheritance, and. Before that, we will learn about how to execute the hello world in web app. Views can render html templates, handle form submissions, and perform various tasks. A template is essentially just an html file that we will render and display on. Let’s create a simple view that renders our index.html template. We know every website runs based on an html file our web app is also the same and for that, we have to render our template aka html file. Views can render html templates, handle form submissions, and perform various tasks. In this tutorial we’ll see how we can add a seperate template (html) in django project. A template is not only a way for you to separate the html from these python (views.py) but it. Open the views.py file in your. If the solution works please consider accepting it. I suggested it because docs refer them and by default django in apps sees templates directory. The basic structure of a django template consists of html markup with embedded django tags and variables. The makemigrations command creates a new migration file. We know every website runs based on an html file our web app is also the same and for that, we have to render our template aka html file. In this comprehensive guide, we’ll explore various aspects of rendering html templates in django, covering topics such as template syntax, context variables, template inheritance, and. Before that, we will learn about how to execute the hello world in web app. Yes, you can change it to template. Open the views.py file in your. If you want to use a template from the root template folder, you just give the name of the template like 'base.html' and if you want to use an app template, you. Open the views.py file in your. We know every website runs based on an html file our web app is also the same and for that, we have to render our template aka html file. Views can render html templates, handle form submissions, and perform various tasks. // cat quoteapp/views.py from django.shortcuts import render from django.template.loader import. Django defines a. Let’s create a simple view that renders our index.html template. Open the views.py file in your. We know every website runs based on an html file our web app is also the same and for that, we have to render our template aka html file. In this comprehensive guide, we’ll explore various aspects of rendering html templates in django, covering. In this tutorial we’ll see how we can add a seperate template (html) in django project. Let’s create a simple view that renders our index.html template. The makemigrations command creates a new migration file. But to render the templates, django needs to know where to locate and load them. A template is not only a way for you to separate. A template is essentially just an html file that we will render and display on. Keep templates focused on rendering data and handle complex. Django defines a standard api for loading and rendering templates regardless of the backend. Views can render html templates, handle form submissions, and perform various tasks. Before that, we will learn about how to execute the. The basic structure of a django template consists of html markup with embedded django tags and variables. Before that, we will learn about how to execute the hello world in web app. In this tutorial we’ll see how we can add a seperate template (html) in django project. A template is essentially just an html file that we will render. We know every website runs based on an html file our web app is also the same and for that, we have to render our template aka html file. Yes, you can change it to template. Loading consists of finding the template for a given identifier and preprocessing it, usually. Views can render html templates, handle form submissions, and perform. The makemigrations command creates a new migration file. Views can render html templates, handle form submissions, and perform various tasks. The basic structure of a django template consists of html markup with embedded django tags and variables. // cat quoteapp/views.py from django.shortcuts import render from django.template.loader import. I suggested it because docs refer them and by default django in apps. A template is essentially just an html file that we will render and display on. In this tutorial we’ll see how we can add a seperate template (html) in django project. The makemigrations command creates a new migration file. // cat quoteapp/views.py from django.shortcuts import render from django.template.loader import. In this comprehensive guide, we’ll explore various aspects of rendering html. Loading consists of finding the template for a given identifier and preprocessing it, usually. A template is essentially just an html file that we will render and display on. Django defines a standard api for loading and rendering templates regardless of the backend. I suggested it because docs refer them and by default django in apps sees templates directory. We. Keep templates focused on rendering data and handle complex. Views can render html templates, handle form submissions, and perform various tasks. If the solution works please consider accepting it. Django templates allow us to define the structure and layout of html pages. Before that, we will learn about how to execute the hello world in web app. Today we will learn how to add static files and templates to our django web app. In this tutorial we’ll see how we can add a seperate template (html) in django project. Loading consists of finding the template for a given identifier and preprocessing it, usually. We know every website runs based on an html file our web app is also the same and for that, we have to render our template aka html file. Django defines a standard api for loading and rendering templates regardless of the backend. If you want to use a template from the root template folder, you just give the name of the template like 'base.html' and if you want to use an app template, you use. The basic structure of a django template consists of html markup with embedded django tags and variables. The makemigrations command creates a new migration file. A template is essentially just an html file that we will render and display on. A template is not only a way for you to separate the html from these python (views.py) but it. I suggested it because docs refer them and by default django in apps sees templates directory.How to render HTML page from views.py in Django YouTube
Django Tutorial for Beginners 15 Render Template Shortcut YouTube
Django Render Template
Django Shell and HTML Template Rendering
Django Python base.html for all templates Stack Overflow
Render Html Templates in Django YouTube
Django Template Rendering
Django Render Template
Django Templates, Django App, Django Project , How to render HTML page
Django Render Template
In This Comprehensive Guide, We’ll Explore Various Aspects Of Rendering Html Templates In Django, Covering Topics Such As Template Syntax, Context Variables, Template Inheritance, And.
Open The Views.py File In Your.
How To Render The Html File.
Yes, You Can Change It To Template.
Related Post: