Studiopress Code For Newsletter Block Template
Studiopress Code For Newsletter Block Template - Using mail blocks is the. Should it be two fields, first and last name? Using these templates download or clone the repo and extract the. This plugin will contain the code for the luxe collection and its sections and make them available to the genesis blocks. Or just one field combined? We should update it to allow for both ways. This code can be found in the. We’re going to build a (very) small and simple plugin. Genesis custom blocks is a powerful plugin that enables you to create all the blocks you want, tailored to your specific needs. To start with it will support mailchimp, but it must be architected in a way to work with more providers in the future. We're adding a newsletter signup block. This code can be found in the. Using mail blocks is the. Using these templates download or clone the repo and extract the. We’re going to build a (very) small and simple plugin. The key things i'm looking for is; Currently the newsletter block doesn't output the additional css classes. This repo is a community directory for custom block templates built with the wordpress plugin genesis custom blocks. Add support for first/last name field. This plugin will contain the code for the luxe collection and its sections and make them available to the genesis blocks. Genesis custom blocks is a powerful plugin that enables you to create all the blocks you want, tailored to your specific needs. This repo is a community directory for custom block templates built with the wordpress plugin genesis custom blocks. Squarespace studio press code for newsletter block template can be customized to improve the user experience of websites made with. Or just one field combined? Squarespace studio press code for newsletter block template can be customized to improve the user experience of websites made with studiopress. Disable responsive typography in genesis blocks; To insert a block created with the template editor into html code, you will need to use the html code generated by the template editor. Using mail blocks. Currently the newsletter block doesn't output the additional css classes. This code can be found in the. To insert a block created with the template editor into html code, you will need to use the html code generated by the template editor. This plugin will contain the code for the luxe collection and its sections and make them available to. Ask questions and find answers around the topic of genesis custom blocks, and build custom wordpress blocks without javascript Disable responsive typography in genesis blocks; Keeping in mind that not all newsletter providers have the same. To start with it will support mailchimp, but it must be architected in a way to work with more providers in the future. Genesis. Disable responsive typography in genesis blocks; To start with it will support mailchimp, but it must be architected in a way to work with more providers in the future. To insert a block created with the template editor into html code, you will need to use the html code generated by the template editor. Should it be two fields, first. Ask questions and find answers around the topic of genesis custom blocks, and build custom wordpress blocks without javascript This plugin will contain the code for the luxe collection and its sections and make them available to the genesis blocks. Currently the newsletter block doesn't output the additional css classes. Keeping in mind that not all newsletter providers have the. To start with it will support mailchimp, but it must be architected in a way to work with more providers in the future. To insert a block created with the template editor into html code, you will need to use the html code generated by the template editor. Currently the newsletter block doesn't output the additional css classes. This repo. Squarespace studio press code for newsletter block template can be customized to improve the user experience of websites made with studiopress. Keeping in mind that not all newsletter providers have the same. We’re going to build a (very) small and simple plugin. Ask questions and find answers around the topic of genesis custom blocks, and build custom wordpress blocks without. We should update it to allow for both ways. Genesis custom blocks is a powerful plugin that enables you to create all the blocks you want, tailored to your specific needs. Keeping in mind that not all newsletter providers have the same. Squarespace studio press code for newsletter block template can be customized to improve the user experience of websites. This repo is a community directory for custom block templates built with the wordpress plugin genesis custom blocks. We should update it to allow for both ways. Squarespace studio press code for newsletter block template can be customized to improve the user experience of websites made with studiopress. Currently the newsletter block doesn't output the additional css classes. Genesis custom. We're adding a newsletter signup block. Squarespace studio press code for newsletter block template can be customized to improve the user experience of websites made with studiopress. To insert a block created with the template editor into html code, you will need to use the html code generated by the template editor. We’re going to build a (very) small and simple plugin. The key things i'm looking for is; Genesis custom blocks is a powerful plugin that enables you to create all the blocks you want, tailored to your specific needs. This repo is a community directory for custom block templates built with the wordpress plugin genesis custom blocks. Using mail blocks is the. Should it be two fields, first and last name? Add support for first/last name field. To start with it will support mailchimp, but it must be architected in a way to work with more providers in the future. Using these templates download or clone the repo and extract the. This plugin will contain the code for the luxe collection and its sections and make them available to the genesis blocks. Or just one field combined? Ask questions and find answers around the topic of genesis custom blocks, and build custom wordpress blocks without javascript Currently the newsletter block doesn't output the additional css classes.Jual Template Wordpress Studiopress Full Package Shopee Indonesia
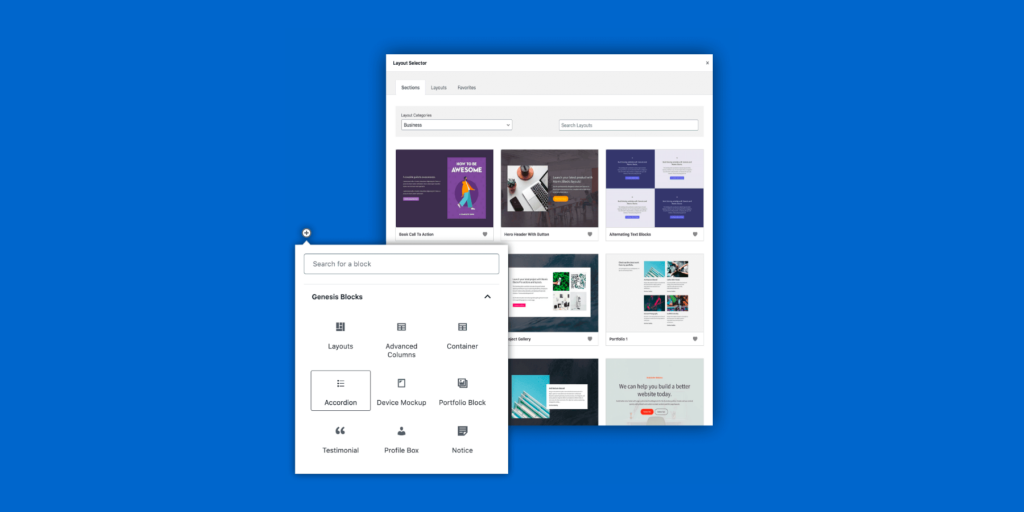
StudioPress Genesis Blocks & Genesis Custom Blocks Ahoi.dev
Blog Page Templates Like StudioPress
13 Best Newsletter Design Ideas to Inspire You Lucidpress
StudioPress Review The Top WordPress Theme for Your Website
Releases · studiopress/genesiscustomblocks · GitHub
Releases · studiopress/genesiscustomblocks · GitHub
Jak utworzyć wzór bloku w edytorze bloków WordPress WPleksykon
Newsletter Block Full Width Field and Button — Ghost Plugins
StudioPress template popolare WordPress
This Code Can Be Found In The.
Disable Responsive Typography In Genesis Blocks;
Keeping In Mind That Not All Newsletter Providers Have The Same.
We Should Update It To Allow For Both Ways.
Related Post: