Styling Templates From Allauth Django
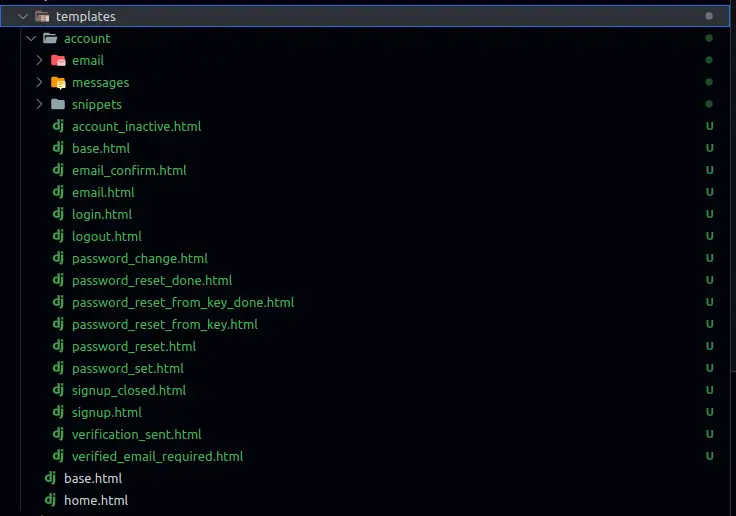
Styling Templates From Allauth Django - Applying your own style css. They are prepared to be customized on every app. (if you don’t want to create your own styling, you can also use django crispy forms.) adding more user reliabel features. Let’s jump into the code. We are continuing the previous. Make sure to install both packages and add them to the installed_apps. If you want to change the styling of all headings across all pages, you can do so by overriding that allauth/elements/h1.html template, as follows: Django allauth provides forms and templates for various authentication processes. Learn how to add css styles to django allauth templates. Copy the allauth templates you want to customize to your project’s templates folder. I have read all the possible solutions i can find on stackoverflow and been through the allauth documents. { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. If you want to change the styling of all headings across all pages, you can do so by overriding that allauth/elements/h1.html template, as follows: (if you don’t want to create your own styling, you can also use django crispy forms.) adding more user reliabel features. If you want to change the styling of all headings across all pages, you can do so by overriding that allauth/elements/h1.html template, as follows: We are continuing the previous. Make sure to install both packages and add them to the installed_apps. All default views in allauth are intentionally plain and unstyled. To customize them, follow these steps. They are prepared to be customized on every app. All default views in allauth are intentionally plain and unstyled. Django allauth provides forms and templates for various authentication processes. If you want to change the styling of all headings across all pages, you can do so by overriding that allauth/elements/h1.html template, as follows: Still not able to point to my local (in my django project) templates instead of the. Django allauth provides forms and templates for various authentication processes. { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. Tagged with django, allauth, python. What you can achieve by overriding allauth templates? Copy the allauth templates you want to customize to your project’s templates folder. { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. Make sure to install both packages and add them to the installed_apps. You can find the default templates in the 'allauth' app’s 'templates'. They are prepared to be customized on every app. In the allauth git page. (if you don’t want to create your own styling, you can also use django crispy forms.) adding more user reliabel features. I have read all the possible solutions i can find on stackoverflow and been through the allauth documents. All default views in allauth are intentionally plain and unstyled. If you want to change the styling of all headings across. I have read all the possible solutions i can find on stackoverflow and been through the allauth documents. Still not able to point to my local (in my django project) templates instead of the allauth ones (i.e. Moved my applications before the allauth. Applying your own style css. Then enable the django app: They are prepared to be customized on every app. Moved my applications before the allauth. Let’s jump into the code. { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. Tagged with django, allauth, python. (if you don’t want to create your own styling, you can also use django crispy forms.) adding more user reliabel features. You can find the default templates in the 'allauth' app’s 'templates'. In the allauth git page. If you want to change the styling of all headings across all pages, you can do so by overriding that allauth/elements/h1.html template, as. If you want to change the styling of all headings across all pages, you can do so by overriding that allauth/elements/h1.html template, as follows: Django allauth provides forms and templates for various authentication processes. For example, you can allow user to hide/show password on login form. To customize them, follow these steps. If you want to change the styling of. (if you don’t want to create your own styling, you can also use django crispy forms.) adding more user reliabel features. Then enable the django app: You can find the default templates in the 'allauth' app’s 'templates'. Moved my applications before the allauth. Copy the allauth templates you want to customize to your project’s templates folder. Still not able to point to my local (in my django project) templates instead of the allauth ones (i.e. Django allauth provides forms and templates for various authentication processes. You can find the default templates in the 'allauth' app’s 'templates'. { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. (if you don’t want to. What you can achieve by overriding allauth templates? They are prepared to be customized on every app. You can find the default templates in the 'allauth' app’s 'templates'. For every new project i've had to override the default templates to add some styling. All default views in allauth are intentionally plain and unstyled. Let’s jump into the code. In the allauth git page. Copy the allauth templates you want to customize to your project’s templates folder. Make sure to install both packages and add them to the installed_apps. Learn how to add css styles to django allauth templates. We are continuing the previous. Applying your own style css. { % i f foo in attrs.tags %}3{ % e lse %}5{ % e ndif. Then enable the django app: (if you don’t want to create your own styling, you can also use django crispy forms.) adding more user reliabel features. Still not able to point to my local (in my django project) templates instead of the allauth ones (i.e.Styling djangoallauth by overriding its templates DEV Community
How To Modify and Override Django Allauth Template Page YouTube
GitHub tiberiuana/djangoallauthtemplatesbootstrap4 Bootstrap 4
GitHub sinjorjob/allauthdjangotemplates Customized template for
Djangoallauth Customizing form templates and adding CSS
GitHub harrelchris/djangoallauththemes Themes for djangoallauth
python Django AllAuth How to style the email.html template? Stack
djangoallauthui Nice looking templates for djangoallauth r/django
Djangoallauth tutorial (Part 4) Customization of Templates (upd. 23th
Djangoallauth Customizing form templates and adding CSS
If You Want To Change The Styling Of All Headings Across All Pages, You Can Do So By Overriding That Allauth/Elements/H1.Html Template, As Follows:
{ % I F Foo In Attrs.tags %}3{ % E Lse %}5{ % E Ndif.
Django Allauth Provides Forms And Templates For Various Authentication Processes.
For Example, You Can Allow User To Hide/Show Password On Login Form.
Related Post: