Table Css Style Template
Table Css Style Template - These html5 & css3 tables come with highlights for both vertical and horizontal rows. See the list of 37 simple and useful css3 & html table templates. The following are some basic and. Each of these css table templates is built using the newest css3 standard, which results in more natural colors and adaptable motion effects. Dive into aspects like aligning content, tailoring table widths, or jazzing up rows. This is typically used in more interactive tables where users may need to select specific rows, such as in form submissions or data tables where the user might need to act on. Here we have a number of templates to assist you on same implementation. Well organized and easy to understand web building tutorials with lots of examples of how to use. Here’s a trip into the heart of css table aesthetics. Css grid basics for tables. All the styles are based on bootstraps table styles. These html5 & css3 tables come with highlights for both vertical and horizontal rows. The table above might seem small in some.</p> This list is ranging from data comparisons to. In this list, you will find 30+ best css tables helpful to showing information and statistics for an understandable presentation. Offers a fixed header feature with options for different colors and styles, catering to various purposes. Catch this free minimal table design template and integrate it into your app or project without a sweat. The following are some basic and. Here’s a trip into the heart of css table aesthetics. Tailwind css pricing panel responsive by. You can easily copy and paste the css code of the style you like. Offers a fixed header feature with options for different colors and styles, catering to various purposes. Each of these css table templates is built using the newest css3 standard, which results in more natural colors and adaptable motion effects. Well organized and easy to understand web. All the styles are based on bootstraps table styles. The example below specifies a solid border for , , and elements: You can easily copy and paste the css code of the style you like. The following are some basic and. These html5 & css3 tables come with highlights for both vertical and horizontal rows. The following are some basic and. Tailwind css pricing panel responsive by. Drag and drop the correct css properties to set padding and alignment for th and td. In this list, you will find 30+ best css tables helpful to showing information and statistics for an understandable presentation. These html5 & css3 tables come with highlights for both vertical and. You can easily copy and paste the css code of the style you like. Here’s a trip into the heart of css table aesthetics. Here we have a number of templates to assist you on same implementation. Tailwind css pricing panel responsive by. See the list of 37 simple and useful css3 & html table templates. The example below specifies a solid border for , , and elements: These html5 & css3 tables come with highlights for both vertical and horizontal rows. This is typically used in more interactive tables where users may need to select specific rows, such as in form submissions or data tables where the user might need to act on. You can. Drag and drop the correct css properties to set padding and alignment for th and td. Well organized and easy to understand web building tutorials with lots of examples of how to use. Select a style from the gallery and adjust the settings to get the html and css codes. Diving deep into css table styling. Free online interactive html. The example below specifies a solid border for , , and elements: The table above might seem small in some.</p> To specify table borders in css, use the border property. Diving deep into css table styling. In this list, you will find 30+ best css tables helpful to showing information and statistics for an understandable presentation. Css grid basics for tables. Catch this free minimal table design template and integrate it into your app or project without a sweat. This list is ranging from data comparisons to. Drag and drop the correct css properties to set padding and alignment for th and td. Dive into aspects like aligning content, tailoring table widths, or jazzing up rows. Diving deep into css table styling. Css grid basics for tables. Select a style from the gallery and adjust the settings to get the html and css codes. The table above might seem small in some.</p> To specify table borders in css, use the border property. Each of these css table templates is built using the newest css3 standard, which results in more natural colors and adaptable motion effects. See the list of 37 simple and useful css3 & html table templates. Drag and drop the correct css properties to set padding and alignment for th and td. Here’s a trip into the heart of css. The table above might seem small in some.</p> Dive into aspects like aligning content, tailoring table widths, or jazzing up rows. Here’s a trip into the heart of css table aesthetics. See the list of 37 simple and useful css3 & html table templates. The example below specifies a solid border for , , and elements: Well organized and easy to understand web building tutorials with lots of examples of how to use. We made sure to have several variations, so you can choose the one that works the best for you. This is typically used in more interactive tables where users may need to select specific rows, such as in form submissions or data tables where the user might need to act on. Offers a fixed header feature with options for different colors and styles, catering to various purposes. Diving deep into css table styling. Catch this free minimal table design template and integrate it into your app or project without a sweat. In this list, you will find 30+ best css tables helpful to showing information and statistics for an understandable presentation. This list is ranging from data comparisons to. Select a style from the gallery and adjust the settings to get the html and css codes. To specify table borders in css, use the border property. The following are some basic and.44 Best CSS Table Templates For Creating Appealing Tables 2021
44 Best CSS Table Templates For Creating Appealing Tables 2021
HTML And CSS Tables That You Can Use On Your Website
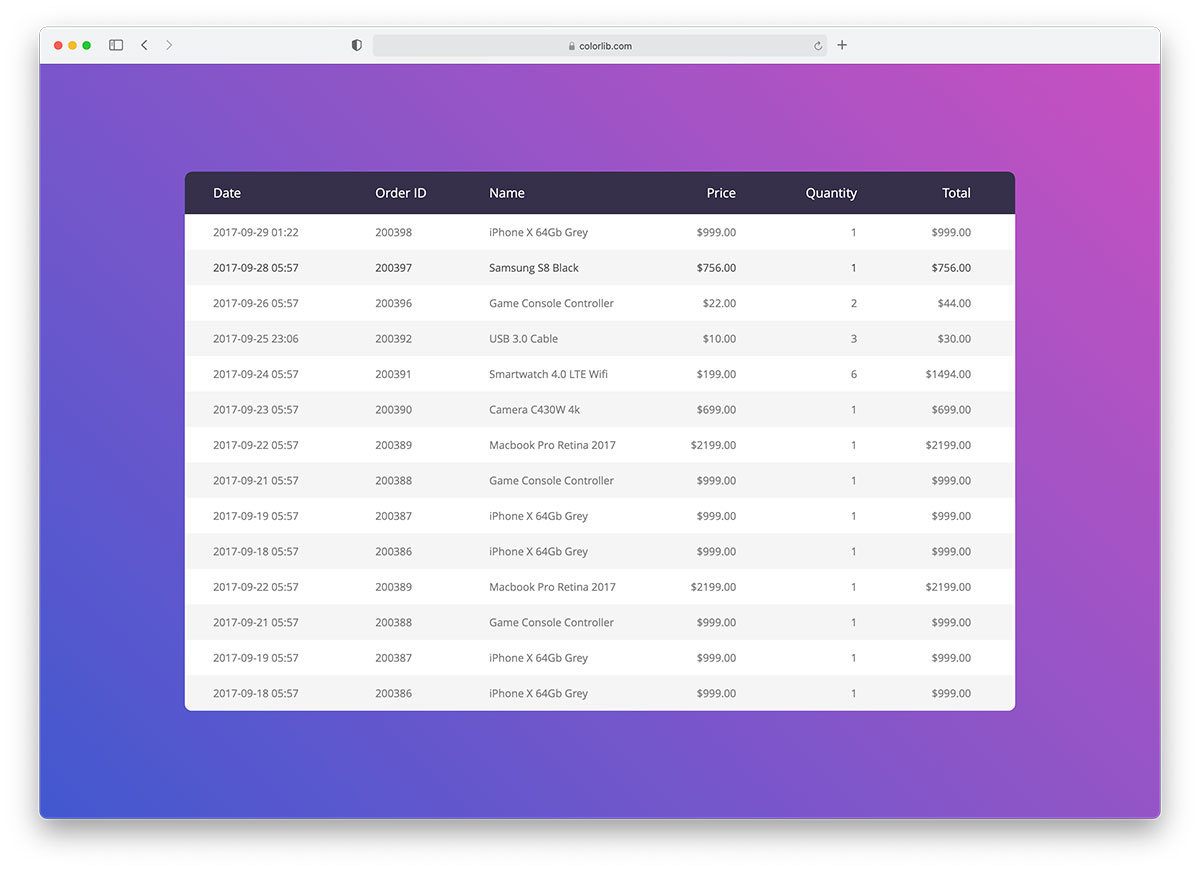
29 Free CSS3 & HTML Table Templates 2025 Colorlib
Table Html Css Responsive Bruin Blog
40 Best CSS Table Templates For Creating Appealing Tables 2021
40 Best CSS Table Templates For Creating Appealing Tables 2021
40 Best CSS Table Templates For Creating Appealing Tables 2021
30 Free CSS3 & HTML Table Templates 2022
31 Simple CSS3 & HTML Table Templates & Examples 2020 Avasta
These Html5 & Css3 Tables Come With Highlights For Both Vertical And Horizontal Rows.
Color, Appearance, Interactive Nature And Other Designs Were Under Focus While Coming With.
Drag And Drop The Correct Css Properties To Set Padding And Alignment For Th And Td.
Free Online Interactive Html Table And Structured Div Grid Styler And Code Generator.
Related Post: