Tagged Template Literals
Tagged Template Literals - A tagged template literal is usually a function that precedes a template literal to help you in manipulating the output. Are function calls whose parameters are provided via template literals. See examples of how to create a domain. See examples of basic and advanced features, such. Tagged template literals give you complete freedom over the return value of a template literal and gives you access to the parts of it through a function called the tag. The difference between a template literal and a tagged template literal is that the latter allows you to apply custom logic to template literals (instead of the default, which is. Learn how to use tagged template literals to apply a function to the content of a template literal before it gets evaluated. For more tag examples, see template tags reference and examples. What are tagged template literals? Learn how to use tagged template literals, functions that get their arguments from a template literal, to create custom string processing. What are tagged template literals? The difference between a template literal and a tagged template literal is that the latter allows you to apply custom logic to template literals (instead of the default, which is. It is important to keep in mind that the names of template literals. But from there, we start seeing the. A tagged template literal is usually a function that precedes a template literal to help you in manipulating the output. To have a tagged template literal, we simply call a function with the template literal after the function name but without parentheses. Template literals are delimited by backtick (`) characters and can be manipulated by custom tag functions. Tagged template literals are simply the ability to run a function on the content of a template literal. See examples of how to create a domain. They can simplify tasks like internationalization and custom string formatting,. What is the tagged template literal? Learn how to use tagged template literals, functions that get their arguments from a template literal, to create custom string processing. Template literals are delimited by backtick (`) characters and can be manipulated by custom tag functions. You can add box sign template tags to the box doc gen template if you want to. Learn how to use tagged template literals, a powerful feature of es6 that allows a function to interpret and process a template string. The difference between a template literal and a tagged template literal is that the latter allows you to apply custom logic to template literals (instead of the default, which is. Learn how to use tagged template literals,. A tagged template literal is usually a function that precedes a template literal to help you in manipulating the output. Learn how to use tagged template literals to apply a function to the content of a template literal before it gets evaluated. The difference between a template literal and a tagged template literal is that the latter allows you to. It is important to keep in mind that the names of template literals. One feature that comes along with template literals, or template strings, is the ability to tag them. But from there, we start seeing the. An example of an already existing tagged. See examples of tagging with useless, uppercase,. You can add box sign template tags to the box doc gen template if you want to send the. See examples of tagging with useless, uppercase,. Tagged template literals give you complete freedom over the return value of a template literal and gives you access to the parts of it through a function called the tag. An example of an. See examples of tagged template literals. Learn how to use tagged template literals to apply a function to the content of a template literal before it gets evaluated. For more tag examples, see template tags reference and examples. Template literals are delimited by backtick (`) characters and can be manipulated by custom tag functions. Tagged template literals provide a versatile. The tag function has access to the text and template values in the string, and can modify or replace the string. Learn how to use tagged template literals, functions that get their arguments from a template literal, to create custom string processing. Tagged template literals are simply the ability to run a function on the content of a template literal.. Learn how to use template literals with string interpolation and multiline strings, and how to create custom tag functions for different purposes. Template literal strings can be tagged with a function. It is important to keep in mind that the names of template literals. To have a tagged template literal, we simply call a function with the template literal after. To have a tagged template literal, we simply call a function with the template literal after the function name but without parentheses. But from there, we start seeing the. See examples of tagged templates in libraries like. Are function calls whose parameters are provided via template literals. See examples of tagging with useless, uppercase,. What is the tagged template literal? See examples of tagged templates in libraries like. See examples of tagged template literals. See examples of how to create a domain. Learn how to use tagged template literals, functions that get their arguments from a template literal, to create custom string processing. Template literals are delimited by backtick (`) characters and can be manipulated by custom tag functions. That means we can run a template string through a function, and rather. Learn how to use tagged template literals to apply a function to the content of a template literal before it gets evaluated. An example of an already existing tagged. Learn how to use tagged template literals, a powerful feature of es6 that allows a function to interpret and process a template string. Tagged template literals are simply the ability to run a function on the content of a template literal. What is the tagged template literal? Learn how to use template literals with string interpolation and multiline strings, and how to create custom tag functions for different purposes. See examples of how to create a domain. The difference between a template literal and a tagged template literal is that the latter allows you to apply custom logic to template literals (instead of the default, which is. They can simplify tasks like internationalization and custom string formatting,. See examples of basic and advanced features, such. See examples of tagged template literals. Tagged template literals give you complete freedom over the return value of a template literal and gives you access to the parts of it through a function called the tag. You can add box sign template tags to the box doc gen template if you want to send the. Learn how to use tagged template literals, functions that get their arguments from a template literal, to create custom string processing.[ES6 ] Template Strings Tagged Template Literals YouTube
Tagged Template Literals
What is template literals in javascript Codingsumit
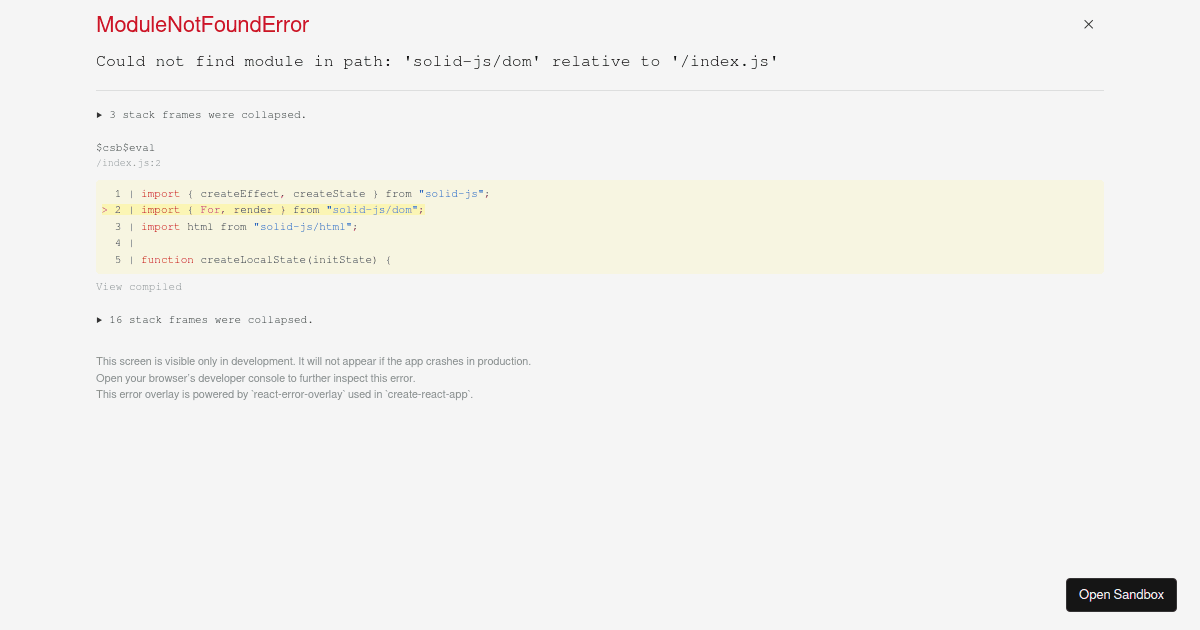
Solid Simple Todos Tagged Template Literals Codesandbox
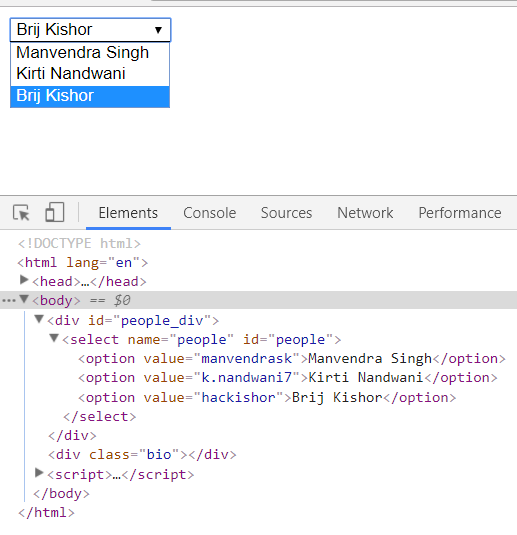
ES6 Template Literals and Tagged Templates · Manvendra Singh
Magic of Tagged Templates Literals in JavaScript? by Hemil Patel Medium
An Introduction to Template and Tagged Template Literals
Tagged Template Literals Compile your own templates YouTube
Tagged Template Literals in Javascript
Tagged Template Literals
One Feature That Comes Along With Template Literals, Or Template Strings, Is The Ability To Tag Them.
To Have A Tagged Template Literal, We Simply Call A Function With The Template Literal After The Function Name But Without Parentheses.
The Tag Function Has Access To The Text And Template Values In The String, And Can Modify Or Replace The String.
It Is Important To Keep In Mind That The Names Of Template Literals.
Related Post:
![[ES6 ] Template Strings Tagged Template Literals YouTube](https://i.ytimg.com/vi/T4KcrfF2DZU/maxresdefault.jpg)