Template Select Html
Template Select Html - The element is most often used in a form, to collect user input. There is a similar javascript way to do this: The name attribute is needed to reference the form data after.</p> Dive into the world of css select to master selecting html elements with style and precision for dynamic, responsive web designs. It's a bit more typing and breaking up, but it will solve your issue for setting the template. </footer>allpast 24 hourspast weekpast monthpast year Learn how to create custom select boxes with css and javascript. The element is most often used in a form, to collect user input. There is a similar javascript way to do this: </footer>allpast 24 hourspast weekpast monthpast year Dive into the world of css select to master selecting html elements with style and precision for dynamic, responsive web designs. Learn how to create custom select boxes with css and javascript. It's a bit more typing and breaking up, but it will solve your issue for setting the template. The name attribute is needed to reference the form data after.</p> The name attribute is needed to reference the form data after.</p> Learn how to create custom select boxes with css and javascript. Dive into the world of css select to master selecting html elements with style and precision for dynamic, responsive web designs. There is a similar javascript way to do this: The element is most often used in a. There is a similar javascript way to do this: Learn how to create custom select boxes with css and javascript. The element is most often used in a form, to collect user input. It's a bit more typing and breaking up, but it will solve your issue for setting the template. </footer>allpast 24 hourspast weekpast monthpast year </footer>allpast 24 hourspast weekpast monthpast year It's a bit more typing and breaking up, but it will solve your issue for setting the template. There is a similar javascript way to do this: Dive into the world of css select to master selecting html elements with style and precision for dynamic, responsive web designs. The name attribute is needed to. There is a similar javascript way to do this: </footer>allpast 24 hourspast weekpast monthpast year Dive into the world of css select to master selecting html elements with style and precision for dynamic, responsive web designs. The name attribute is needed to reference the form data after.</p> The element is most often used in a form, to collect user input. It's a bit more typing and breaking up, but it will solve your issue for setting the template. The element is most often used in a form, to collect user input. There is a similar javascript way to do this: Dive into the world of css select to master selecting html elements with style and precision for dynamic, responsive web. Learn how to create custom select boxes with css and javascript. There is a similar javascript way to do this: </footer>allpast 24 hourspast weekpast monthpast year The element is most often used in a form, to collect user input. It's a bit more typing and breaking up, but it will solve your issue for setting the template. It's a bit more typing and breaking up, but it will solve your issue for setting the template. The element is most often used in a form, to collect user input. Learn how to create custom select boxes with css and javascript. The name attribute is needed to reference the form data after.</p> </footer>allpast 24 hourspast weekpast monthpast year The name attribute is needed to reference the form data after.</p> Learn how to create custom select boxes with css and javascript. </footer>allpast 24 hourspast weekpast monthpast year The element is most often used in a form, to collect user input. There is a similar javascript way to do this: The element is most often used in a form, to collect user input. Dive into the world of css select to master selecting html elements with style and precision for dynamic, responsive web designs. </footer>allpast 24 hourspast weekpast monthpast year Learn how to create custom select boxes with css and javascript. The name attribute is needed to reference the form. </footer>allpast 24 hourspast weekpast monthpast year It's a bit more typing and breaking up, but it will solve your issue for setting the template. The element is most often used in a form, to collect user input. The name attribute is needed to reference the form data after.</p> There is a similar javascript way to do this: Learn how to create custom select boxes with css and javascript. The name attribute is needed to reference the form data after.</p> It's a bit more typing and breaking up, but it will solve your issue for setting the template. </footer>allpast 24 hourspast weekpast monthpast year Dive into the world of css select to master selecting html elements with style and precision for dynamic, responsive web designs.20 Free HTML Templates For Your Website Best HTML Website Template
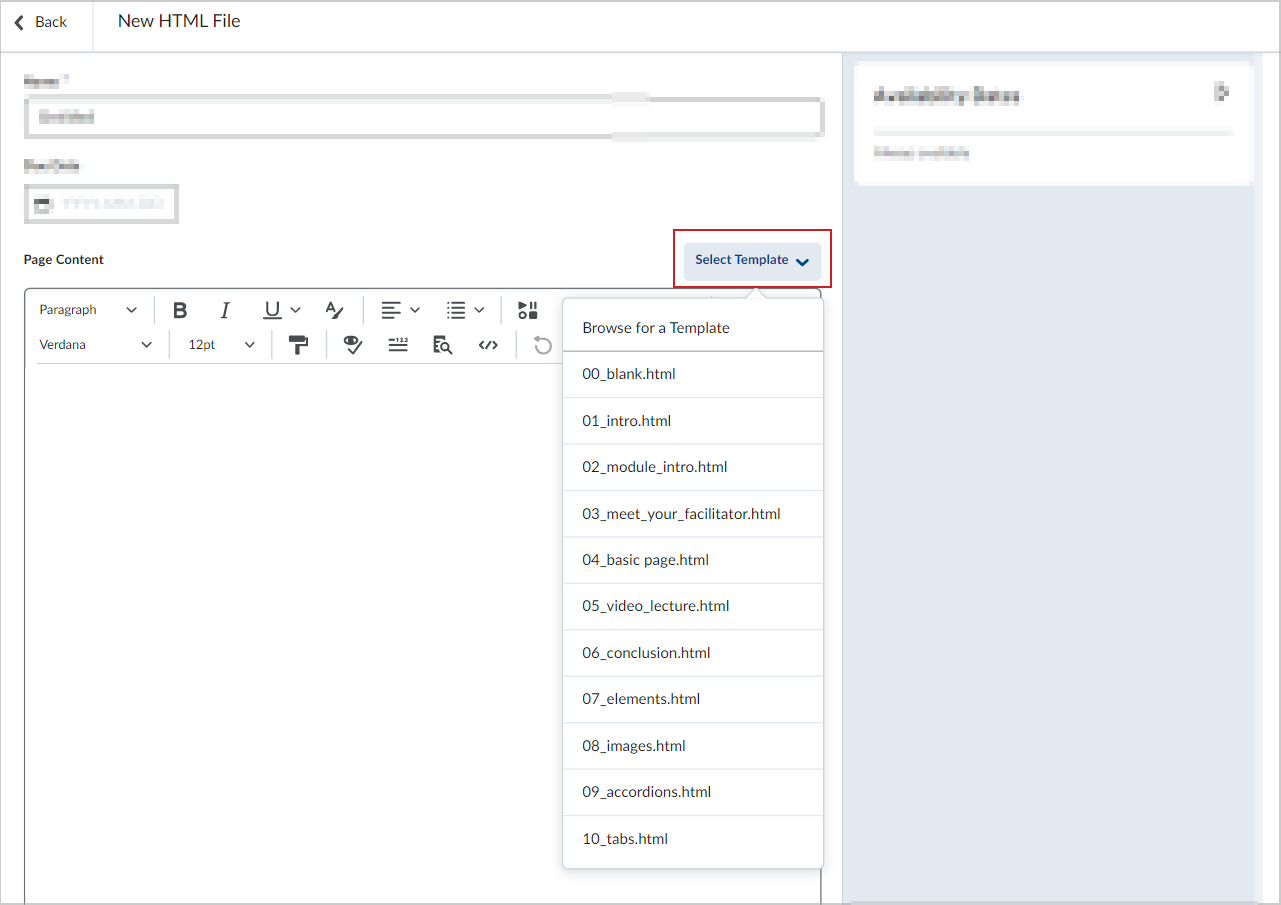
Use templates in Content Brightspace
Bootstrap select Learn to use with 5 beautiful styles
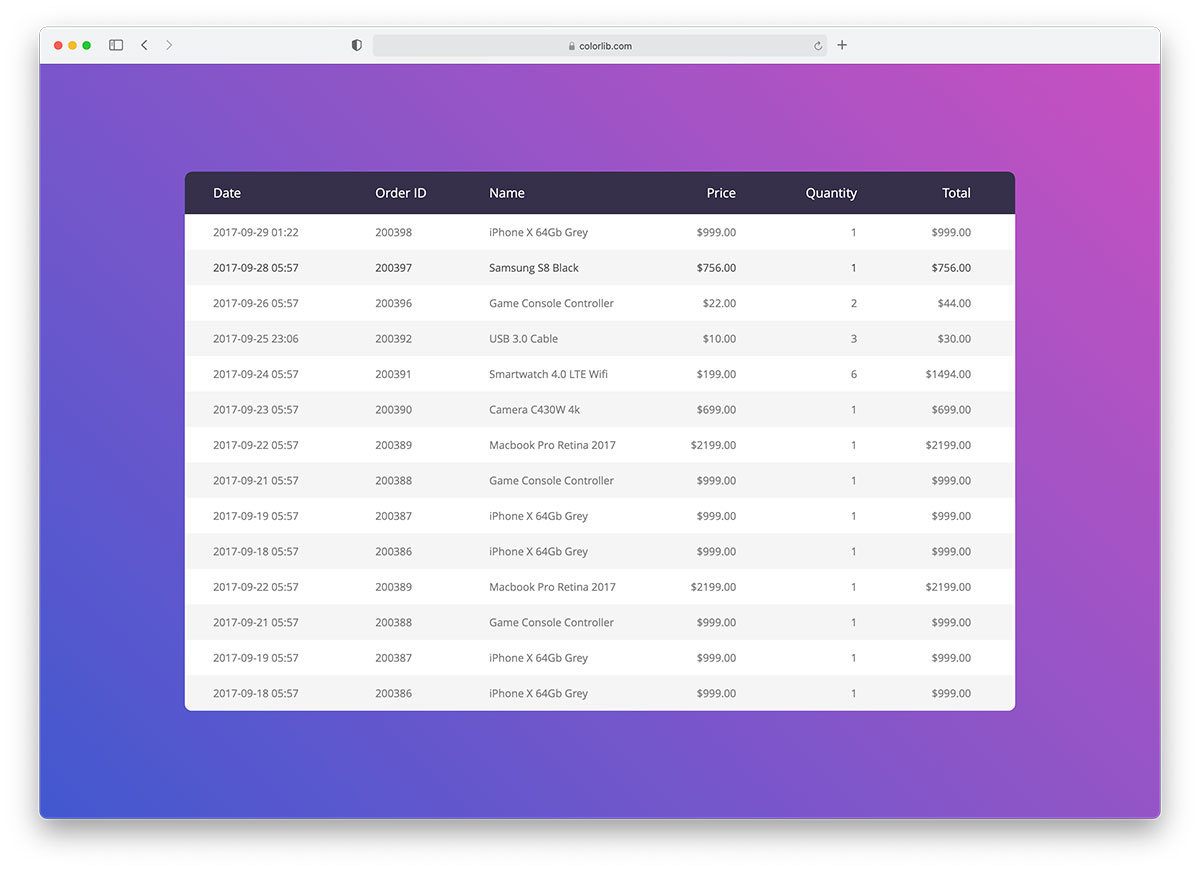
30 Free CSS3 & HTML Table Templates 2022
Html Template Select Option, HD Png Download , Transparent Png Image
Bootstrap Multiselect free examples, templates & tutorial
31 Simple CSS3 & HTML Table Templates & Examples 2020 Avasta
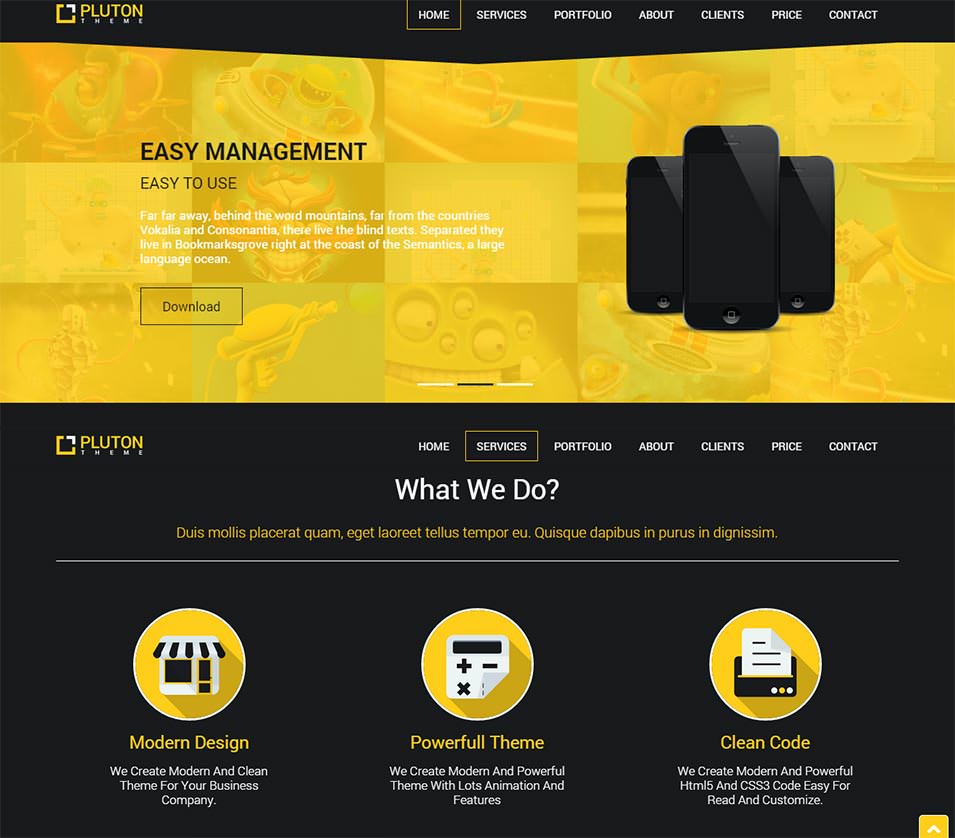
50+ Free HTML5 Website Templates & Themes Free & Premium Templates
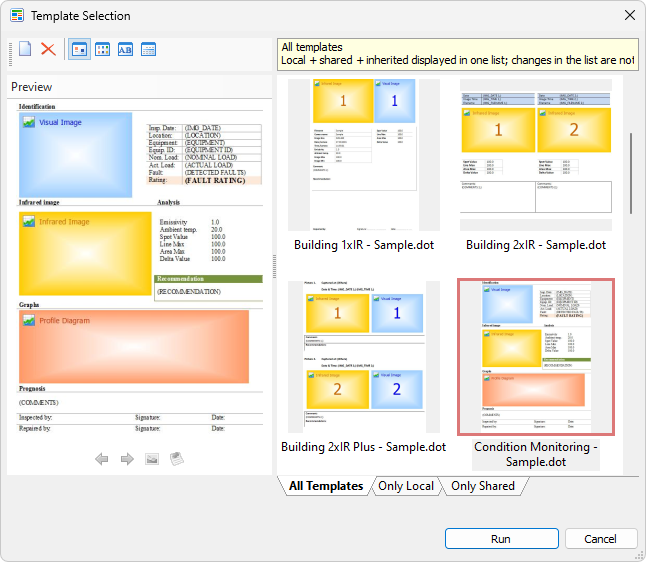
Template selection
Basic Html Template With Css
The Element Is Most Often Used In A Form, To Collect User Input.
There Is A Similar Javascript Way To Do This:
Related Post: