Thistemplatequeryselector Example
Thistemplatequeryselector Example - Is it possible to pass a string into this.template.queryselector in an effort to dynamically find whatever you're looking for? Here is the basic syntax: To locate elements in the dom without a selector, use refs. Handle dynamic content, captchas, and bot detection for scalable workflows. When developing lightning web components (lwc), developers often use this.template.queryselector to interact with the dom elements within the component’s. A domstring containing one or more css selectors to query against. Queryselector() accepts a single parameter: To access elements rendered by a component with standard dom apis, use queryselector () with this.template or this. This.template.queryselector will only access the dom that the component owns, excluding children component(s) due to the nature of shadow dom. So in short, you can only retrieve data attributes in the. Context is the base context. To access elements rendered by a component with standard dom apis, use queryselector () with this.template or this. A domstring containing one or more css selectors to query against. Big idea or enduring question: This.template.queryselector will only access the dom that the component owns, excluding children component(s) due to the nature of shadow dom. Queryselector() accepts a single parameter: Learn javascript and node.js web scraping with axios, cheerio, puppeteer, and bql. Is it possible to pass a string into this.template.queryselector in an effort to dynamically find whatever you're looking for? So in short, you can only retrieve data attributes in the. Here's an example of what i'm referring to. Is it possible to pass a string into this.template.queryselector in an effort to dynamically find whatever you're looking for? So in short, you can only retrieve data attributes in the. Queryselector() accepts a single parameter: Here is the basic syntax: Context is the base context. Handle dynamic content, captchas, and bot detection for scalable workflows. Queryselector() accepts a single parameter: To locate elements in the dom without a selector, use refs. A domstring containing one or more css selectors to query against. It works by accepting a css selector as its argument. A domstring containing one or more css selectors to query against. When developing lightning web components (lwc), developers often use this.template.queryselector to interact with the dom elements within the component’s. Big idea or enduring question: Is it possible to pass a string into this.template.queryselector in an effort to dynamically find whatever you're looking for? Context is the base context. Is it possible to pass a string into this.template.queryselector in an effort to dynamically find whatever you're looking for? Big idea or enduring question: To locate elements in the dom without a selector, use refs. It works by accepting a css selector as its argument. Here is the basic syntax: Handle dynamic content, captchas, and bot detection for scalable workflows. When developing lightning web components (lwc), developers often use this.template.queryselector to interact with the dom elements within the component’s. Context is the base context. Big idea or enduring question: Is it possible to pass a string into this.template.queryselector in an effort to dynamically find whatever you're looking for? Context is the base context. So in short, you can only retrieve data attributes in the. Learn javascript and node.js web scraping with axios, cheerio, puppeteer, and bql. Is it possible to pass a string into this.template.queryselector in an effort to dynamically find whatever you're looking for? Queryselector() accepts a single parameter: To access elements rendered by a component with standard dom apis, use queryselector () with this.template or this. Here's an example of what i'm referring to. Here is the basic syntax: So in short, you can only retrieve data attributes in the. A domstring containing one or more css selectors to query against. To locate elements in the dom without a selector, use refs. So in short, you can only retrieve data attributes in the. Here is the basic syntax: Queryselector() accepts a single parameter: Handle dynamic content, captchas, and bot detection for scalable workflows. Here's an example of what i'm referring to. Queryselector() accepts a single parameter: When developing lightning web components (lwc), developers often use this.template.queryselector to interact with the dom elements within the component’s. Is it possible to pass a string into this.template.queryselector in an effort to dynamically find whatever you're looking for? It works by accepting a css selector as its. To access elements rendered by a component with standard dom apis, use queryselector () with this.template or this. A domstring containing one or more css selectors to query against. Handle dynamic content, captchas, and bot detection for scalable workflows. When developing lightning web components (lwc), developers often use this.template.queryselector to interact with the dom elements within the component’s. Here is the basic syntax: It works by accepting a css selector as its argument. Context is the base context. Queryselector() accepts a single parameter: This.template.queryselector will only access the dom that the component owns, excluding children component(s) due to the nature of shadow dom. To locate elements in the dom without a selector, use refs. Is it possible to pass a string into this.template.queryselector in an effort to dynamically find whatever you're looking for? So in short, you can only retrieve data attributes in the.This.template.queryselector
Template Selector for Elementor WooLentor
This.template.queryselectorall
This.template.queryselector
This.template.queryselector
This.template.queryselector
This.template.queryselector
This.template.queryselector
This.template.queryselector
Learn Javascript And Node.js Web Scraping With Axios, Cheerio, Puppeteer, And Bql.
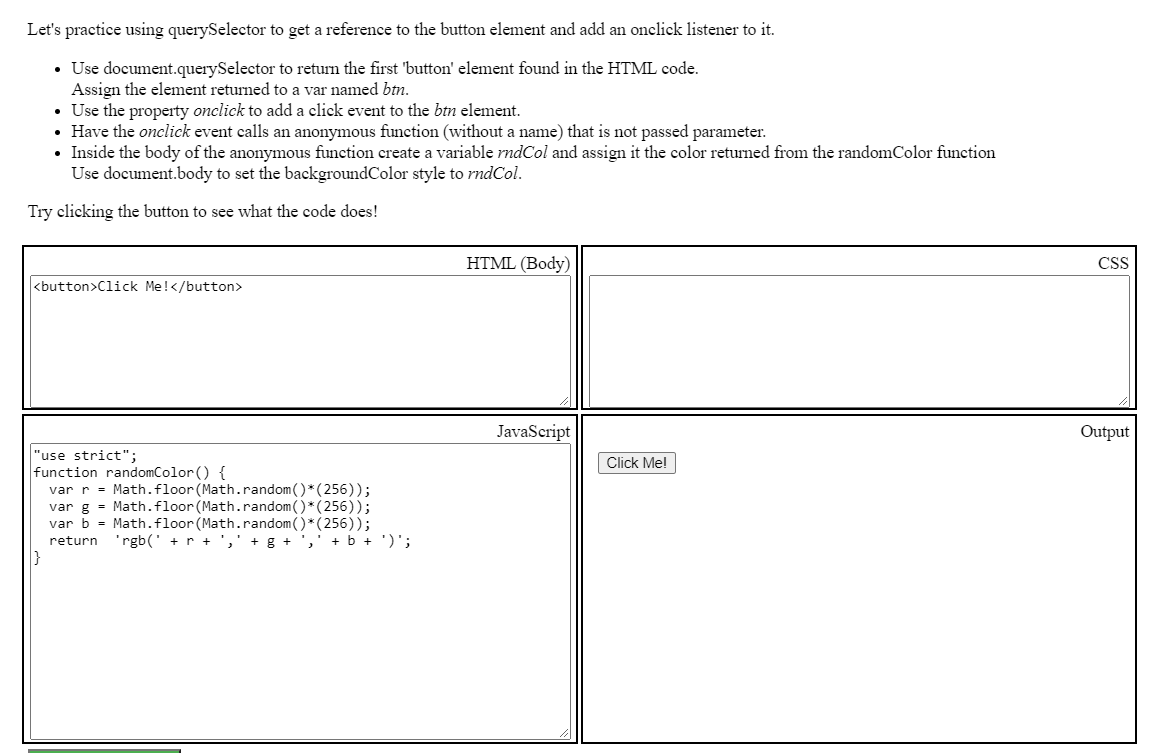
Here's An Example Of What I'm Referring To.
Big Idea Or Enduring Question:
Related Post: