Vue Auto Import Not Working Template
Vue Auto Import Not Working Template - Use components in templates as you would usually do, it will import components on demand,. How can i make an imported function available to my template? Do i have to call a component method instead and use dosomething inside that? I have used this exact template before and the intellisense works fine, but on this project it just doesn't show intellisense for my auto imported components. Using import statements is a bit of a safety net when it comes to this as your app won’t even build if it can’t resolve the file. If you have a dynamic import then it's not going to work. Vetur has had experimental template interpolation for autocomplete and diagnostics / hover / definition / references within html templates since february 2019. If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. Expose it to the tmpl via data /. With vue 3 + volar, templates are type checked so you'll get. Autoimport ( { imports : I can do the following, but i have to add the variable names to something in the script block for it to work, which kind of defeats the purpose. Using import statements is a bit of a safety net when it comes to this as your app won’t even build if it can’t resolve the file. How can i make an imported function available to my template? Use components in templates as you would usually do, it will import components on demand,. With vue 3 + volar, templates are type checked so you'll get. Do i have to call a component method instead and use dosomething inside that? Vetur has had experimental template interpolation for autocomplete and diagnostics / hover / definition / references within html templates since february 2019. If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. I tried this, and while the quick fix still. If you have a dynamic import then it's not going to work. With vue 3 + volar, templates are type checked so you'll get. I have used this exact template before and the intellisense works fine, but on this project it just doesn't show intellisense for my auto imported components. On the repro you can go back to 0.12.1 and. Autoimport ( { imports : Firstly, install these 2 plugins: If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. Do i have to call a component method instead and use dosomething inside that? How can i make an imported function available to my template? If you have a dynamic import then it's not going to work. Firstly, install these 2 plugins: On the repro you can go back to 0.12.1 and it will work again. How can i make an imported function available to my template? With vue 3 + volar, templates are type checked so you'll get. If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. Autoimport ( { imports : Do i have to call a component method instead and use dosomething inside that? Using import statements is a bit of a safety net when it comes to this as your app won’t even build if it can’t resolve. If you have a dynamic import then it's not going to work. If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. The auto import is correctly working in the script setup but the template part is throwing an error. Expose it to the tmpl via data /. I tried this, and while the. On the repro you can go back to 0.12.1 and it will work again. I have used this exact template before and the intellisense works fine, but on this project it just doesn't show intellisense for my auto imported components. Firstly, install these 2 plugins: Do i have to call a component method instead and use dosomething inside that? I. I can do the following, but i have to add the variable names to something in the script block for it to work, which kind of defeats the purpose. Firstly, install these 2 plugins: If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. How can i make an imported function available to my. The auto import is correctly working in the script setup but the template part is throwing an error. Using import statements is a bit of a safety net when it comes to this as your app won’t even build if it can’t resolve the file. I tried this, and while the quick fix still. With vue 3 + volar, templates. Vetur has had experimental template interpolation for autocomplete and diagnostics / hover / definition / references within html templates since february 2019. With vue 3 + volar, templates are type checked so you'll get. If you have a dynamic import then it's not going to work. I can do the following, but i have to add the variable names to. Autoimport ( { imports : I can do the following, but i have to add the variable names to something in the script block for it to work, which kind of defeats the purpose. Do i have to call a component method instead and use dosomething inside that? With vue 3 + volar, templates are type checked so you'll get.. Vetur has had experimental template interpolation for autocomplete and diagnostics / hover / definition / references within html templates since february 2019. I can do the following, but i have to add the variable names to something in the script block for it to work, which kind of defeats the purpose. If you want to get warning on unimported components, you can try enabling vuecompileroptions.stricttemplates in tsconfig.json. On the repro you can go back to 0.12.1 and it will work again. If you have a dynamic import then it's not going to work. How can i make an imported function available to my template? The auto import is correctly working in the script setup but the template part is throwing an error. Expose it to the tmpl via data /. Use components in templates as you would usually do, it will import components on demand,. Do i have to call a component method instead and use dosomething inside that? With vue 3 + volar, templates are type checked so you'll get. Autoimport ( { imports :unpluginautoimport在vue3项目实践及报错处理 掘金
TypeScript Auto Import Not Working in `*.vue` Files (Wrong Path
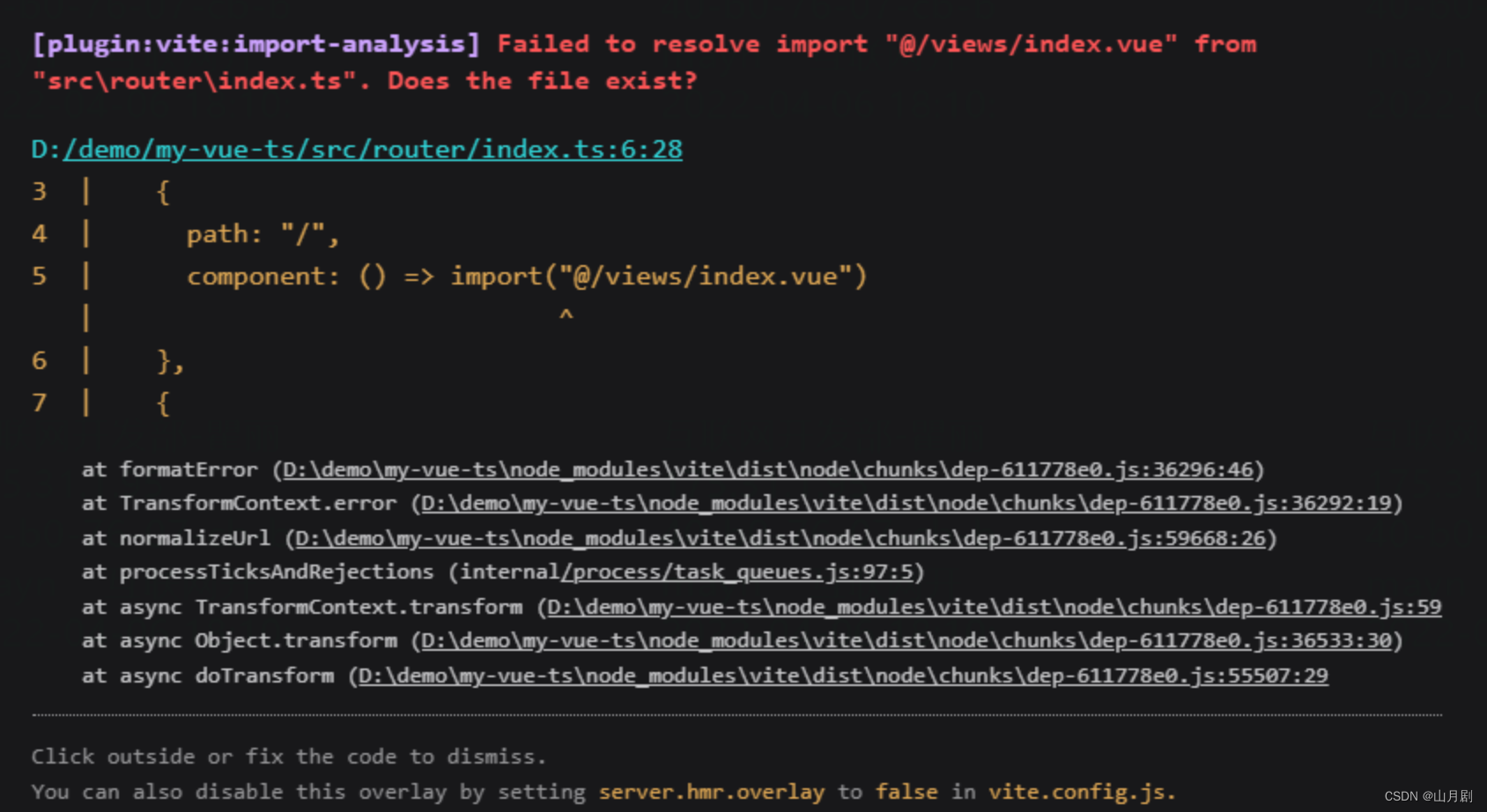
Failed to resolve import “/views/index.vue“ vue3 路由配置找不到文件_pre
vue/nolifecycleafterawait dosen't work with unpluginautoimport
找不到 vue_你知道import Vue from 'vue' 吗?CSDN博客
import { Vue } from 'vuepropertydecorator' is invalid · Issue 301
vue.js Vue 3 / Typescript "Cannot find name" in template variable
Nuxt を使わない Vue 3 だけで各 Vue 系 API や自作コンポーネントを自動インポートする mirumi.tech
Auto import not working on imported vue plugins · Issue 280 · unplugin
和满屏import说拜拜!unpluginautoimport/vite自动引入vue相关api_unpluginautoimport
I Tried This, And While The Quick Fix Still.
I Have Used This Exact Template Before And The Intellisense Works Fine, But On This Project It Just Doesn't Show Intellisense For My Auto Imported Components.
Firstly, Install These 2 Plugins:
Using Import Statements Is A Bit Of A Safety Net When It Comes To This As Your App Won’t Even Build If It Can’t Resolve The File.
Related Post: