Vue Jsx To Template
Vue Jsx To Template - Using a template property in your instance/component constructor. Using tags in single file. Always wanted to use jsx in your vue components, but couldn’t handle the verbosity? In vue 3, does using jsx introduce performance issues? When it comes to rendering in javascript frameworks, there are two approaches. There are many ways to specify a template in vue: I am thinking using jsx inside the vue template to make the vue template more flexible to for other developer to code. How jsx is possible in vue. Does jsx have a performance disadvantage compared to templates? There's relatively little documentation in the vue 3 docs on jsx and typescript so. There are many ways to specify a template in vue: I am thinking using jsx inside the vue template to make the vue template more flexible to for other developer to code. Using a template property in your instance/component constructor. The other is to render html by. One is to clearly divide our components into js logic and template markup. Render functions & jsx vue recommends using templates to build applications in the vast majority of cases. Using tags in single file. Does jsx have a performance disadvantage compared to templates? Will jsx become the preferred direction for future. There's relatively little documentation in the vue 3 docs on jsx and typescript so. The other is to render html by. There are many ways to specify a template in vue: The only requirement to use jsx in.vue files is specify the attribute lang=jsx on script tag. Always wanted to use jsx in your vue components, but couldn’t handle the verbosity? Will jsx become the preferred direction for future. Using tags in single file. Vue recommends using templates to build your html in the vast majority of cases. One is to clearly divide our components into js logic and template markup. This is a package for handling vue 2 jsx, you can use it with your favourite toolchain like swc, tsc, vite* to handle vue 2 jsx. Render functions. Using tags in single file. When it comes to rendering in javascript frameworks, there are two approaches. One is to clearly divide our components into js logic and template markup. Try adding these simple babel transforms to take care of that for you. Vue recommends using templates to build your html in the vast majority of cases. Will jsx become the preferred direction for future. The only requirement to use jsx in.vue files is specify the attribute lang=jsx on script tag. I migrated the codebase to vue 3 and now we're writing vue components with jsx with typescript. Using tags in single file. Also if you're using eslint don't forge to enable parseroptions.ecmafeatures.jsx to. I am thinking using jsx inside the vue template to make the vue template more flexible to for other developer to code. There are many ways to specify a template in vue: Using tags in single file. Render functions & jsx vue recommends using templates to build applications in the vast majority of cases. I migrated the codebase to vue. Will jsx become the preferred direction for future. I am thinking using jsx inside the vue template to make the vue template more flexible to for other developer to code. How jsx is possible in vue. Using tags in single file. Vue recommends using templates to build your html in the vast majority of cases. Does jsx have a performance disadvantage compared to templates? In this case, i can pass the jsx as data to the component base to. How jsx is possible in vue. Vue recommends using templates to build your html in the vast majority of cases. There are many ways to specify a template in vue: There's relatively little documentation in the vue 3 docs on jsx and typescript so. In vue 3, does using jsx introduce performance issues? However, there are situations where we need the full programmatic power of. Render functions & jsx vue recommends using templates to build applications in the vast majority of cases. The other is to render html by. When it comes to rendering in javascript frameworks, there are two approaches. Vue recommends using templates to build your html in the vast majority of cases. Using a template property in your instance/component constructor. In this case, i can pass the jsx as data to the component base to. How jsx is possible in vue. There are many ways to specify a template in vue: Using a template property in your instance/component constructor. Does jsx have a performance disadvantage compared to templates? I am thinking using jsx inside the vue template to make the vue template more flexible to for other developer to code. Render functions & jsx vue recommends using templates to build applications. Vue recommends using templates to build your html in the vast majority of cases. Will jsx become the preferred direction for future. Try adding these simple babel transforms to take care of that for you. One is to clearly divide our components into js logic and template markup. However, there are situations where we need the full programmatic power of. Render functions & jsx vue recommends using templates to build applications in the vast majority of cases. Always wanted to use jsx in your vue components, but couldn’t handle the verbosity? The other is to render html by. Does jsx have a performance disadvantage compared to templates? How jsx is possible in vue. This is a package for handling vue 2 jsx, you can use it with your favourite toolchain like swc, tsc, vite* to handle vue 2 jsx. Using tags in single file. When it comes to rendering in javascript frameworks, there are two approaches. In vue 3, does using jsx introduce performance issues? I migrated the codebase to vue 3 and now we're writing vue components with jsx with typescript. Also if you're using eslint don't forge to enable parseroptions.ecmafeatures.jsx to.Vue jsx vs template YouTube
JSX issues in template · vuejs languagetools · Discussion 592 · GitHub
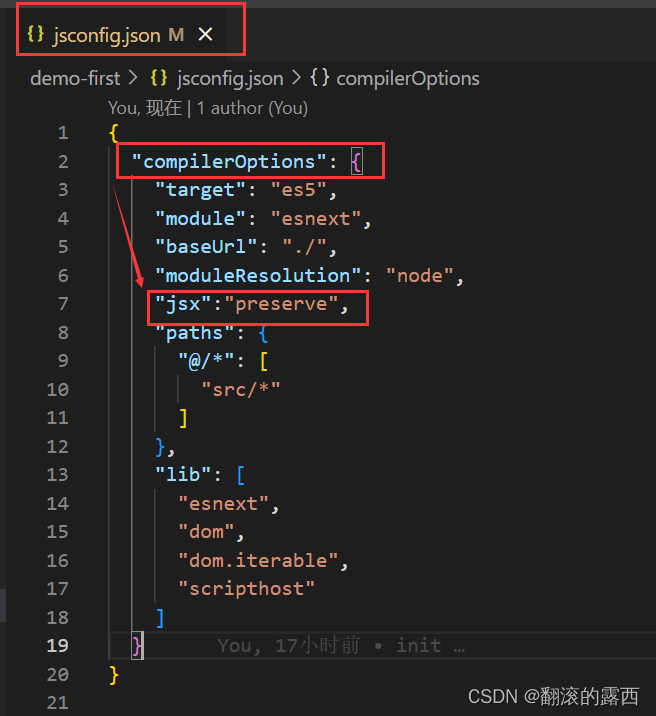
VUEtemplate报错:TypeScript intellisense is disabled on template. To
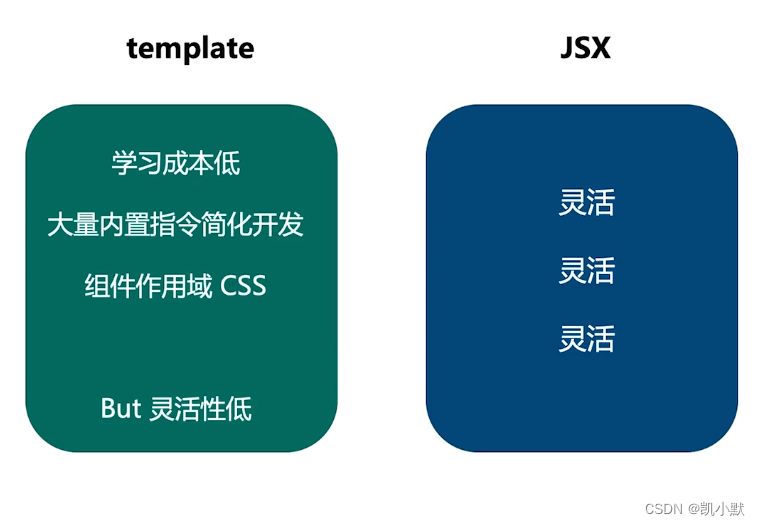
【Vue 开发实战】基础篇 14:template和JSX的对比以及它们的本质_jsx与templateCSDN博客
React vs Vue pt. 1 JSX and Vue Template Syntax
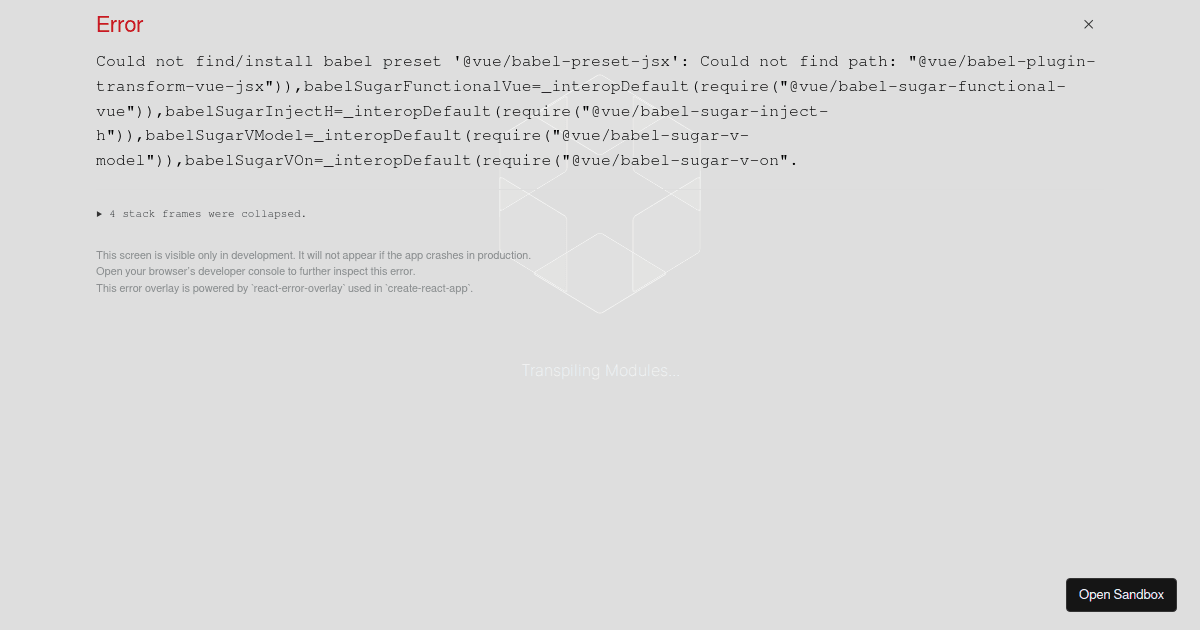
Convert JSX to string in template · Issue 207 · vuejs/babelplugin
GitHub kamonaui/kuidashboardvuejsx Admin dashboard template
vuejsxtemplate Codesandbox
GitHub gigasource/vueTemplateJsxTranslator Translate vue 2.0
2 Vue.js XTemplates Vue 2 Components, Beginners tutorial YouTube
There's Relatively Little Documentation In The Vue 3 Docs On Jsx And Typescript So.
There Are Situations However, Where You Really Need The Full Programmatic Power Of Javascript.
The Only Requirement To Use Jsx In.vue Files Is Specify The Attribute Lang=Jsx On Script Tag.
I Am Thinking Using Jsx Inside The Vue Template To Make The Vue Template More Flexible To For Other Developer To Code.
Related Post: