Devextreme Poup With Named Template C
Devextreme Poup With Named Template C - Sample template passing local js variable to. How do i render partial views in a popupcontrol (mvc wrapper)? This struct is used in *template(templatename) methods to specify an external template’s name. The detail data is a mvc partial view that. .contenttemplate ( @ @ {html.renderpartial (/views/.cs. Today i'm facing an issue, let me try to explain: To achieve this please use js expression. I am still a bit uncertain about how to properly pass parameters to named templates when the 'parent' control is within a dxpopup. One of the tabs in a tab control uses the named template below, which includes a datagrid. In a nutshell, i have a dxlist whose item template contains markup for a dxbutton. To achieve this please use js () expression. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. For information on how to configure the control, refer to razor syntax. Add devextreme to your jquery application and use the following code to create a popup: I'm using c#, asp.net core, ef core 2.0, devextreme. Refer to javascript functions as templates for. Define a template in a using(html.devextreme().namedtemplate(.)) block. I have a popup widget and load detail data through an ajax call into the popup. You can also use @html in templates, for example, to nest controls or access standard html. One of the tabs in a tab control uses the named template below, which includes a datagrid. Refer to javascript functions as templates for. The detail data is a mvc partial view that. 'a named template cannot be defined inside any template.' debugger; Sample template passing local js variable to. Add devextreme to your jquery application and use the following code to create a popup: Add devextreme to your jquery application and use the following code to create a popup: Sample template passing local js variable to. $('#popup').dxpopup({ you can define content in the popup's markup or use the. To achieve this please use js () expression. This method allows you to define a title template using a javascript function. The dxtemplate markup component specifies a custom template for a container ui component or a collection ui component's items in angular apps. This struct is used in *template(templatename) methods to specify an external template’s name. $('#popup').dxpopup({ you can define content in the popup's markup or use the. You can access titletemplate ‘s parameters from this function. Please see attached example. You can also use @html in templates, for example, to nest controls or access standard html. Declare named templates within the component's markup but outside the templated element. The detail data is a mvc partial view that. Upon clicking the button, i want a dxpopup to show details about the list item. One of the tabs in a tab control. To achieve this please use js () expression. One of the tabs in a tab control uses the named template below, which includes a datagrid. Sample template passing local js variable to. This struct is used in *template(templatename) methods to specify an external template’s name. I have a popup widget and load detail data through an ajax call into the. Today i'm facing an issue, let me try to explain: To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. I'm using c#, asp.net core, ef core 2.0, devextreme. To achieve this please use js expression. Add devextreme to your jquery application and use the following code to create a popup: $('#popup').dxpopup({ you can define content in the popup's markup or use the. This method allows you to define a title template using a javascript function. The popup is an asp.net mvc wrapper for the devextreme popup. I am still a bit uncertain about how to properly pass parameters to named templates when the 'parent' control is within a dxpopup. How. Refer to external templates for more information and code examples. The dxtemplate markup component specifies a custom template for a container ui component or a collection ui component's items in angular apps. $('#popup').dxpopup({ you can define content in the popup's markup or use the. Declare named templates within the component's markup but outside the templated element. Add devextreme to your. If you need to render different templates depending on a specific condition, define them inside the popup container using the devextreme dxtemplate. Define a template in a using(html.devextreme().namedtemplate(.)) block. The detail data is a mvc partial view that. What you need to do is to make sure that js will be embed into razor syntax, inside template. The dxtemplate markup. The popup is an asp.net mvc wrapper for the devextreme popup. This method allows you to define a title template using a javascript function. You can also use @html in templates, for example, to nest controls or access standard html. This example demonstrates how to show and hide the popup component, populate it with content, specify its position and other. You can access titletemplate ‘s parameters from this function. .contenttemplate ( @ @ {html.renderpartial (/views/.cs. The following example demonstrates how to create a named template and apply it to a list item: I have a popup widget and load detail data through an ajax call into the popup. Define a template in a using(html.devextreme().namedtemplate(.)) block. To define a template, use the @ block in a control’s *template(razorblock templatecontent)method. To achieve this please use js () expression. Place this template within the ui. I am still a bit uncertain about how to properly pass parameters to named templates when the 'parent' control is within a dxpopup. Today i'm facing an issue, let me try to explain: Specify the template name in a. Refer to javascript functions as templates for. Refer to external templates for more information and code examples. For information on how to configure the control, refer to razor syntax. $('#popup').dxpopup({ you can define content in the popup's markup or use the. You can also use @html in templates, for example, to nest controls or access standard html.GitHub LexDX/DevExtremeExamplesTemplate
Overview DevExtreme Popup Codesandbox
Overview DevExtreme Popup Codesandbox
DevExtreme for Angular, React, and Vue App Templates YouTube
devextremereacttemplate/README.md at master · DevExpress/devextreme
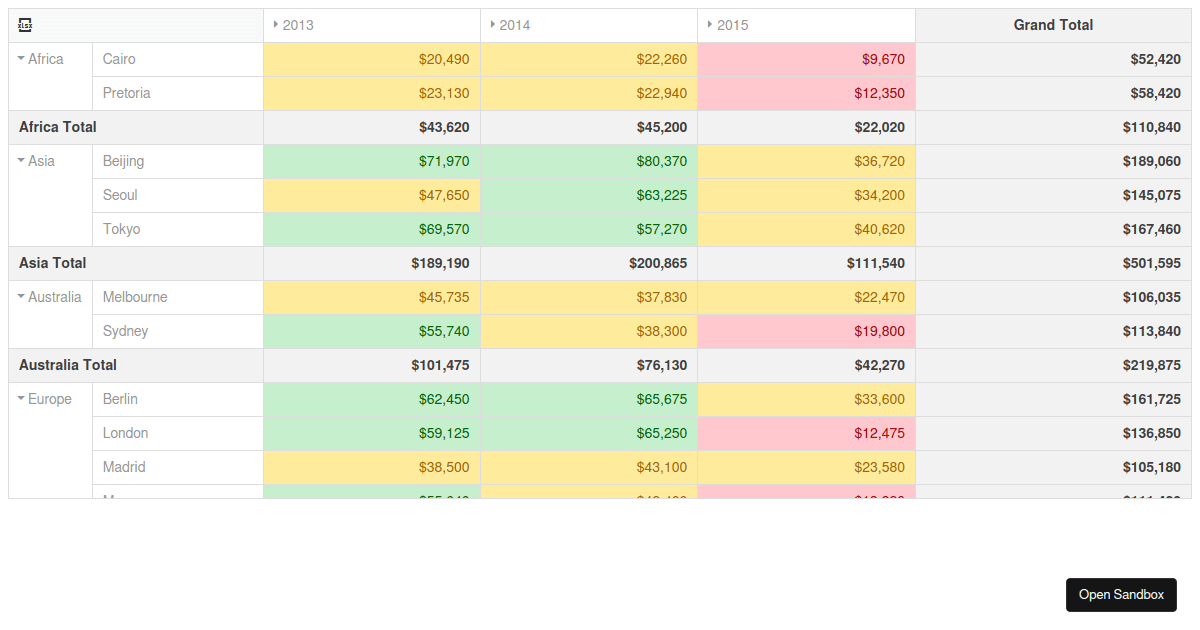
Cell Customization DevExtreme Pivot Grid Codesandbox
GitHub DevExpressExamples/devextremeexamplestemplate An example
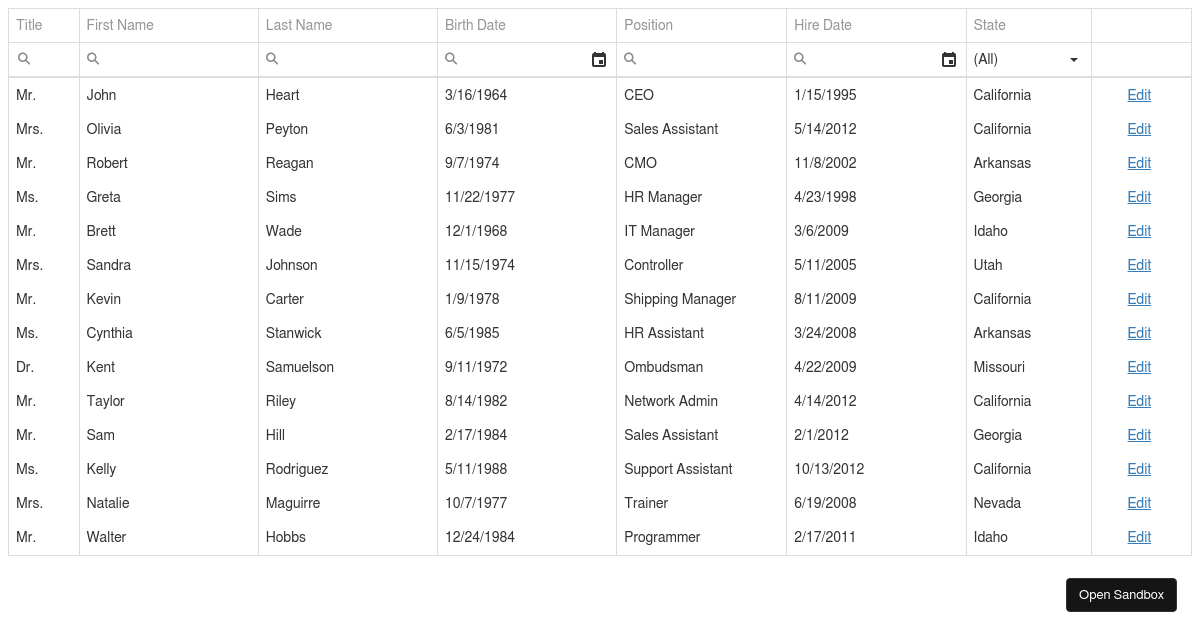
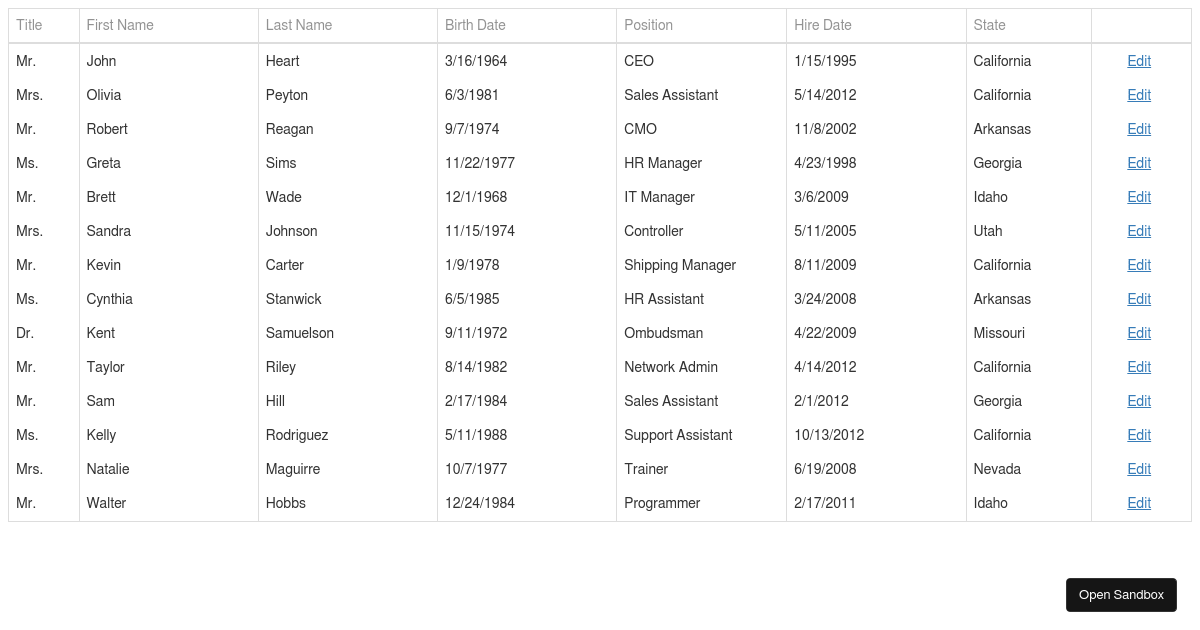
Popup Editing DevExtreme Data Grid Codesandbox
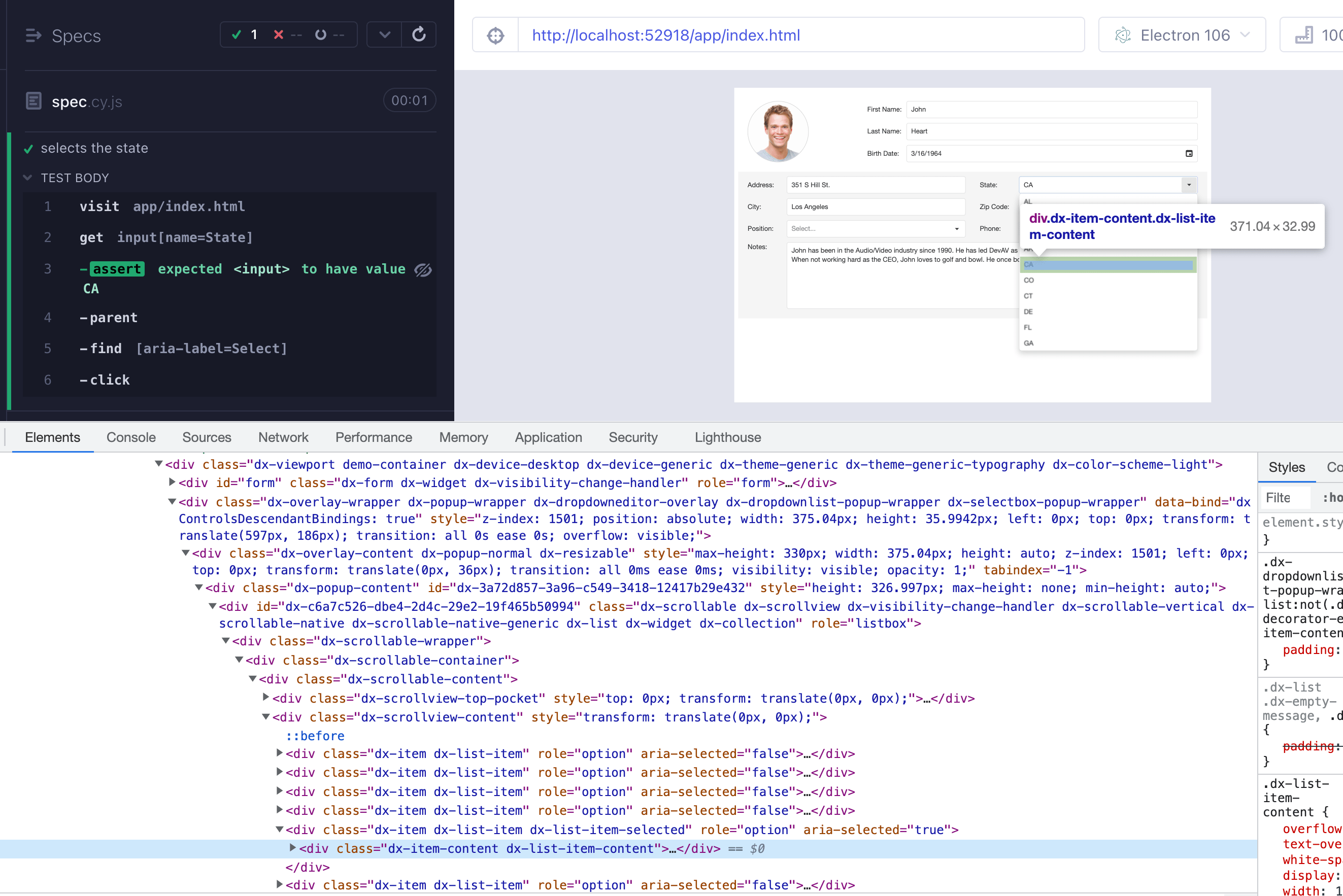
Cypress DevExtreme Example Better world by better software
Popup Editing DevExtreme Data Grid Codesandbox
Upon Clicking The Button, I Want A Dxpopup To Show Details About The List Item.
This Struct Is Used In *Template(Templatename) Methods To Specify An External Template’s Name.
The Detail Data Is A Mvc Partial View That.
What You Need To Do Is To Make Sure That Js Will Be Embed Into Razor Syntax, Inside Template.
Related Post: