Eslint Prefer Template
Eslint Prefer Template - Var str = hello, + name + !; The following will run a single rule on the src directory and fix any errors. Here is a different example using eslint error: In es2015 (es6), we can use template. Var str = hello, + name + !; Error */ const name = john; Simplesense eslint configuration for javascript, node, vue, and yaml. This rule is aimed to flag usage of + operators with strings. Require template literals instead of string concatenation. Prefer a template expression over string literal concatenation. I am a long string, ' + 'that\'s going to be spread across multiple lines.' i propose an. Require template literals instead of string concatenation. Var str = hello, + name + !; This rule is aimed to flag usage of + operators with strings. Simplesense eslint configuration for javascript, node, vue, and yaml. This rule is aimed to flag usage of + operators with strings. Var str = hello, + name + !; Require template literals instead of string concatenation. In your case, you need to replace ' ' + classes[color] with `. Prefer a template expression over string literal concatenation. Simplesense eslint configuration for javascript, node, vue, and yaml. (yes) const value = `; 在 es2015(es6)中,我们可以使用模板字面量,而不是把字符串连接起来。 var str = hello, + name + !; In your case, you need to replace ' ' + classes[color] with `. Const longstr = 'hi, ' + name + '. Const longstr = 'hi, ' + name + '. 80, for example, which would disable the rule for situations like. Simplesense eslint configuration for javascript, node, vue, and yaml. Suggest using template literals instead of string concatenation. Simplesense eslint configuration for javascript, node, vue, and yaml. Error */ const name = john; Suggest using template literals instead of string concatenation. This can be done with eslint. Require template literals instead of string concatenation. In es2015 (es6), we can use template literals instead of string concatenation. Var str = hello, + name + !; (yes) const value = `; This rule is aimed to flag usage of + operators with strings. In es2015 (es6), we can use template. In es2015 (es6), we can use template literals instead of string concatenation. Simplesense eslint configuration for javascript, node, vue, and yaml. Var str = hello, + name + !; 在 es2015(es6)中,我们可以使用模板字面量,而不是把字符串连接起来。 var str = hello, + name + !; In es2015 (es6), we can use template literals instead of string concatenation. Here is a different example using eslint error: Const longstr = 'hi, ' + name + '. Error */ const name = john; In your case, you need to replace ' ' + classes[color] with `. Require template literals instead of string concatenation. Prefer a template expression over string literal concatenation. In es2015 (es6), we can use template. Var str = hello, + name + !; In es2015 (es6), we can use template literals instead of string concatenation. Var str = hello, + name + !; (yes) const value = `; This rule is aimed to flag usage of + operators with strings. I am a long string, ' + 'that\'s going to be spread across multiple lines.' i propose an. In es2015 (es6), we can use template literals instead of string concatenation. Suggest using template literals instead of string concatenation. Suggest using template literals instead of string concatenation. In your case, you need to replace ' ' + classes[color] with `. In es2015 (es6), we can use template literals instead of string concatenation. This rule is aimed to flag usage of + operators with strings. This can be done with eslint. Require template literals instead of string concatenation. Here is a different example using eslint error: Var str = hello, + name + !; This can be done with eslint. In es2015 (es6), we can use template literals instead of string concatenation. The following will run a single rule on the src directory and fix any errors. In your case, you need to replace ' ' + classes[color] with `. Suggest using template literals instead of string concatenation. In es2015 (es6), we can use template literals instead of string concatenation. Const longstr = 'hi, ' + name + '. The following will run a single rule on the src directory and fix any errors. This rule is aimed to flag usage of + operators with strings. Var str = hello, + name + !; This can be done with eslint. This rule is aimed to flag usage of + operators with strings. In es2015 (es6), we can use template literals instead of string concatenation. Suggest using template literals instead of string concatenation. Require template literals instead of string concatenation. Require template literals instead of string concatenation. Here is a different example using eslint error: I am a long string, ' + 'that\'s going to be spread across multiple lines.' i propose an. 80, for example, which would disable the rule for situations like.How to ESLint and Prettier setup for beginners
`prefertemplate` doesn't consider unary expressions in string concat
eslint和prettier结合使用配置_prettier 如何使用eslintrc.jsCSDN博客
Add option to the `prefertemplate` rule to only warn on concat with
一文读懂eslint和prettier_eslint和prettier的区别CSDN博客
prefertemplate ESLint Pluggable JavaScript Linter
style Add new ESLint rule `prefertemplate` by lipis · Pull Request
ESLintのprefertemplateルールの話 kdnakt blog
Rule proposal template/prefercontrolflowsyntax · angulareslint
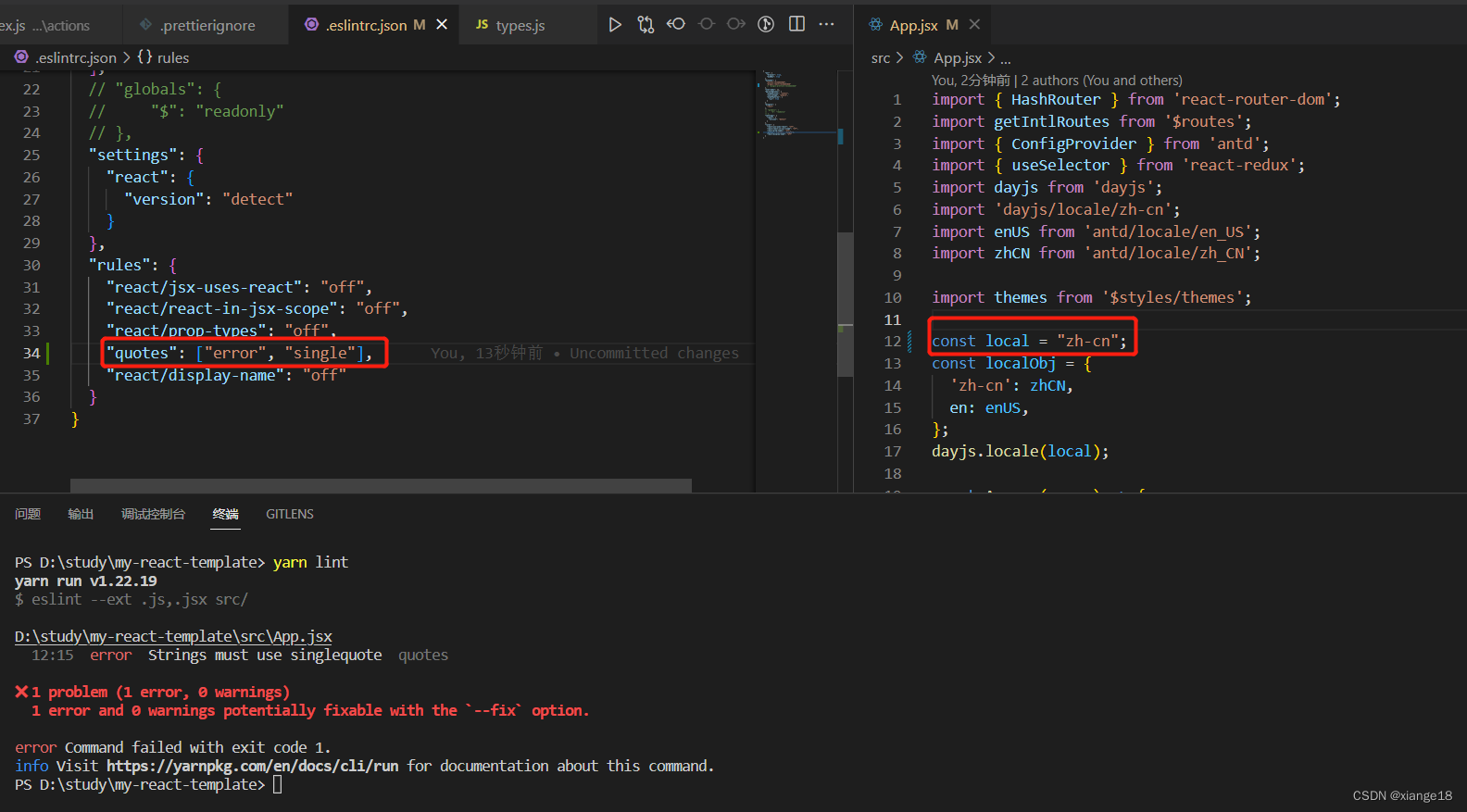
[eslint] error Unexpected string concatenation prefertemplateCSDN博客
Var Str = Hello, + Name + !;
In Es2015 (Es6), We Can Use Template.
Prefer A Template Expression Over String Literal Concatenation.
Error */ Const Name = John;
Related Post:



![[eslint] error Unexpected string concatenation prefertemplateCSDN博客](https://img-blog.csdnimg.cn/133ddcff3ff14b9e8a150bd0d5e0f74f.png)