Svelte Template
Svelte Template - Find out the advantages of svelte and see live. Using browserslist with corejs for legacy browser support ★ So, from scratch, the svelte (sv) cli is going to do a lot of the heavy lifting for me, essentially adding the config for me in vite.config.ts and setting up the app.css file. Which project template to use: Unlike most frameworks, svelte is primarily a compiler that. Svelte themes is a curated list of svelte themes, templates and modules built using svelte, sveltekit, elderjs, routify etc. Setting up tailwind css in a sveltekit project. Svelte themes, templates and resources categorized as free. A directory of free svelte themes, svelte templates, and svelte starters. A simple project template for working with svelte and asp.net. Install tailwind css with sveltekit. The +page.svelte component compliments +page.js as it handles the display part while +page.js handles the fetching of the data. Setting up tailwind css in a sveltekit project. Using browserslist with corejs for legacy browser support ★ Updated weekly, this curated collection of the best nextjs themes is perfect for your next project. Themes are updated weekly and are categorized, tested and sorted by popularity Sortable semantic table with customizable props. Unlike most frameworks, svelte is primarily a compiler that. Sv create sets up a new sveltekit project, with options to setup additional functionality. Which project template to use: Install tailwind css with sveltekit. Using browserslist with corejs for legacy browser support ★ Updated weekly, this curated collection of the best nextjs themes is perfect for your next project. Themes are updated weekly and are categorized, tested and sorted by popularity Sortable semantic table with customizable props. Sortable semantic table with customizable props. Let’s jump directly into the listicle and find out the best suitable ones for your next svelte project. Includes auth, database, admin panel, user dashboard, themes, icons, and more. Updated weekly, this curated collection of the best nextjs themes is perfect for your next project. Svelte themes is a curated list of svelte themes,. A simple project template for working with svelte and asp.net. Svelte themes, templates and resources categorized as free. Setting up tailwind css in a sveltekit project. A directory of free svelte themes, svelte templates, and svelte starters. A slider widget, especially useful for swipe/slide stories. A slider widget, especially useful for swipe/slide stories. Themes are updated weekly and are categorized, tested and sorted by popularity So, from scratch, the svelte (sv) cli is going to do a lot of the heavy lifting for me, essentially adding the config for me in vite.config.ts and setting up the app.css file. Setting up tailwind css in a sveltekit. So, from scratch, the svelte (sv) cli is going to do a lot of the heavy lifting for me, essentially adding the config for me in vite.config.ts and setting up the app.css file. The +page.svelte component compliments +page.js as it handles the display part while +page.js handles the fetching of the data. Setting up tailwind css in a sveltekit project.. A directory of free svelte themes, svelte templates, and svelte starters. Svelte themes, templates and resources categorized as free. Sv create sets up a new sveltekit project, with options to setup additional functionality. A simple project template for working with svelte and asp.net. Whether and how to add typechecking to the project: Svelte template with webpack, babel, eslint and scss. Updated weekly, this curated collection of the best nextjs themes is perfect for your next project. A simple project template for working with svelte and asp.net. Whether and how to add typechecking to the project: Svelte themes is a curated list of svelte themes, templates and modules built using svelte, sveltekit, elderjs,. Includes auth, database, admin panel, user dashboard, themes, icons, and more. A directory of svelte themes, svelte templates, and svelte starters. Unlike most frameworks, svelte is primarily a compiler that. Themes are updated weekly and are categorized, tested and sorted by popularity Updated weekly, this curated collection of the best nextjs themes is perfect for your next project. Let’s jump directly into the listicle and find out the best suitable ones for your next svelte project. Svelte themes is a curated list of svelte themes, templates and modules built using svelte, sveltekit, elderjs, routify etc. The +page.svelte component compliments +page.js as it handles the display part while +page.js handles the fetching of the data. Whether and how to. Let’s jump directly into the listicle and find out the best suitable ones for your next svelte project. Find out the advantages of svelte and see live. Sv create sets up a new sveltekit project, with options to setup additional functionality. Updated weekly, this curated collection of the best nextjs themes is perfect for your next project. Using browserslist with. Themes are updated weekly and are categorized, tested and sorted by popularity Svelte themes is a curated list of svelte themes, templates and modules built using svelte, sveltekit, elderjs, routify etc. Setting up tailwind css in a sveltekit project. Whether and how to add typechecking to the project: A slider widget, especially useful for swipe/slide stories. So, from scratch, the svelte (sv) cli is going to do a lot of the heavy lifting for me, essentially adding the config for me in vite.config.ts and setting up the app.css file. Sortable semantic table with customizable props. Find out the advantages of svelte and see live. The +page.svelte component compliments +page.js as it handles the display part while +page.js handles the fetching of the data. A directory of svelte themes, svelte templates, and svelte starters. Sv create sets up a new sveltekit project, with options to setup additional functionality. Let’s jump directly into the listicle and find out the best suitable ones for your next svelte project. Unlike most frameworks, svelte is primarily a compiler that. Updated weekly, this curated collection of the best nextjs themes is perfect for your next project. Install tailwind css with sveltekit. Using browserslist with corejs for legacy browser support ★Svelte Kit Template
Top 7 Svelte Templates You Should Check out in 2024 UILib's Blog
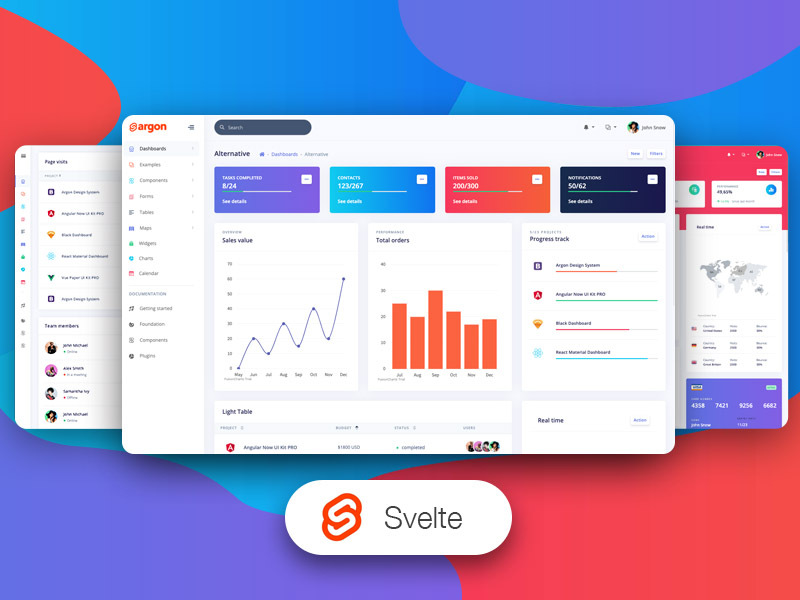
10+ Svelte Examples Components & Templates
Build a Responsive Website using Svelte in 30 minutes. by Nikhil
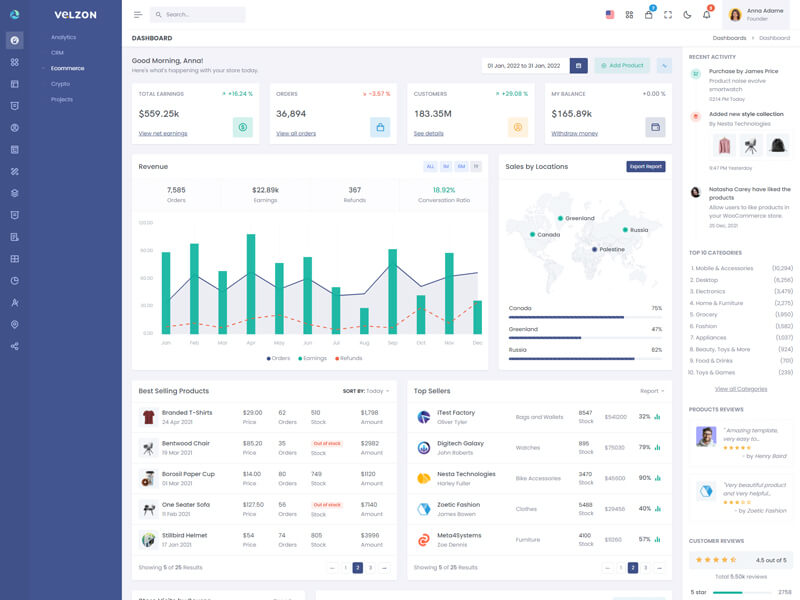
Svelte Dashboard Template
GitHub freearhey/sveltetemplate A starter template with SvelteKit
Svelte Dashboard Template
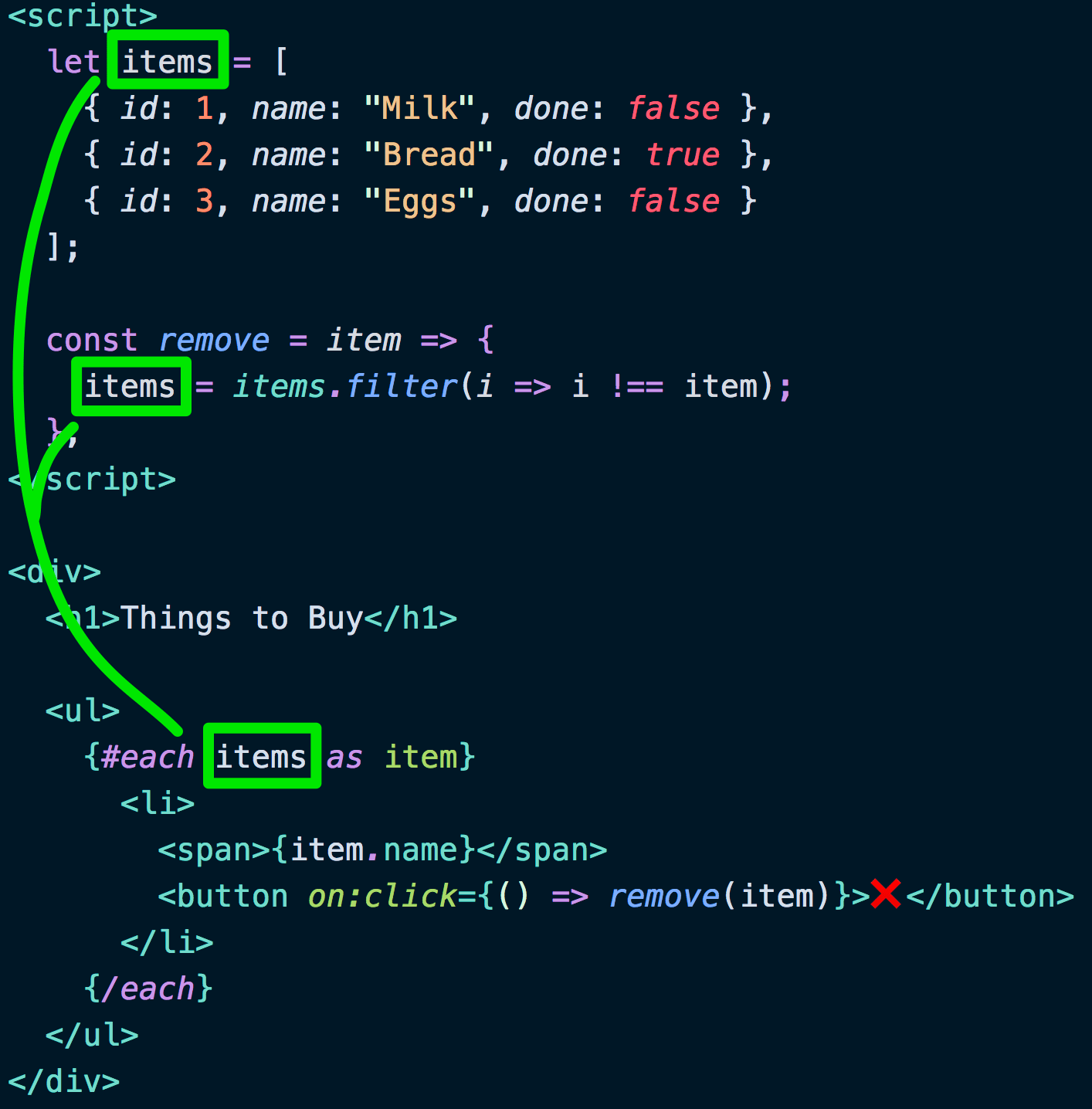
Transforming Web Development with Svelte Reactive HTML Templates
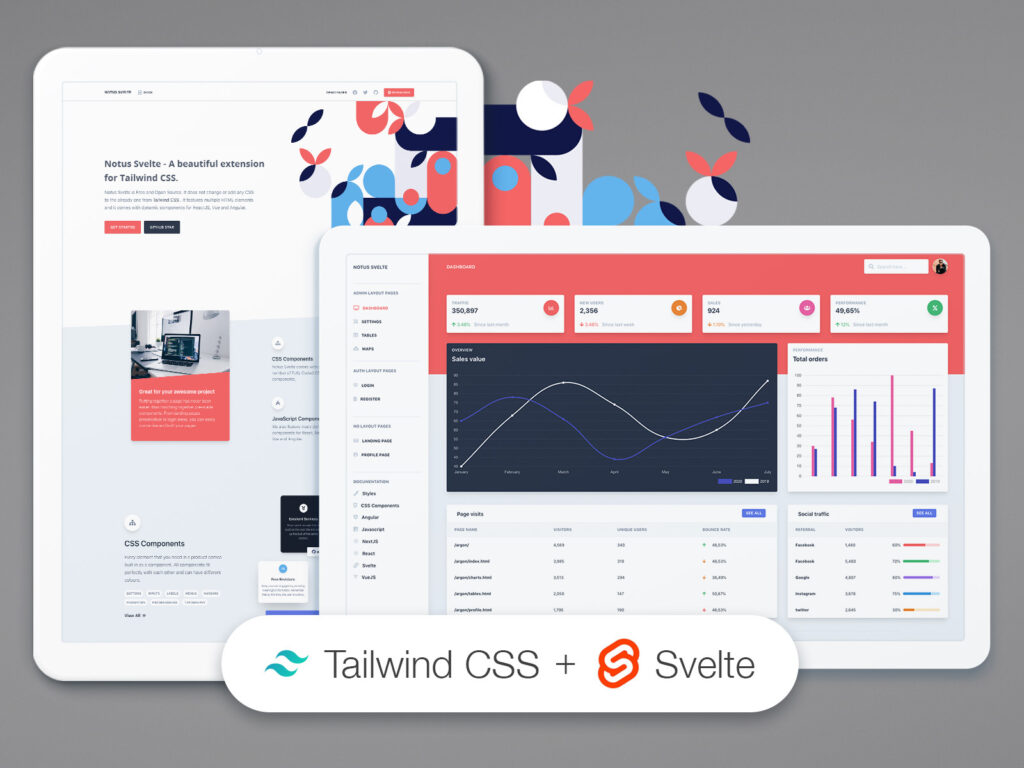
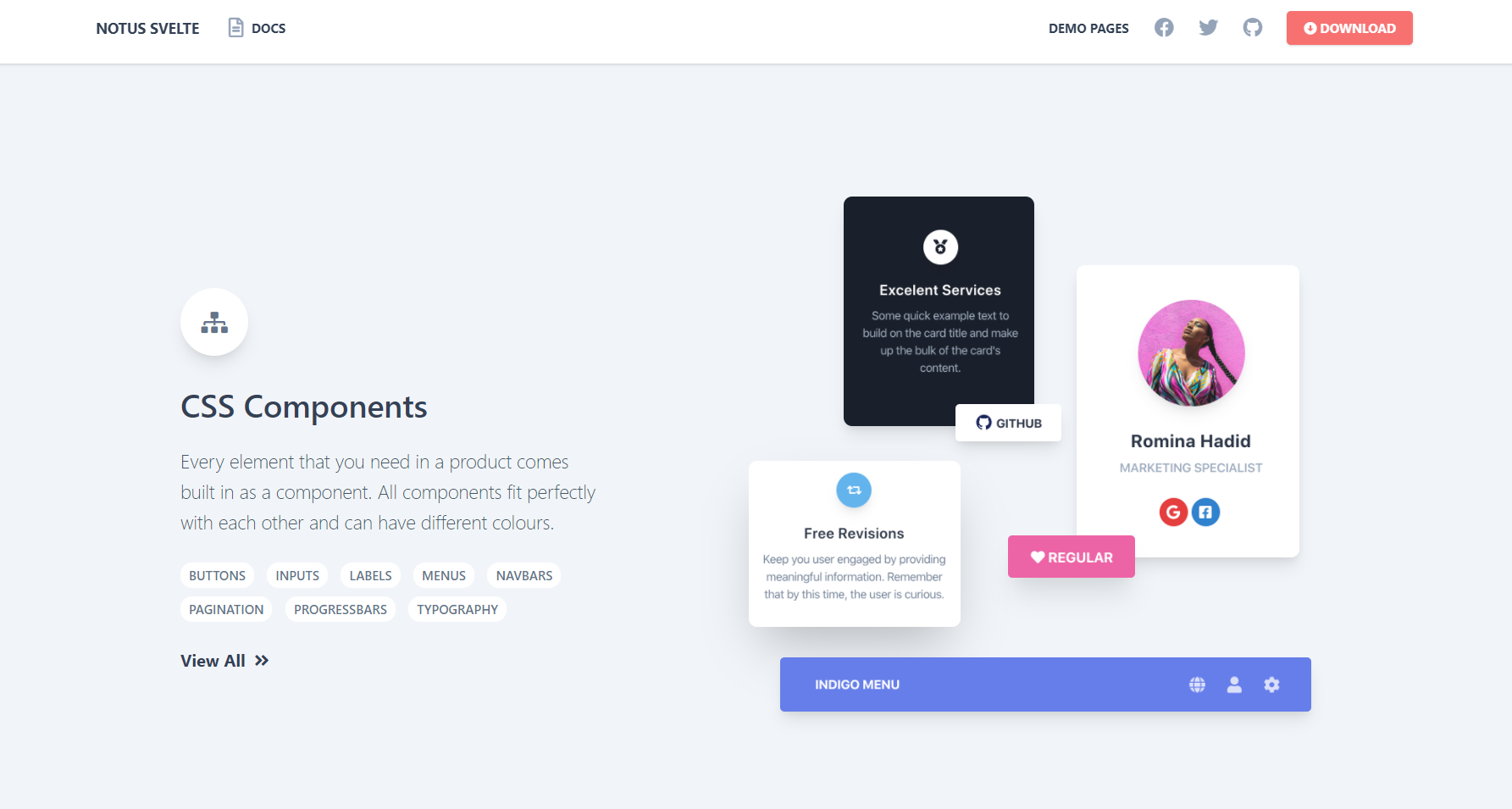
Svelte Admin Template Notus (Free)
Introduction to Svelte
A Simple Project Template For Working With Svelte And Asp.net.
Includes Auth, Database, Admin Panel, User Dashboard, Themes, Icons, And More.
Which Project Template To Use:
Svelte Themes, Templates And Resources Categorized As Free.
Related Post: